以前CKEditorについて勉強する機会があったので、そのときに覚えたことについて書きたいと思います。CKEditorを使うとリッチテキストエリアの入力欄を簡単に表示することができます。
Salesforceにはテキストエリア(リッチ)のデータ型を使うことでリッチテキストエリアの入力欄を使うことができますが、リッチテキストエリアの機能をカスタマイズしたいときや、Force.comサイトの開発などで標準スタイルを無効にする必要があるときに役に立つと思います。
CKEditorの導入に必要なファイルの準備
CKEditorの導入に必要なファイルは下記リンク先の公式サイトからダウンロードできます。 http://ckeditor.com/
CKEditor 公式サイト

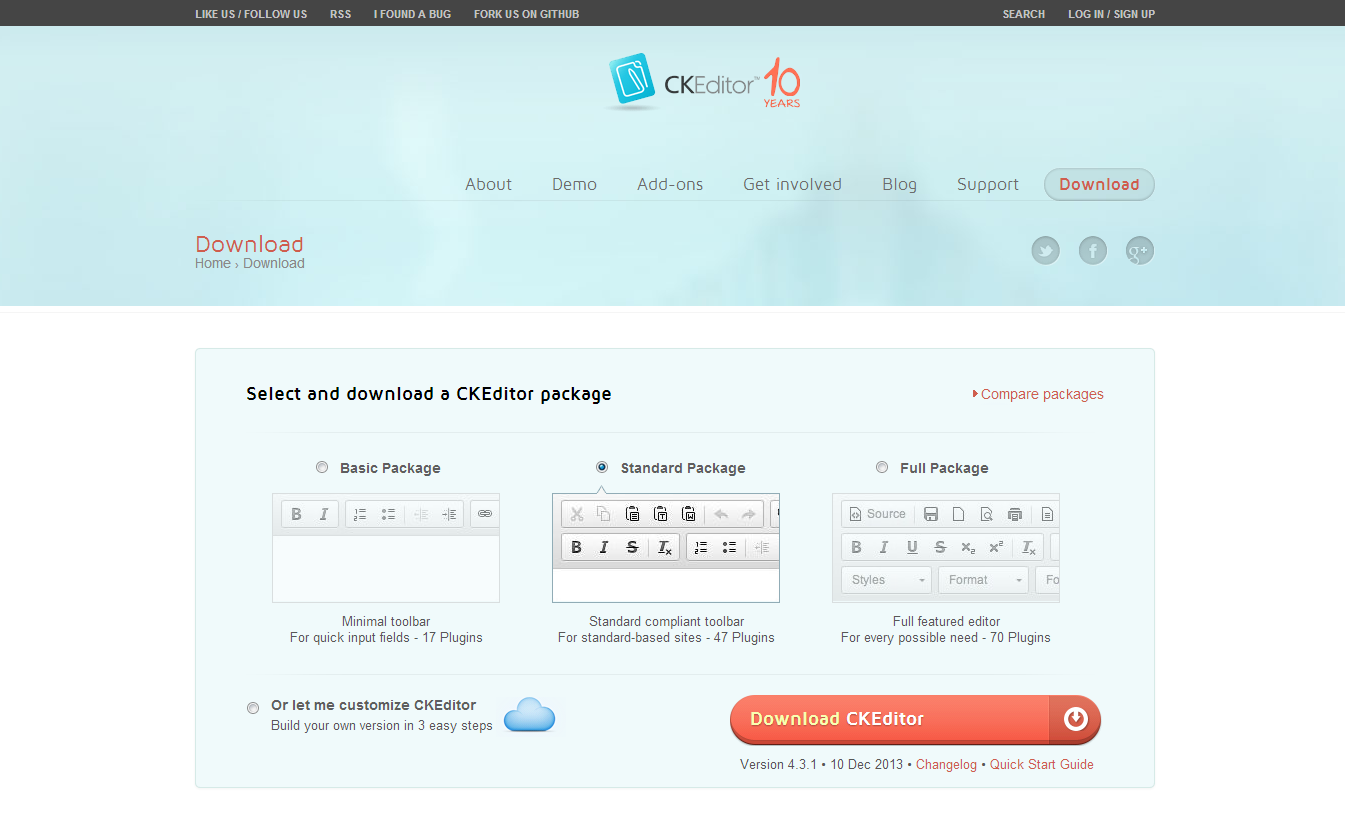
画面右上のDownloadリンクをクリックするとダウンロードページを表示できます。ダウンロードページでは「Select and download a CKEditor package」となどのパッケージを選択できるようになっています。今回は「Standard Package」を選択して進めていきます。パッケージを選択後、Download CKEditorボタンをクリックするとファイル一式をダウンロードできます。
CKEditor ダウンロードページ

ダウンロードしたZipファイルを解答すると次のファイルが入っています。

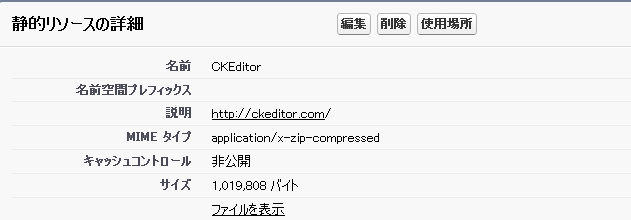
このファイル一式を静的リソースにアップロードして使用します。これでファイルの準備は完了です。

