Dreamforceが終わり、AdventCalendarも賑わってくるといよいよ年末という感じですね。 師走でお忙しい皆様に、いまはやりの"Salesforce1"を"お手軽"に触ってみていただき、お客様や上司に『あの~ セールスフォース・ワンってやつ。。。』って言われたときに慌てないための準備をするネタにしたいと思います。

用意するもの
- Developer組織 X1
- Mobile端末(Salesforce1アプリケーションインストール済) ※なくてもOK
Step0.Salesforce1に触れる
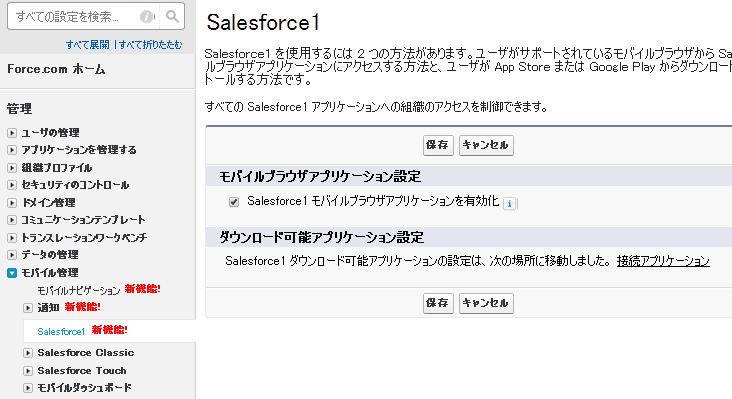
何もせずともSalesforce1アプリを起動すれば、もうあなたはSalesforce1使いです。 タブレットが手元にない方は、ブラウザ(Chrome)からDeveloper組織にログインしてURLを
にしてみてください。 今までと違ったUIが表示されるはずです。 左上と右下のアイコンから各メニューが表示されます。

Step1.Visualforceページ作成
もちろんVisualforceページもSalesforce1から利用することが可能です。 Salesforce1で参照するのなら、Mobileに対応したVisualforceで確認したいですね。
