みなさん、こんにちは。 Force.com してますか? 開発者にとって、開発環境は生産性を大きく左右するとても大事な要素です。 開発者の自由な発想を助ける翼となり、開発者をサポートする滑走路や羅針盤となり、時には慣れない開発者を助ける指導者となる、そんな開発環境が理想的と思います。
Force.com 開発環境も、まだ 100%とは言いませんが、ずいぶん快適になってきました。 そこで今回は、快適な開発環境を実現するための設定やツール等を紹介したいと思います。
設定やインストールはどれも簡単なので、ダウンロード待ち時間を除けば、実質作業時間は10分くらいでしょうか。 それでは、早速見てみましょう。
Force.com IDE のインストールと設定
Force.com IDE のインストールについては、公式ガイドに記載されている説明どおりですが、いくつか注意点があります。 ※2013年10月時点の情報です。 最新の状況は こちらでご確認ください。
- Java 7 は使わないこと
Java 7 を使うと様々なエラーが起こります。複数バージョンの Java がインストールされている環境では、eclipse.ini に -vm オプションで Java 6 の javaw.exe を指定しましょう。 - Force.com IDE 28.0 の注意点
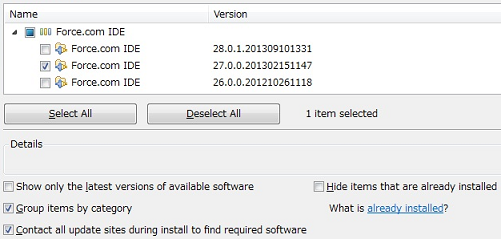
2013年10月2日時点で最新の Force.com IDE 28.0 を指定すると、本番環境や他環境への Eclipse からのデプロイ(Deploy to Server)がエラーになります。Developer 組織や Eclipse からのデプロイを行わない場合は問題ありませんが、デプロイを利用したい場合は [Show only the latest versions of available software] のチェックをはずし、27.0 などのバージョンを指定しましょう

- Apex Editor LS 利用時は Eclipse 3.7
後述の Apex Editor LS を利用したい場合は、Eclipse 3.7(Indigo) をインストールしましょう。Force.com IDE は Eclipse 3.7 でも問題なく動作します。
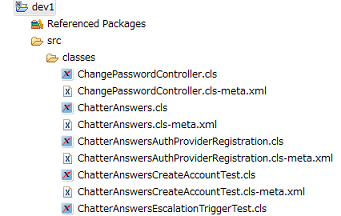
Force.com IDE がインストールできたら、早速 Force.com プロジェクトを作ってみましょう。 Apex クラスを格納している src/classes を見ると、

Apex クラスを記述する cls ファイルと XML メタデータ定義ファイルが交互に並んでいますね。 オブジェクトの移行などには XML メタデータをフル活用しますが、クラスやコンポーネント、Visualforce ページやトリガを開発する際には、XML メタデータを編集することはあまりありません。 ですので、表示から隠してしまいましょう。
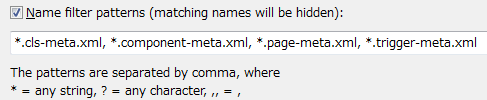
Package Explorer の[▽] > [Filters...] > [Name filter Patterns] にチェックを行い、 [*.cls-meta.xml,*.component-meta.xml,*.page-meta.xml,*.trigger-meta.xml]を指定します。 左から順に、classes、components、pages、triggers に対応しています。 
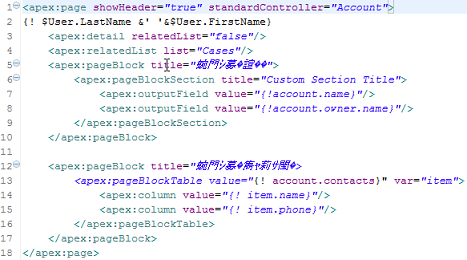
だいぶ表示がすっきりしましたね。 さて、Visualforce ページを表示してみると、、なんと文字化けしているではありませんか。 このまま編集・保存してしまうと、Visualforce ページが壊れてしまう可能性が高いです。 
該当の page を右クリック > [Properties] > Text file encoding で [Other] を選択して [UTF-8] 指定で解消するのですが、複数ページをまとめて設定はできませんので、すべて設定するのは手間が掛かります。
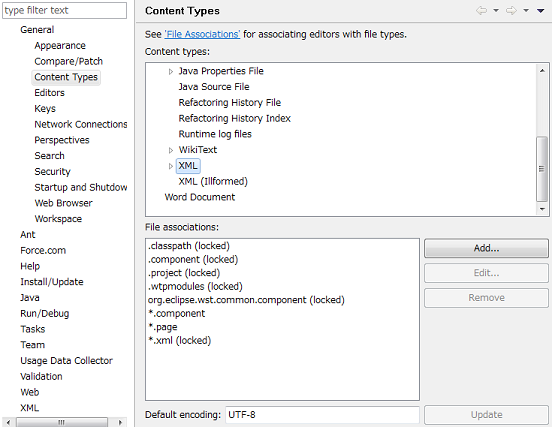
そこで、ContentType の設定で解消しましょう。 [Window] > [Preferences] > [General] > [Content Types] > [Text]を展開 > [XML]を選択、[File Associations]に*.page と *.component を追加します。