Visualforceページ側の実装
続いてVisualforceのテキストエリア入力欄をCKEditorで上書きする方法についてです。 最初に静的リソースにアップロードしたファイル内の「ckeditor.js」を読み込みます。
![]()
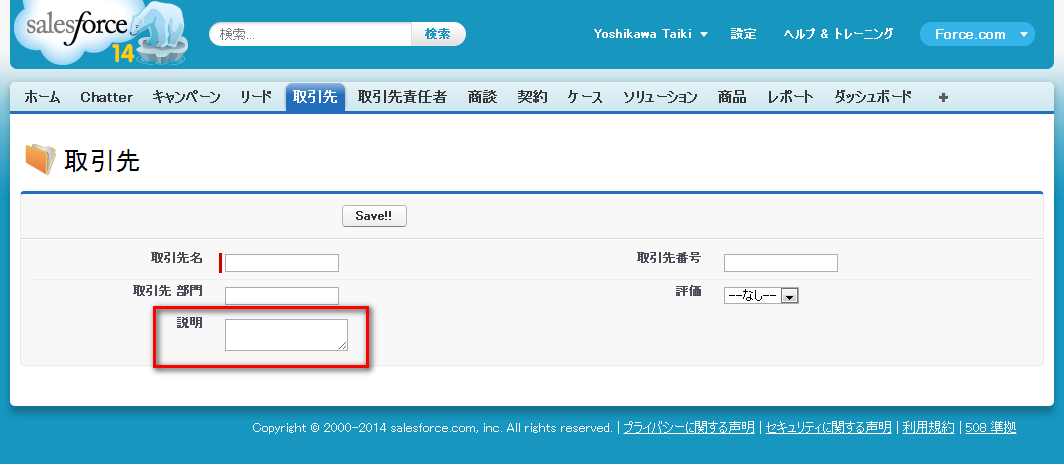
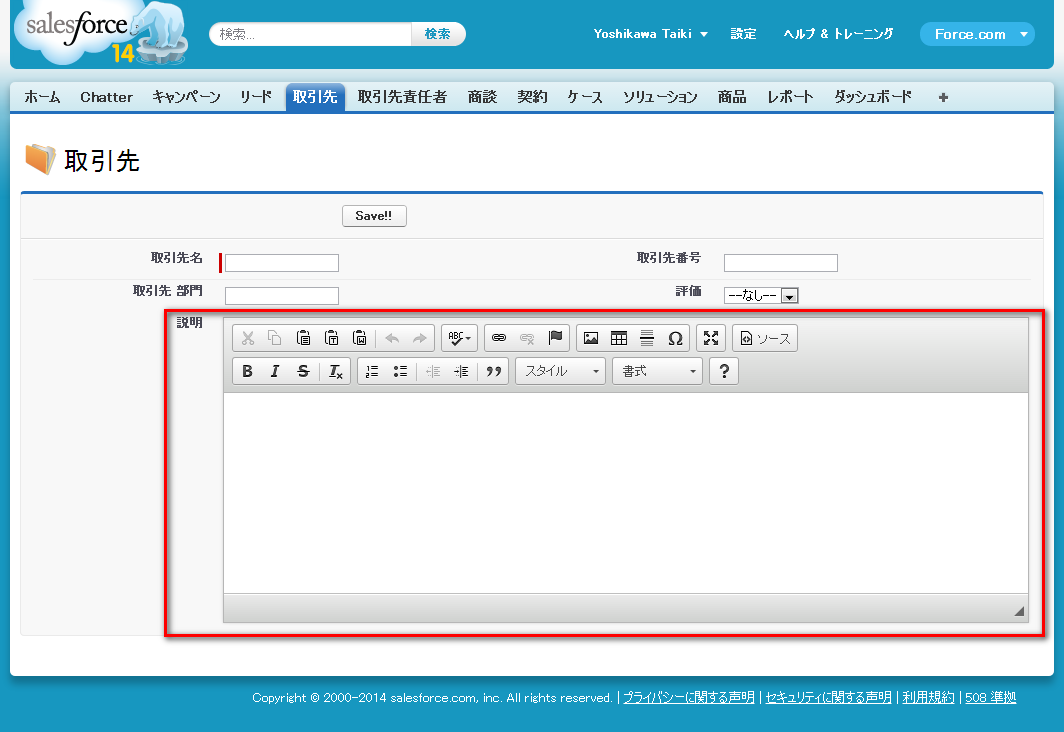
あとはstyleClassを使ってclass="ckeditor"を適用させます。これでテキストエリアの入力欄がリッチテキストエリア用の入力欄に変更されます。
![]()
CKEditor導入前

CKEditor導入後

テキストエリア型の項目にCKEditorを使って値を入力するとソースコードが保存されます。

テキストエリア(リッチ)型の項目の場合はHTML形式で保存されます。 
CKEditorをVisualforceページで使用するための手順は以上となります。 次回はCKEditorのカスタマイズについて書きたいと思います。