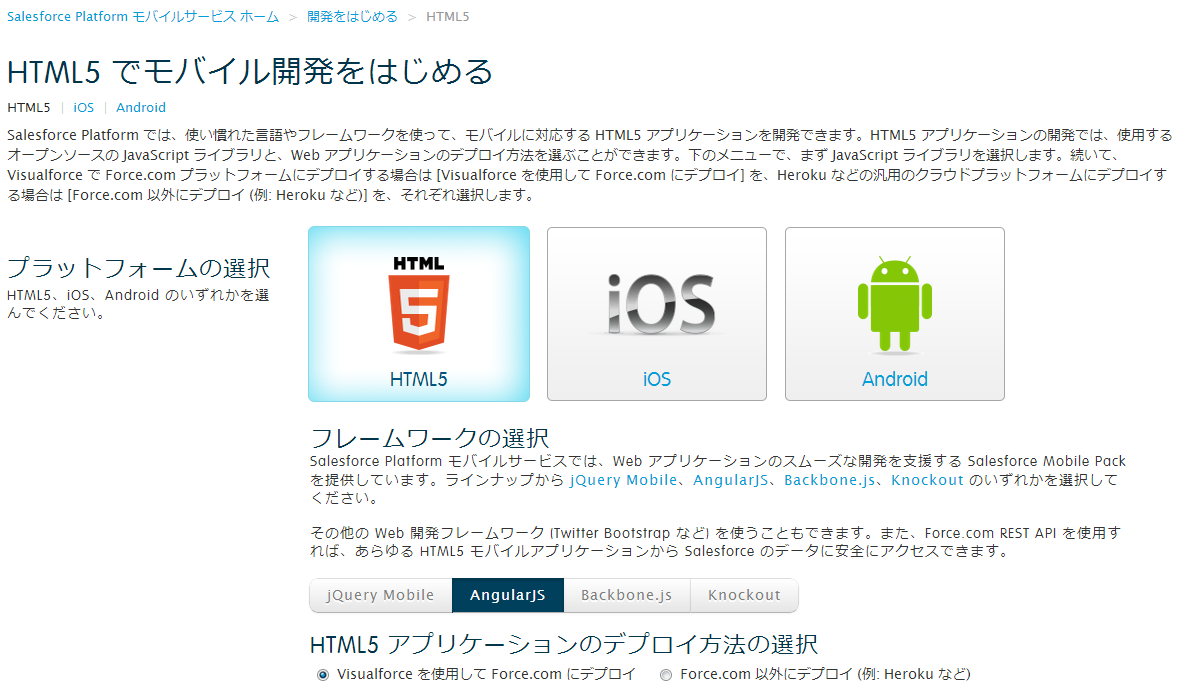
今回はお手軽に確認するのが目的ですので、Mobile用のVisualforceをサンプルから拝借することにします。まずは、下記URLよりMobilePackをインストールしましょう。
http://www2.developerforce.com/ja/mobile/services/mobile-packs

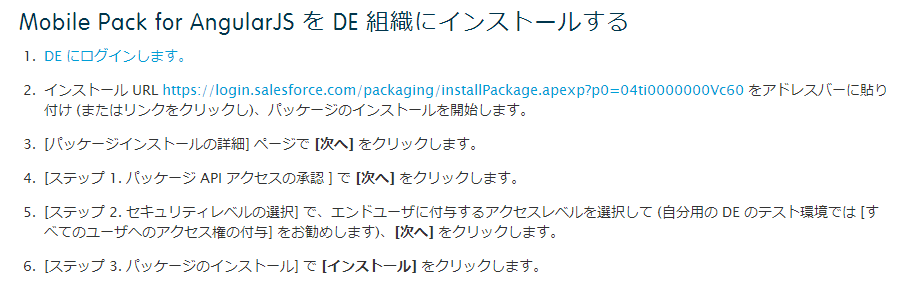
今回は Mobile Pack for AngularJS を利用します。 

をクリックしてパッケージのインストールを実施しましょう。 インストールが完了したら、
にアクセスしてみてください。

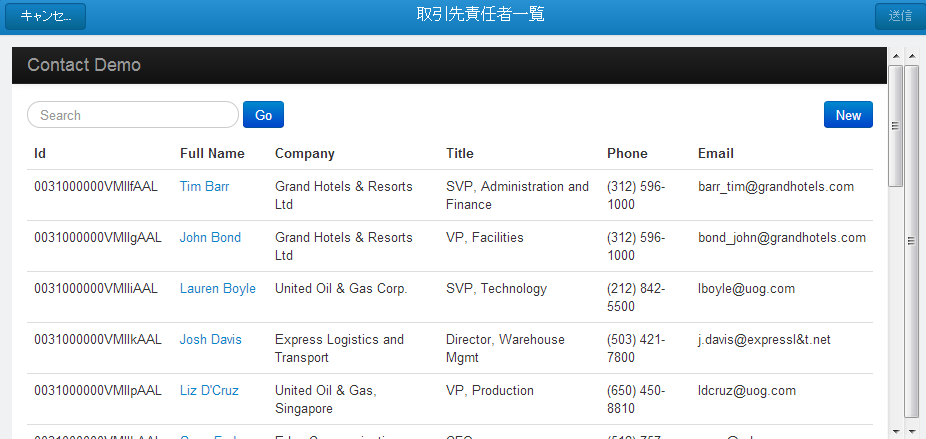
[Login With Salesforce] をクリックすると 
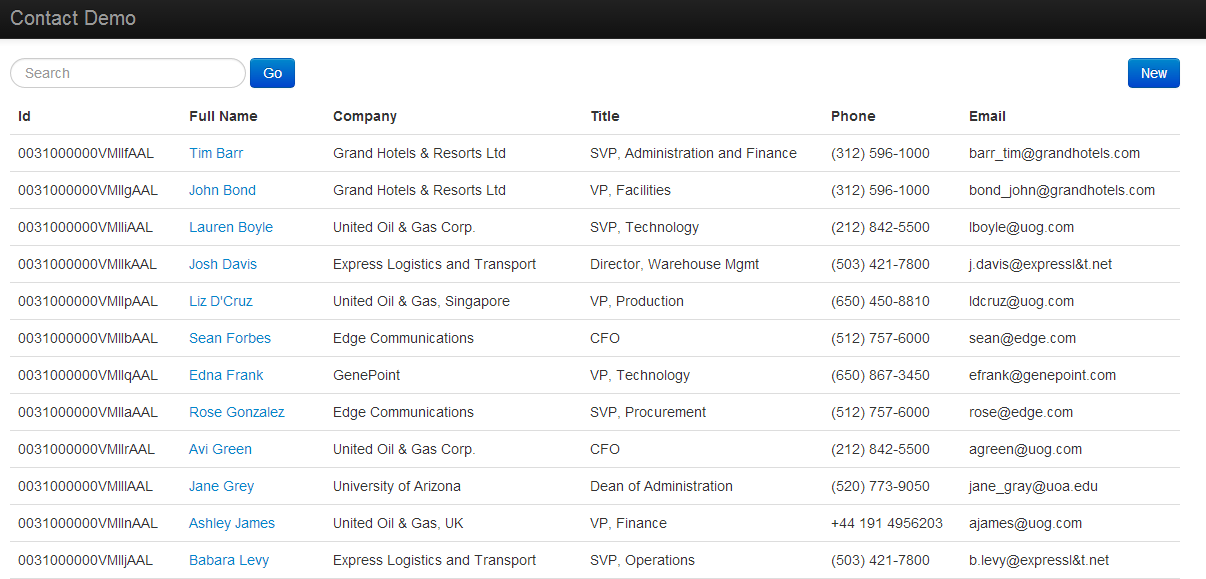
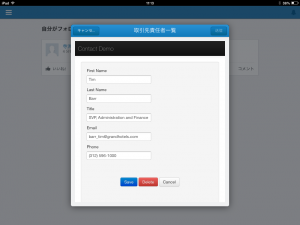
取引先責任者の一覧が表示され、各レコードの参照、編集ページも用意されています。 普段のSalesforceとは少し違ったMobileっぽいUIになっていますね。
