今回は、Herokuを使って作成したFacebookアプリ上から、LiveAgentを使って、 コールセンターのエージェントとオンラインチャットをする方法を書きたいと思います!
意外と知られていないLive Agentの設定方法
まずは、Salesforce側のLive Agentの設定です。何これ、ヘルプのコピペじゃんって思ったあなた。 まあ、そう言わずに、、画像付きなんでみてってください。
1.LiveAgentの有効化
なにはともあれ、これをやらなければ始まりません。
- [設定] で、[カスタマイズ] | [Live Agent] | [設定] をクリックします。
- [Live Agent の有効化] を選択します。
- [保存] をクリックします。

2.Live Agent ユーザの設定
この権限設定は、特に忘れがちです。気をつけてください。
- [設定] で、[ユーザの管理] | [ユーザ] をクリックします。
- ユーザ名の横にある [編集] をクリックします。
- [Live Agent ユーザ]にチェックをします。
- [ServiceCloudユーザ] にチェックをします。
- [保存] をクリックします。
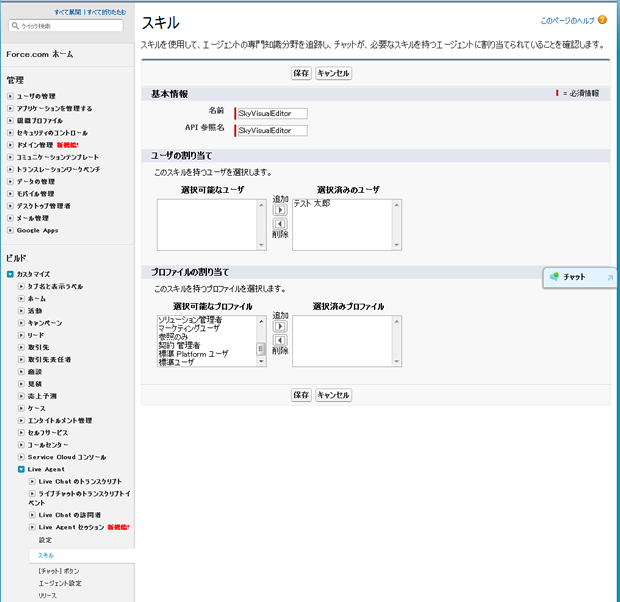
3.スキルの作成とユーザへの割り当て
スキルは、例えば、コールセンターが技術的な問合せと購入の問合せの両方を処理する場合、「技術」スキルと「購入」スキルを別々に作成して、それぞれをエージェントに割り当てておけば、Salesforce は技術的な専門知識が必要なクエリを受け取ると、「技術」スキルセットのエージェントに要求を自動で割り当てるようなことができるものです。
- [設定] で、[カスタマイズ] | [Live Agent] | [スキル] をクリックします。
- [新規] をクリックします。
- スキルの名前を入力します。
- [ユーザの割り当て] エリアで、スキルに関連付けるユーザを選択します。
- [プロファイルの割り当て] エリアで、スキルに関連付けるプロファイルを選択します。
- [保存] をクリックします。

4.エージェントの設定
エージェント設定では、参加可能なチャット数や要求サウンドの有効化などService Cloud コンソールで使う機能の設定をおこないます。
- [設定] で、[カスタマイズ] | [Live Agent] | [エージェント設定] をクリックします。
- [新規] をクリックします。
- 設定名を入力します。このリリースの名前、つまりバージョンは自動的に [API 参照名] になります。
- [チャットの参加可能人数] で、同時に参加できるチャットの最大数を指定します。
- 訪問者がメッセージを送信する前にプレビューしたい場合、[プレビューの有効化] をチェックします。
- 新規チャット要求が使用可能なときに音を鳴らすには、[要求サウンドの有効化] をチェックします。
- 接続解除されたときに音を鳴らす場合は、[切断サウンドの有効化] をチェックします。
- 新規チャット要求をデスクトップアラートを表示するには、[通知の有効化] をチェックします。
- 新規チャットセッションの開始時に訪問者に表示するメッセージを [自動挨拶] に入力します。
- チャット要求を却下時、 [退席中] を表示するには、[自動的に退席中に変更] をチェックします。
- [ユーザの割り当て] エリアで、設定の個人ユーザを選択します。
- [プロファイルの割り当て] エリアで、設定のプロファイルを選択します。
- [保存] をクリックします。

