最近Visualforceコンポーネントを使うことが多かったので、
今回はVisualforceコンポーネントについて投稿します。
Visualforceコンポーネントのメリット
・コンポーネントで共通化することで同じ処理を繰り返し作成する必要がなくなります。
・同じテストクラスを繰り返し作成する必要もなくなります。
・仕様変更が発生した際に修正箇所を減らすことができます。
・UIおよびビジネスロジックの粒度を小さくできます。
・VFページがいくつかの分割可能な要素で構成されている時、それぞれをコンポーネント化して、 複数名で開発にあたるということもできます。
Visualforceコンポーネントのデメリット
・コンポーネントで共通化することでコードが分散するため管理が難しくなる恐れがあります。
・コンポーネントで共通化した後、仕様変更により共通の機能で無くなった際に 対応が大変になることがあります。
Visualforceコンポーネントのサンプル
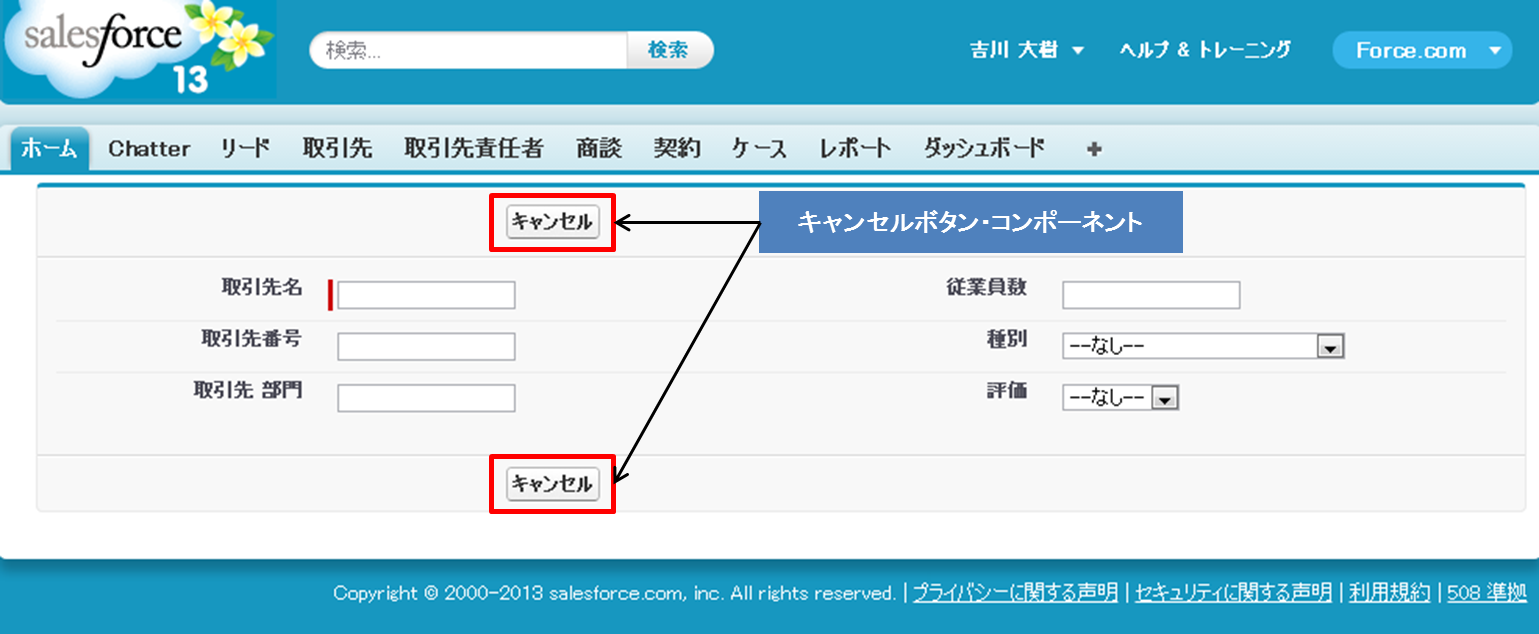
キャンセルボタン・コンポーネント
戻り先URLをパラメータとして渡すことで、前の画面に戻る機能をコンポーネント化したものです。