Step2.グローバルアクションの設定
追加されたVisualforceをSalesforce1から呼び出せるように設定しましょう。 利用する機能はグローバルアクションです。
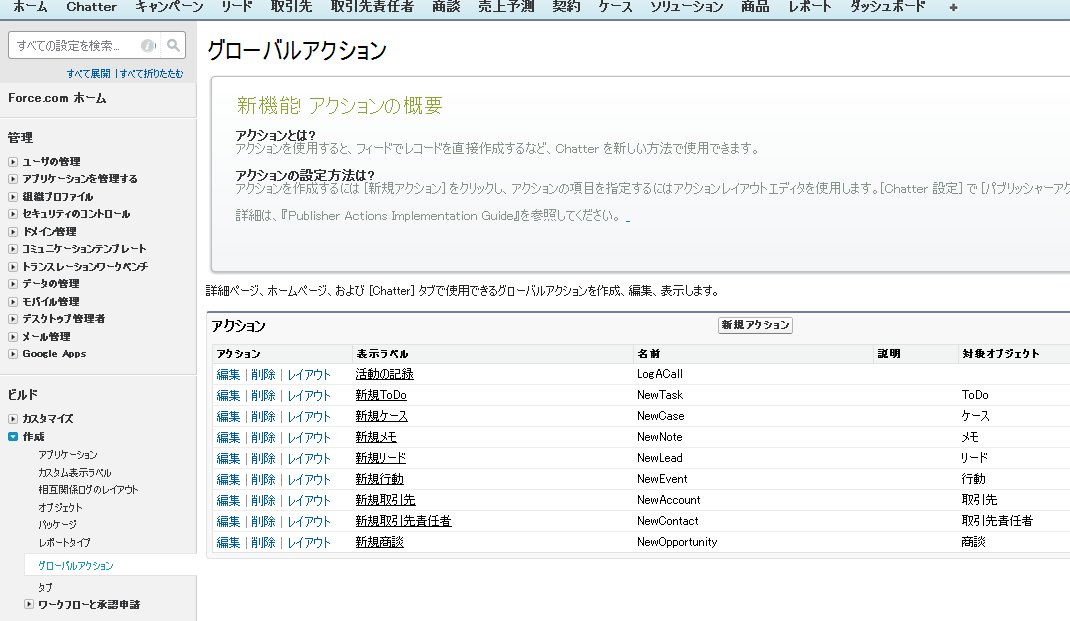
1.[ビルド]>[作成]>[グローバルアクション]を選択します。 
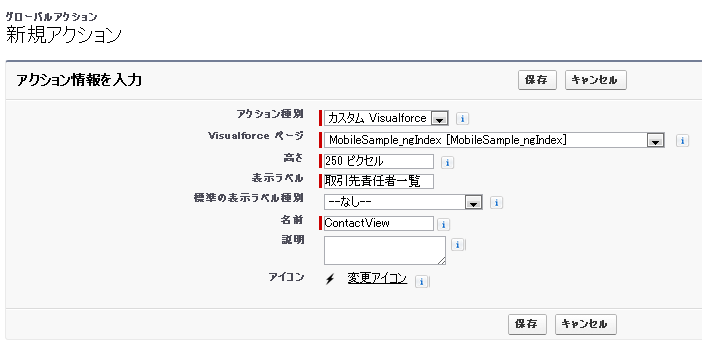
2. [新規アクション]ボタンをクリックし、必要情報を登録します。
Visualforceページでは、MobilePackのインストールで作成されたサンプルのVisualforceページ[MobileSample_ngIndex]を選択します。 
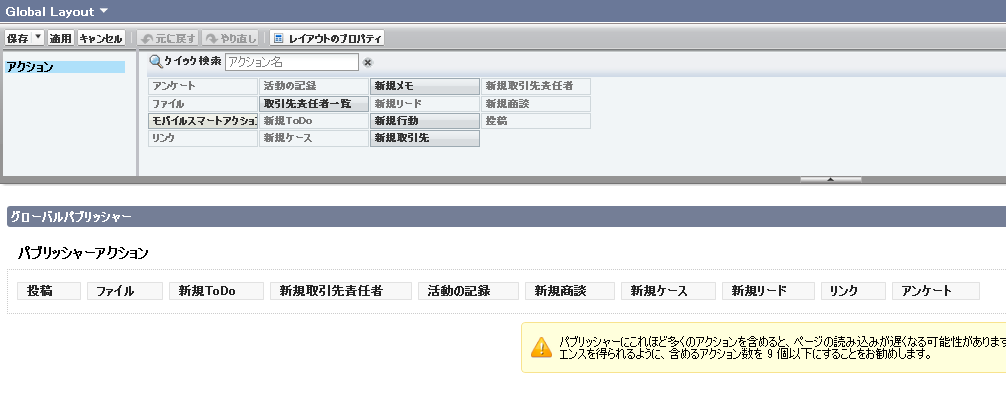
3.[ビルド]>[カスタマイズ]>[Chatter]>[パブリッシャーレイアウト]からレイアウトに配置します。
グローバルパブリッシャーレイアウトを選択して、2.で追加したアクションをレイアウト上に配置します。 
今回は、デフォルトの[新規取引先責任者]を外して2.で追加した[取引先責任者一覧]を追加します。
Step3.Salesforce1で確認する