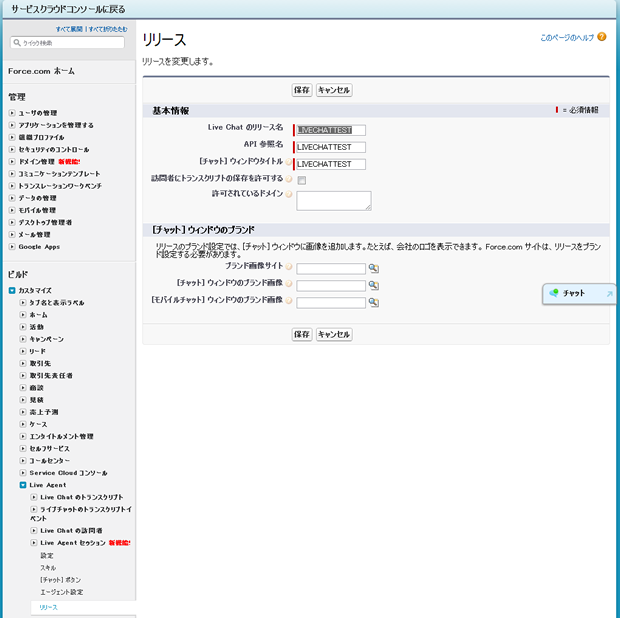
6.リリースの設定
リリースとは、訪問者が Web ページからアクセスする [チャット] ウィンドウに画像 (会社のロゴなど) を追加したり、Web ページに追加するJavaScriptを自動生成できる機能となります。
- [設定] で、[カスタマイズ] | [Live Agent] | [リリース] をクリックします。
- [新規] をクリックします。
- リリースの名前を入力します。
- API 参照名を入力します。
- [チャット] ウィンドウのタイトルを入力します。 このタイトルは、訪問者に表示されます。
- チャット終了時に保存する場合は、[訪問者にトランスクリプトの保存を許可する] をチェックします。
- 必要に応じて、リリースをホストできるドメインをリストします。
- リリースに関連付けるサイトを選択します。 これは、訪問者の [チャット] ウィンドウに表示されます。
- チャットウィンドウのブランド画像で、チャットウィンドウに表示される画像を選択します。
- モバイルチャットウィンドウのブランド画像で、チャットウィンドウに表示される画像を選択します。
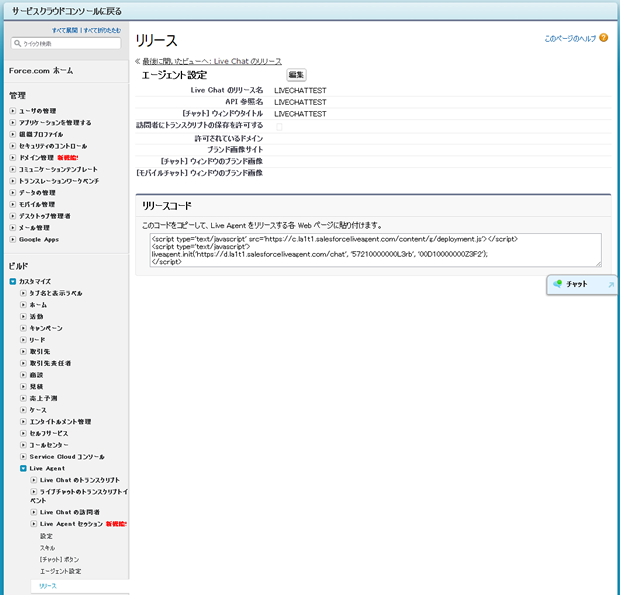
- [保存] をクリックします。 Salesforce は、リリースコードを生成します。

- リリースコードをコピーして、Live Agent をリリースする各 Web ページに貼り付けます。(body 終了タグの直前に貼り付けるとパフォーマンスが良いです。)

