今回は Sublime Text 3 で Force.com 開発を行うための手順を紹介します。 
はじめに
これまで Force.com の開発環境と言えば Force.com IDEでしたが、最近では Sublime Text での開発やそのノウハウについて耳にすることが多くなりました。弊社でも興味を持って情報収集をする開発メンバーが増えており、注目度が高まっています。 今回は簡単にではありますが、その特徴と使い方をご紹介したいと思います。
Sublime Text とは
Sublime Text は、動作が軽く柔軟なカスタマイズが可能なテキストエディタです。 有志の方が作成された数多くのパッケージ (プラグイン) が存在し、簡単かつ自由に機能拡張ができる仕組みが用意されています。 シェアウェア ($70) ですが、試用期限は無く、試用期間中の機能制限や広告表示もありません。まずは使ってみて、気に入ったらライセンスを購入すると良いでしょう。
MavensMate とは
MavensMateは、Sublime Text 上で Force.com アプリケーション開発を可能にするためのパッケージです。まだベータ版ではありますが、機能の豊富さは Force.com IDE と比較しても遜色ありません。現時点で最新のAPIバージョン (29.0) に対応しており、現在もアップデートによる機能追加が精力的に行われています。
Force.com IDE との違いは
Sublime Text によるカスタマイズの自由度の高さや、MavensMate のグラフィカルな UI も挙げられますが、私が感じている一番の違いはとにかく動作が軽いということです。また Force.com IDE では、メタデータ取得やデプロイなど時間がかかる処理の最中はずっと操作不能になりますが、Sublime Text では非同期で処理を行いますのでそのような事はありません。
私自身、使い方についてはまだまだ勉強中ですが、使うほどに生産性が上がってきていることを実感しています。日頃「Eclipse が重くて...」などとお悩みの方には、ぜひ試して頂ければと思います。
Sublime Text 3 と MavensMate のインストール
対応プラットフォームは Windows・MacOSX・Linux ですが、本記事では Windows および MacOSX での使い方について取り上げます。
- Sublime Text 3 をインストールします。
- (Windowsのみ) Google Chrome をインストールします。
