はじめに
Visualforceで開発をしている時、ちょっとした書き方の違いにより期待する動作が得られなかったことありませんか? 今回は「確認ダイアログ」を表示させ、ユーザがOKとした場合のみ動作をさせるケースを例にお伝えします。
開発する画面
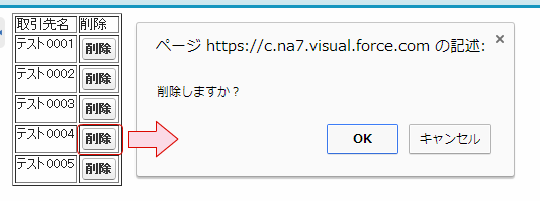
サンプルとして取引先一覧を表示し、一覧から削除対象を選択して削除するという画面とします。
サンプル画面
rerenderを指定していると期待する動作にならない?
Visualforceには、rerenderという機能があります。これはボタン押下などのアクション実行後に画面の中で再描画する範囲を指定する機能になります。
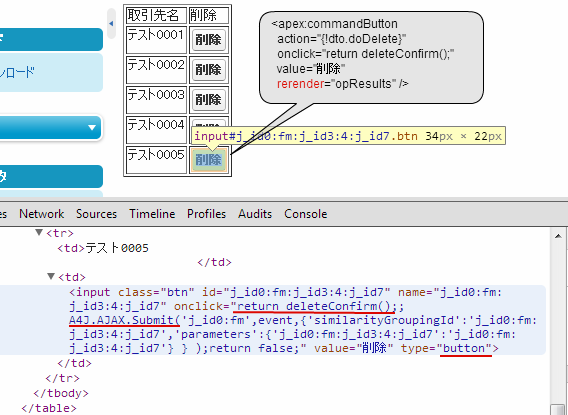
画面項目の全体を毎回サーバにPOSTするよりも、Ajaxを使用して必要な情報だけをサーバと通信させ、必要な箇所のみを再描画させることにより、ユーザの操作性やパフォーマンス向上が期待できます。 削除ボタンに rerender を指定して上手く動作しないソースコードになります。 (コントローラーのソースコードはこちらから)
動作しない理由
・commandButton に rerender を指定しており、onClickイベントで scriptタグに記述した JavaScript を呼び出している
実際に出力されるHTML
動作させる方法1
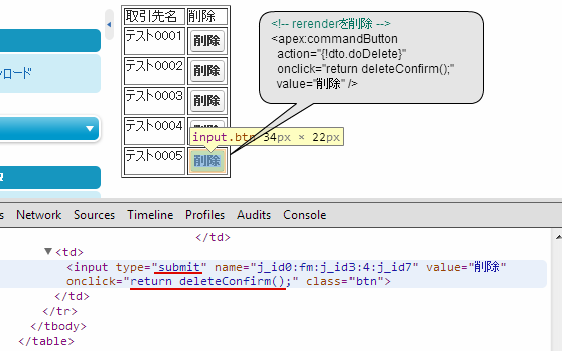
commandButton に記述した reredner を削除する → commandButton の rerender を削除により、そのボタンは「Submit」ボタンで出力され、結果期待する動作になります。 
実際に出力されるHTML
動作させる方法2
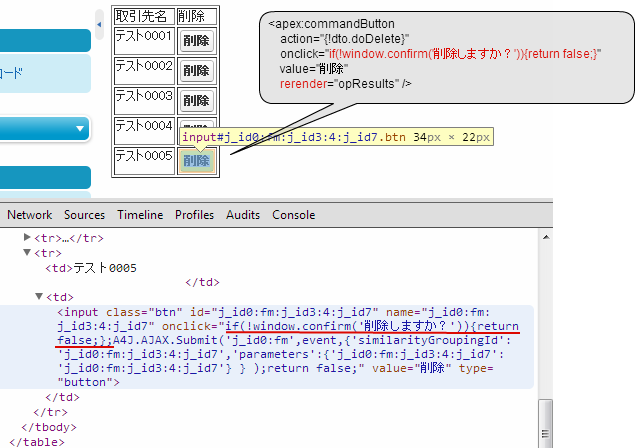
commandButton の onClickイベントに直接JavaScriptを記述する → onClickイベントに直接JavaScriptを記述することにより、後続のAjaxによる削除処理も動作します。
実際に出力されるHTML
動作させる方法3
動作しなかった JavaScript の記述を修正する。(これが今回の場合、最も素直な修正方法ですね。) → confirmのダイアログで、Cancelボタンがクリックされた時のみ return false する。
おわりに
ちょっとした記述の違いで、期待する動作にならないことをお伝えしました。commandButton などの属性の指定により実際に出力されるHTMLの違いを押さえておくのは重要ですね。
※このネタは自分がうっかり動作しない方法で記述してしまい、当社が誇るスーパープログラマ、@minoaw さんに一瞬で解決してもらったのでした。。