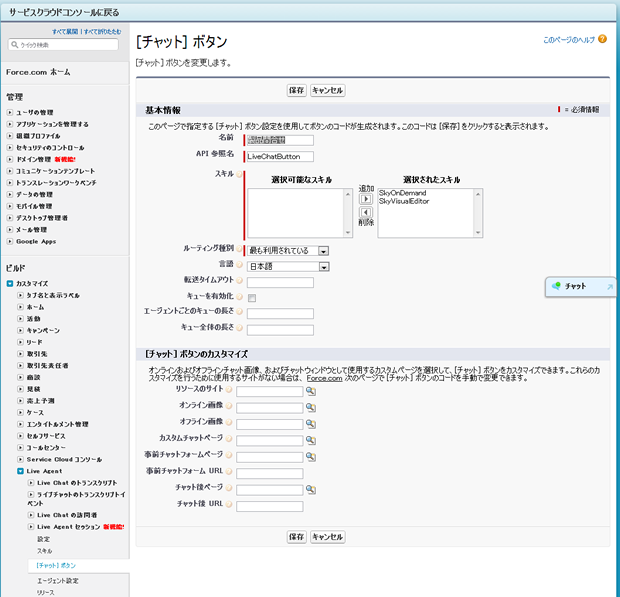
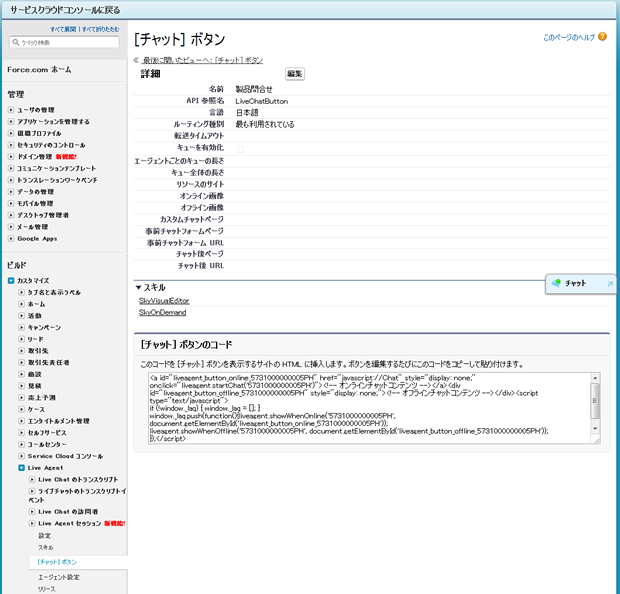
7.[チャット] ボタンの作成
実際にLiveChatを呼び出したい外部Webページに貼り付けるボタンとリンクを自動生成してくれる機能になります。
- [設定] で、[カスタマイズ] | [Live Agent] | [[チャット] ボタン] をクリックします。
- [新規] をクリックします。
- ボタンの名前を入力します。
- ボタンに関連付けるスキルを、[選択可能なスキル] リストから選択します。
- ボタンで開始されるチャットの転送オプションを選択します。
- 必要に応じて、[最も利用されていない] または [最も利用されている] 転送オプションを選択すると、エージェントが受信チャット要求に回答する必要がある時間を指定できます。その時間を過ぎるとチャットが再転送されます。
- キューに入れることのできる最大要求数を指定します。
- [リソースのサイト] で、[チャット] ボタンの画像をホストするサイトを選択します。
- [オンライン画像] で、訪問者に表示するボタン画像を選択します。
- [オフライン画像] で、エージェントが対応できない場合に表示するボタン画像を選択します。
- [カスタムチャットページ] で、標準チャットウィンドウの代わりに使用するページを選択します。
- チャット前フォーム、チャット後ページをホストする Visualforceや外部URLを指定します。
- [保存] をクリックします。 Salesforce は、リリースコードを生成します。

- ボタンのコードをコピーして、Live Agent をリリースする各 Web ページに貼り付けます。必ず、ボタンを表示する必要のあるページの領域にコードを貼り付けてください。