*.page と *.component は XML なので UTF-8 で読み込むように、という少々強引ですが有効な設定です。 これで Eclipse の設定は終わりです。 それでは、さらに便利になるプラグインを追加しましょう!
Apex Editor LS
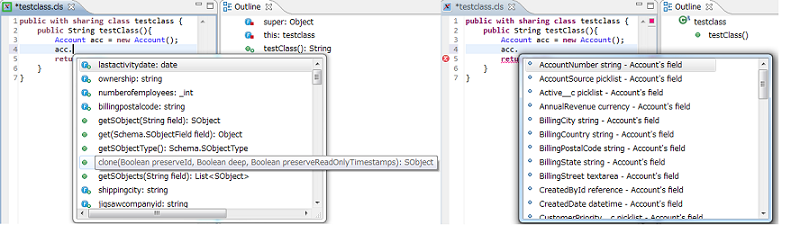
Apex クラスとトリガの開発にはApex Editor LS が便利です。 Apex Editor LS 第1の特徴は、標準のエディタよりも優れたコードアシスタンスです。

左側が Apex Editor LS で右側が標準のエディタです。 標準のエディタがオブジェクトの項目を一覧で出しているのに対し、Apex Editor LS は項目だけでなく、sObject のインスタンスメソッドもアイコン付きで分かり易く表示しています。 また、outline 部分も標準よりも作りこまれています。
第2の特徴は、F3 でメソッドやフィールド、クラスの宣言部分に遷移することができる点です。 これは最近のアップデートで実装された、非常に便利な機能です。 Eclipse ではごく一般的なので、ようやく使えるようになったという感じです。
そのほかにも、メソッドにカーソルを当てると定義部分のヘッダコメントを表示したり、Ctrl + Shift + C でトグルコメントが利用できたりと、かゆいところに手が届くエディタです。
インストール方法は Force.com IDE と同様に、[Help] > [Install New Software...] で Location に http://www.multimodus.hr/apex-editor-ls-updateを指定します。 なお、Force.com IDE のインストールガイドに記載されている Eclipse 3.6 を利用すると、改行ができない状態になりますので、Eclipse 3.7 を利用しましょう。
利用してみて気に入ったら、[Window] > [Preferences] > [General] > [Editors] > [File Associations] で *.cls と *.trigger の Associated editors で Apex Editor LS を [Default] に指定しましょう。
Rich Visualforce Editor
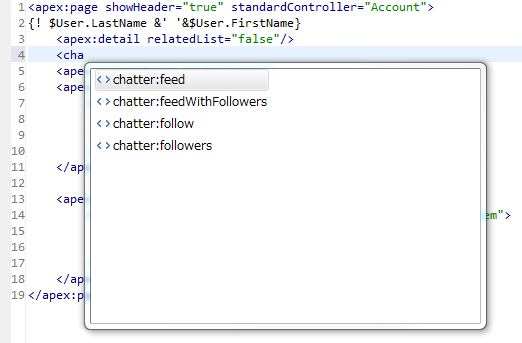
標準では提供されない、Visualforce ページのコードアシスタンスを利用するには、Rich Visualforce Editor を利用しましょう。