キャンセルボタン・コンポーネントの呼び出し
ページスクロールトップボタン・コンポーネント
クリックするとページ最上部までスクロールするボタンをコンポーネント化したものです。

ページスクロールトップボタン・コンポーネントの呼び出し
作成時の注意
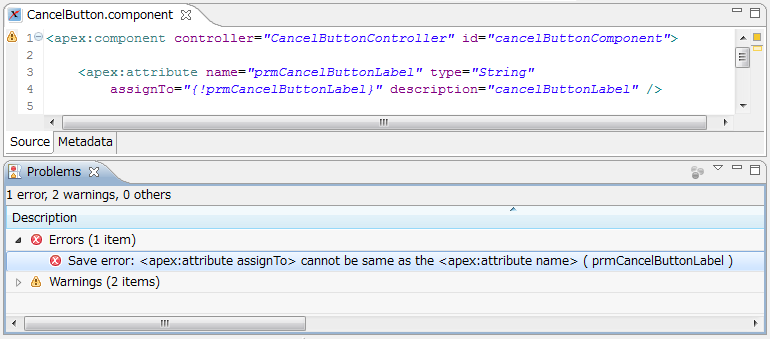
apex:attributeのnameとassignTo指定時の注意
apex:attributeタグのnameとassignToに指定する値を同じにするとエラーが発生します。 別の値を指定するようにして下さい。

pageBlockSectionのコンポーネント化する時の注意
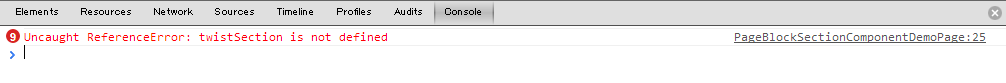
複数の画面で共通で使えるpageBlockSectionをコンポーネント化した際に、 セクションの折りたたみが動作しない現象が発生しました。(API27.0で確認)

原因はJavaScriptのエラーと思われます。
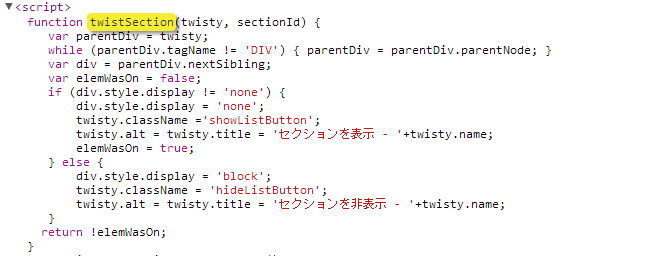
 通常、"pageBlockSection"の折りたたみアイコンをクリックすると "twistSection"というJavaScriptが実行されます。
通常、"pageBlockSection"の折りたたみアイコンをクリックすると "twistSection"というJavaScriptが実行されます。 
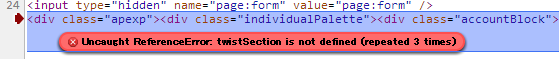
このコンポーネント内から折りたたみアイコンをクリックした場合は、 "twistSection"が見つからないとのエラーメッセージが表示されました。

試しにpageBlockもコンポーネント内に入れて確認したところ、 折りたたみ処理が正常に実行されることを確認しました。 pageBlockSectionのみをコンポーネント内で使用することで "twistSection"にアクセスできなくなると思われます。 PageBlockSectionのみをコンポーネント内で使用する場合は、 collapsible="false" にして使用するようにしたほうが良いみたいです。
検証ソース
その他の共通化方法について
コンポーネント以外にも"apex:composition"を使用することで共通化が可能になります。
apex:compositionはレイアウトを共通化するためのものです。 レイアウトを定義したテンプレート用のVisualforceページが必要になります。
以下のサンプルの場合は、CompositionTemplatePage.pageというテンプレート用のページを 用意しています。
CompositionSamplePage.pageでテンプレートを読み込み、テンプレート内で定義されている "header","body1","body2","footer"の表示内容を指定しています。

apex:compositionも必要に応じて使用することで開発効率が良くなると思います。
まとめ
コンポーネントはコードの分散や仕様変更時に共通機能でなくなった際に対応が大変になったりと 注意する点もありますが、必要に応じて共通化することで開発効率が良くなると思います。
今回のキャンセルボタンやスクロールトップボタンのように、どの画面でも利用できるような機能は コンポーネント化していくと便利になると思います。