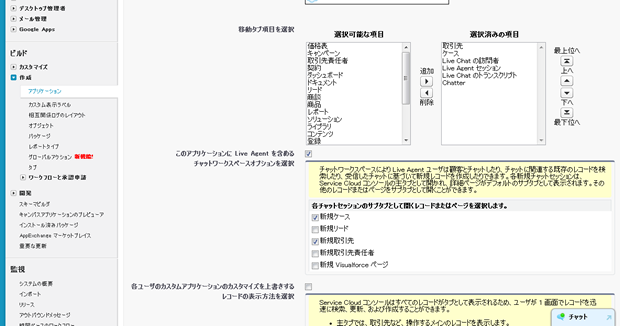
8.アプリケーションの設定
Live Agent を設定した後、この設定をしなければ、ServiceCloudConsoleで利用できませんので、ご注意ください。「2.ユーザの設定」とこの「8.アプリケーションの設定」は、忘れがちです。
- [設定] で、[作成] | [アプリケーション] をクリックします。
- Service Cloud コンソールアプリケーションの名前の横にある [編集] をクリックします。
- [このアプリケーションに Live Agent を含める] を選択します。
- チャットを承認した時に自動でサブタブで開くレコードまたはページを選択します。
- [保存] をクリックします。

はい。ここまで、簡単でしたね。設定項目が非常に多いですが、まず、必須部分を設定して、その後実際に動作させながらオプション設定を使っていくようにしたほうがイメージがつかめてよいと思います。
Herokuを使って簡単にできるFacebookアプリ
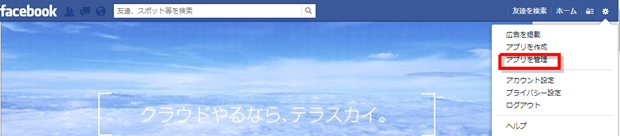
次に、LiveAgentを利用するためのWebページを作成していきます。Force.com Sitesを使ってもよいですが、今日は、少しイキってHerokuを使ってFacebookアプリを作り、そこからLiveAgentに接続するということをしてみましょう! Facebookアカウントでログインし、右上の[アプリの管理]をクリックします。

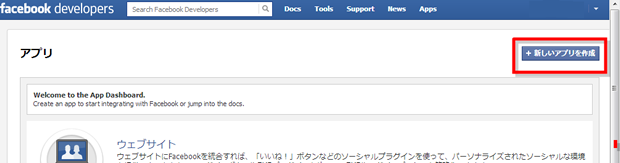
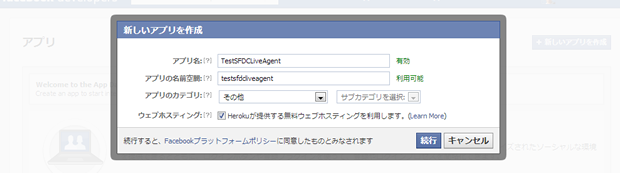
[新しいアプリを作成]をクリックします。 
アプリ名と、URLの一部に使われるアプリの名前空間を入力します。「ウェブホスティング」のチェックボックスにチェックを入れて、[続行]をクリックします。この作業を行う前に必ず、Herokuアカウントを取得しておいてください。すでにHerokuのアカウントをお持ちで、Facebookの登録メールアドレスとHerokuの登録メールアドレスが同じであれば、既存のHerokuアカウントにアプリが作成されます。

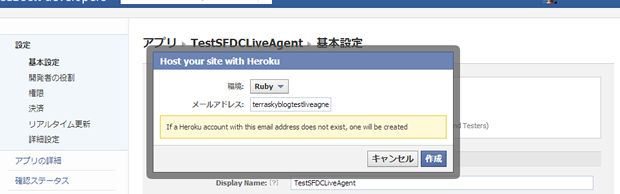
reCaptchaで認証の後に、プログラミング環境を選択する画面が表示されます。 今回は、「Ruby」を選択しておきます。