インストール方法は、 Force.com IDE と同様に、[Help] > [Install New Software...] で Location に http://dl.dropbox.com/u/12269376/RichVisualForceEditorUpdateSiteを指定します。
※公式サイトのトップで案内されている Rich Visualforce Editor 2.0 の jar をダウンロードして、eclipse/plugins/ フォルダに配置して Eclipse を再起動する方法では動作しませんでした。
こちらも気に入ったら、[File Associations] で *.page と *.component をデフォルト設定しましょう。 Eclipse のプラグインや設定は以上です。 標準そのままよりも、かなり快適な開発環境ができましたね。 次は、便利なブラウザ組込みスクリプトをご紹介します。
Force.com-Metadata-Tool
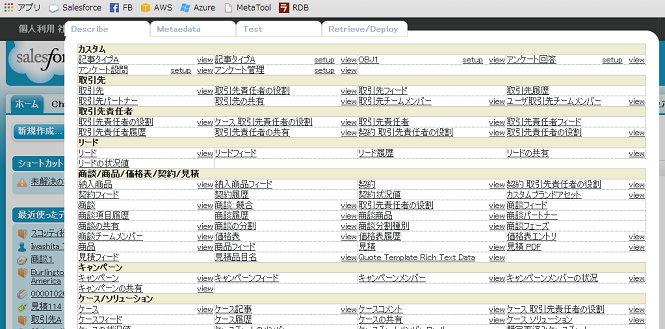
当社が誇るスーパープログラマ、minoaw さんの作品 Force.com-Metadata-Tool です。 Salesforce のオブジェクト定義をブラウザから一発で参照できるため、非常に重宝しています。

インストール方法は上記 GitHub の Readme に分かりやすく書いてあります。 Firefox の場合はReadme の通りですが、Chrome 等の他のブラウザの場合、ページ下部の bookmarklet を利用しましょう。 要するに、ブックマークの URL にこの内容を記載すれば動作します。 上のイメージのようにブックマーク バーに入れておけば、利用したいときに押下すれば良い訳です。
最後に、本家 Salesforce の開発者コンソールも着実に進化していますので、ご紹介したいと思います。
開発者コンソール
Winter '14 では開発者コンソールに以下の機能が追加されます。
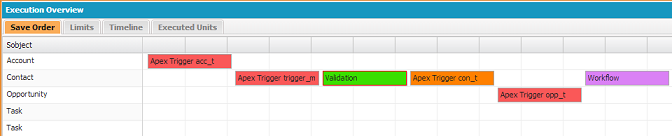
- 保存順序のデバッグビュー DML アクションによるレコードのコミットに至るまでの処理が、オブジェクト別にトリガ、入力規則、ワークフローなどで色分けされて時系列に表示されます。これは待ち望まれていた機能ですよね!

※プレビュー環境の sandbox ではトリガやワークフローで更新を行っても No save order events となって保存順序が表示されませんが、正式バージョンアップで利用可能になると思われます
- View State タブによるビューステートの検証(ベータ) Visualforce ページのビューステートを詳細に調査できるようになります。
- コード検索
Apex クラス、トリガ等の複数のファイル形式を横断的に検索できるようになります。リリースノートでは Ctrl + F で利用可能と記載されていますが、プレビュー環境の sandbox を見る限りは Ctrl + Shift + H で起動できるようです。
そのほかにも、以下のような機能が追加されます。
- クエリエディタでの SOSL 検索のサポート
- 開発者コンソールから JavaScript や CSS などの静的リソースを直接作成・編集可能
- 特定のクラスやトリガを指定して、ログレベルを個別に変更可能
- Visualforce ページエディタのプレビューボタン
開発者コンソールは少々動作が重いのが欠点ですが、Force.com IDE にはない便利な機能が色々ありますので、是非利用してみて下さい。
最後に
Force.com 開発に便利なプラグインや設定、開発者コンソールなどを紹介してきましたが、いかがでしたでしょうか。 開発環境やツールは日々進化していますので、これから更に良いものが出てくるかもしれませんね。