Windows版では MavensMate の操作画面は HTML で構成されており、操作をChrome 上で行いますので、拡張子.html をChrome に関連付けておきます。 - (Windowsのみ) Git をインストールします。
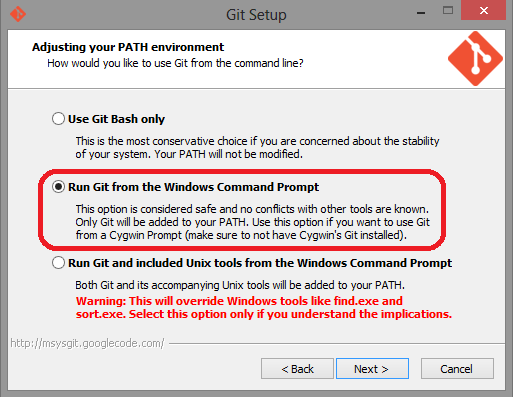
インストール時にオプション選択画面が出てきますが、ここでは Run Git from the Windows Command Promptを選択します。 - MavensMate をインストールします。
- MavensMate の設定ファイルを編集します。
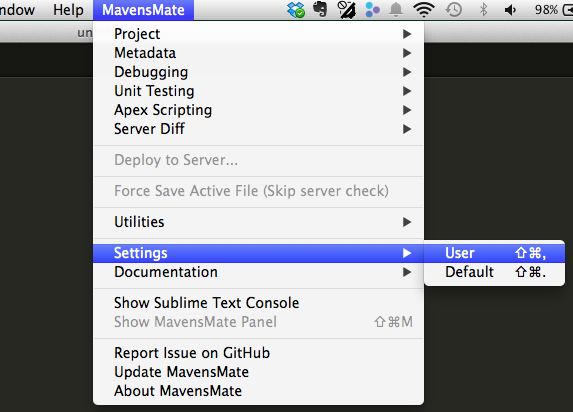
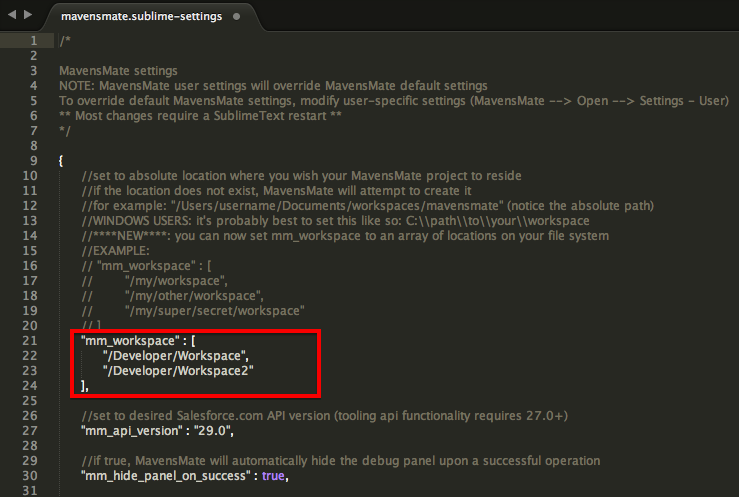
Sublime Text を起動してMavensMate > Settings > Userを選択します。 - mm_workspaceの値にワークスペース (プロジェクトを格納するフォルダ) のパスを設定します。
- 複数のワークスペースを設定する場合は、上の図のようにパスをカンマで区切ります。
- Windows の場合はC:\\user\\workspaceのように、\ (半角バックスラッシュ) を \\ に置き換えます
Sublime Text のパッケージ管理
Sublime Text では欠かせないパッケージのインストールと削除方法について説明します。
Package Control のインストール
Package Control は、一言で説明しますと Sublime Text のパッケージを管理するためのパッケージです。Sublime Text のメニューからパッケージの検索や管理(インストール・削除・無効化など)を行えるようになります。
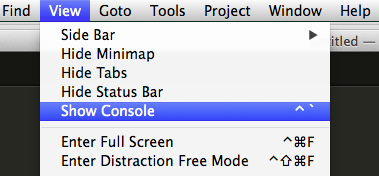
- View > Show Consoleを選択します。 ウインドウ下にコンソールが表示されます。
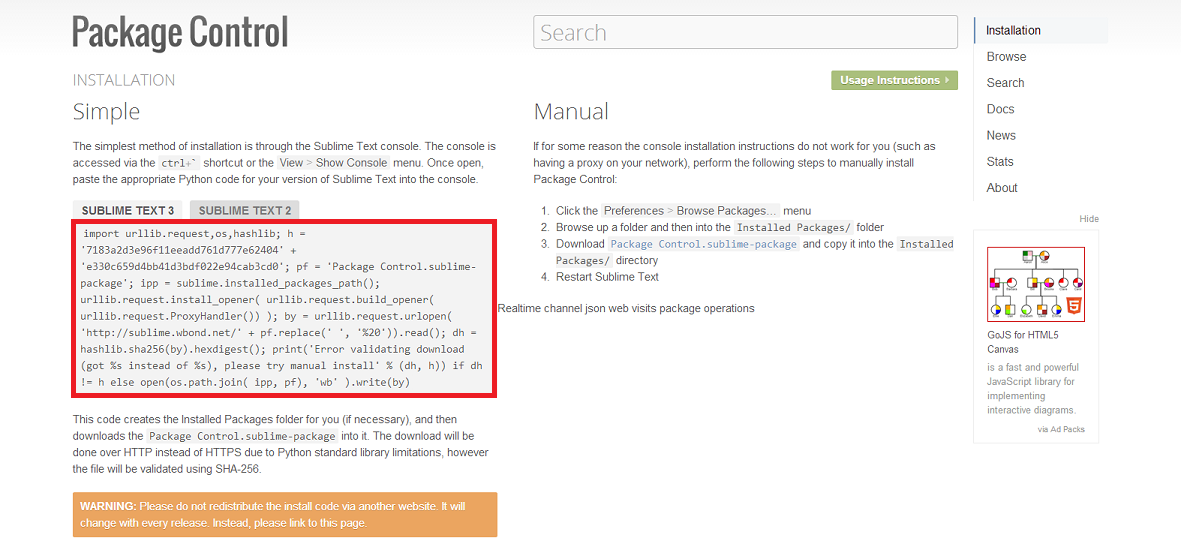
- Package Control のインストールサイトに掲載されているコード (下図の赤枠部分) をクリップボードにコピーします。
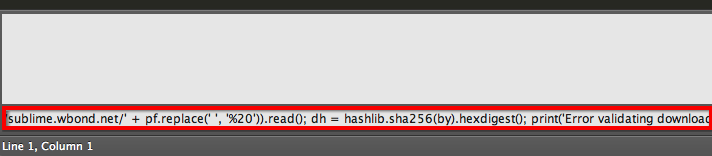
- コピーしたコードをコンソールに貼り付け、Enterキー を押すとインストールが始まります。コンソールが止まるまで数秒待ちます。
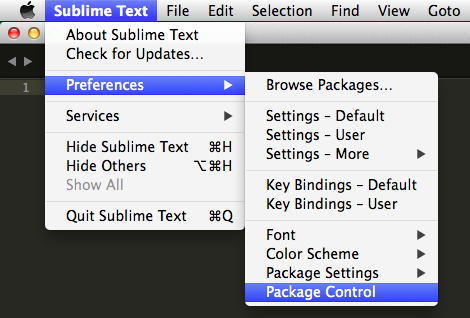