これでセットアップは、完了です。

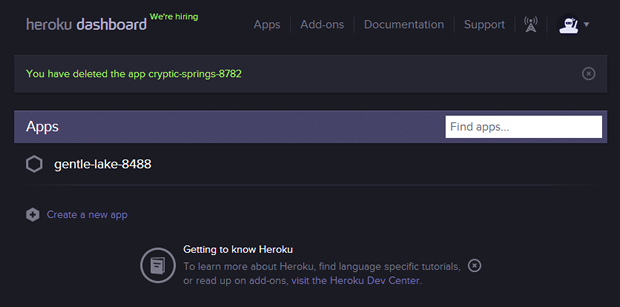
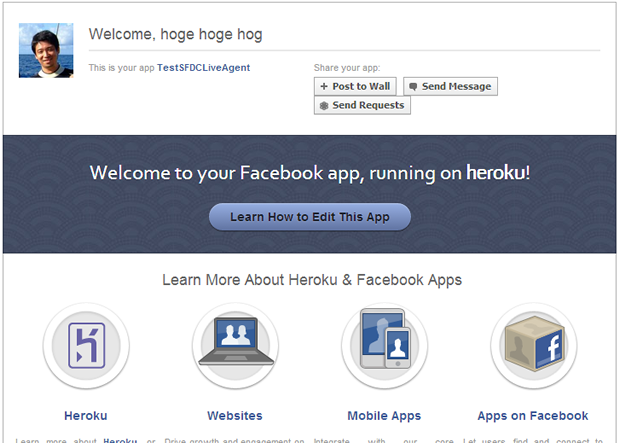
では、[Go to App]ボタンをクリックして、実際にできたアプリにアクセスしてみましょう。 ついでにHeroku上のダッシュボードも見てください。アプリができたことが、確認できますね!

この画面は、最初に自動作成されたアプリに少し手を加えたものですが、こんなようなアプリが簡単にHeroku上に作成できます。あとは、このアプリにgitでアクセスし、LiveAgentの設定の「6.リリースの設定」と「7.[チャット] ボタンの作成」で自動で書きだされた2つのソースを貼り付けて、コードをコミットしてください。ドン!
ん。。。。。 しかし何もおこらなかった。。。。

実は、LiveAgentの設定の「7.[チャット] ボタンの作成」で自動で書きだされたJavaScriptには、エージェントがオンラインの時だけにボタンやリンクを見せたり、オフラインの時に別の画像を見せたり、ボタンやリンク自体を見せないような動きができるコードになっています。
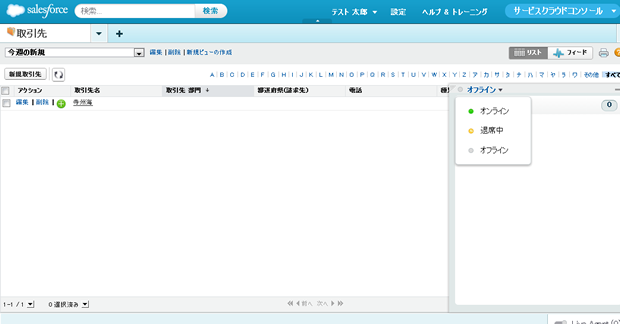
では、エージェントで、ログインしてオンラインにしてみましょう。Service Cloud Consoleの右下にあるLiveAgentをクリックしてオンラインにしてみます。

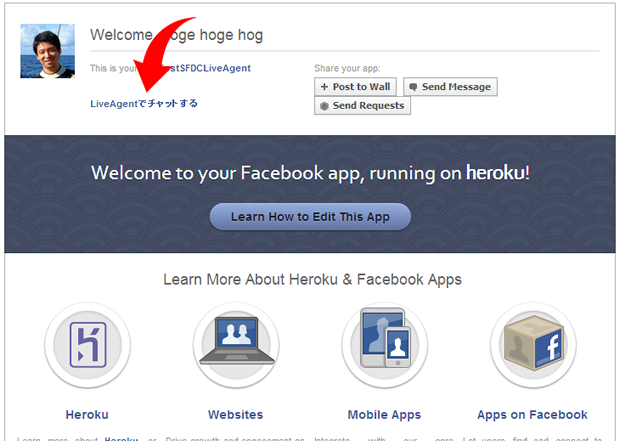
Facebookアプリ側に「LiveAgentでチャットする」のリンクが現れた!!