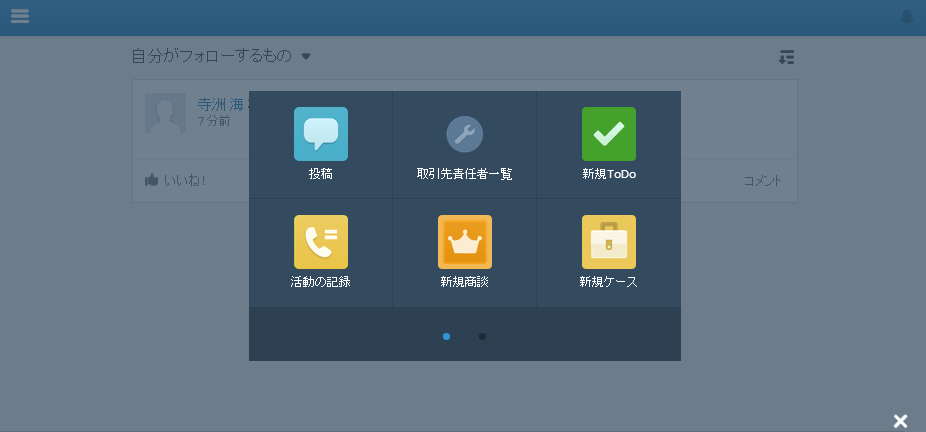
1.ブラウザ(/one/one.app)から 
取引先責任者一覧]メニューが追加されています。
[Login With Salesforce]を挟んで、取引先責任者一覧ページが表示されました。 
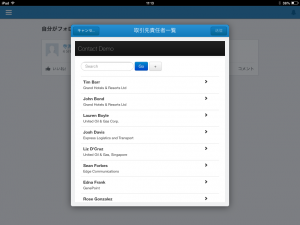
2.Mobile端末から
ブラウザからと同様に右下の[+]アイコンをクリックして、[取引先責任者一覧]を選択します。
今度はMobileに最適化された取引先責任者一覧ページが表示されましたね! 
MobilePackには編集用のサンプルページもついています。 
まとめ
今回はFlexiPageなど一部の機能について触れておりませんが、ひとまずはSalesforce1でどんなことができるのかなぁと妄想を膨らませることができたのではないでしょうか?
Salesforce1アプリやMobilePackをはじめとしてすでに用意されている部品を組み合わせていくだけで、どんどんアプリケーションを構築でき、さらにMobileなど最新の技術にも対応できていくというところがSalesforce導入していて、とても面白く感じるところのひとつでもありますね! それでは皆様、今年最後の追い込みがんばりましょう!