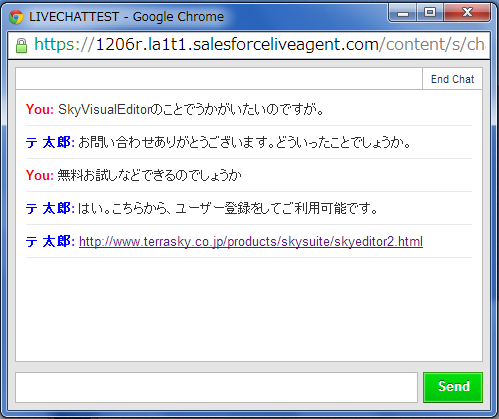
クリックすると小窓が開いて、、、、、

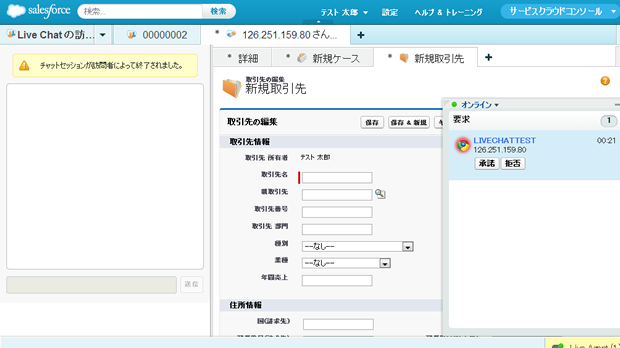
一方、エージェント側では、チャット要求の通知が現れました。同時に、「8.アプリケーションの設定」で設定したサブタブ「取引先」と「ケース」が開きます。承諾をクリックしてみましょう。

このような感じで、Web訪問者やアプリの利用者とチャットコミュニケーションが可能になりました!

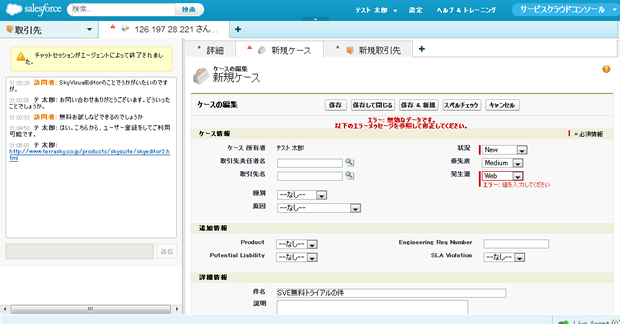
エージェントは、チャットコミュニケーションの内容から、ケースなどのオブジェクトにデータを登録します。

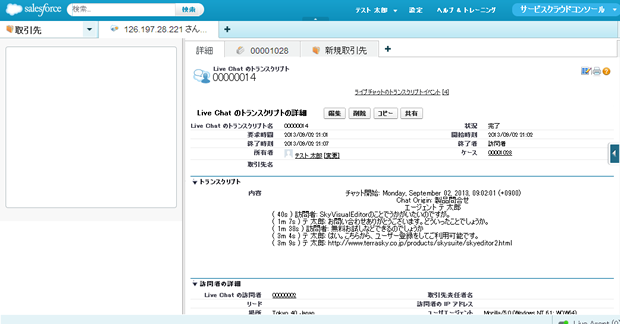
チャットのやりとりは、LiveChatのトランスクリプトとして保存されて、ケースなどの別オブジェクトに紐つけておくことも可能です。

まとめ
Web訪問者とチャットできるという機能を非常に簡単につくれるソリューションがSalesforceには用意されています。また、チャットを行ったコミュニケーションの結果を取引先やケースやリードに登録して、次のセールスアプローチを作っていく仕組みもSalesforceには備わっていますので、使い方のアイデアしだいでは、大きなビジネスチャンスをつかめるかもしれません。
また、LiveAgent機能の拡張性もあり、チャットボタンの設定でチャット開始前に表示させるページを指定することができ、そのページで入力した情報をもとにオブジェクト内のデータを検索しにいくようなことも可能です。
Herokuを使ったFacebookのアプリに興味がある人は、 このあたりから始めると、さらにやる気が増すと思います。 ⇒池澤あやかのFacebookほげほげアプリ開発 ぜひ、活用してみてください!