- PreferencesにPackage Controlが登録されていればインストール完了です。
パッケージのインストール手順
早速 Package Control を使って、パッケージをインストールしてみましょう。
- Preferences > Package Control > Install Packageを選択します。
- インストール可能なパッケージの一覧が表示されます。
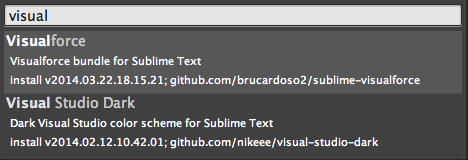
下記の図のように、テキストボックスにキーワードを入力すると絞り込み表示されます。 パッケージを選択するとインストールが始まります。 - Package [パッケージ名] successfully installed と表示されたらインストール完了です。
パッケージの削除手順
- Preferences > Package Control > Remove Packageを選択します。
- 一覧から削除するパッケージを選択します。
- Package [パッケージ名] successfully removed と表示されたら削除完了です。
このように Package Control があればパッケージの削除は簡単ですので、気軽に色々なパッケージをインストールして試してみることができます。
パッケージ選び
Package Control のサイトでは、キーワード検索で利用目的に合ったパッケージを探すことができます。各パッケージの詳細ページでは機能概要や更新状況、インストールされた回数などが公開されていますので、検討の際に参考にすると良いでしょう。
以下におすすめするパッケージをご紹介します。
- IMESupport
- 日本語入力をした際に、変換候補がウィンドウの枠外に表示されてしまう問題を解決します。これが無いと日本語入力がやりにくく不便ですので、インストールすることを強くおすすめします。
- Visualforce
- Visualforce の入力補完強化、シンタックスハイライトをサポートします。
後述するシンタックスハイライトの設定で必要になりますので、次項に進む前にインストールしておいて下さい。 - Japanize
- Sublime Text のメニュー (一部) を日本語化します。
- jQuery
- jQueryの入力補完をサポートします。
- CSS Snipet
- CSSの入力補完をサポートします。
- Salesforce Reference
- Salesforce ドキュメントへのクイックアクセスをサポートします。
Force.com プロジェクトの準備
プロジェクトの作成
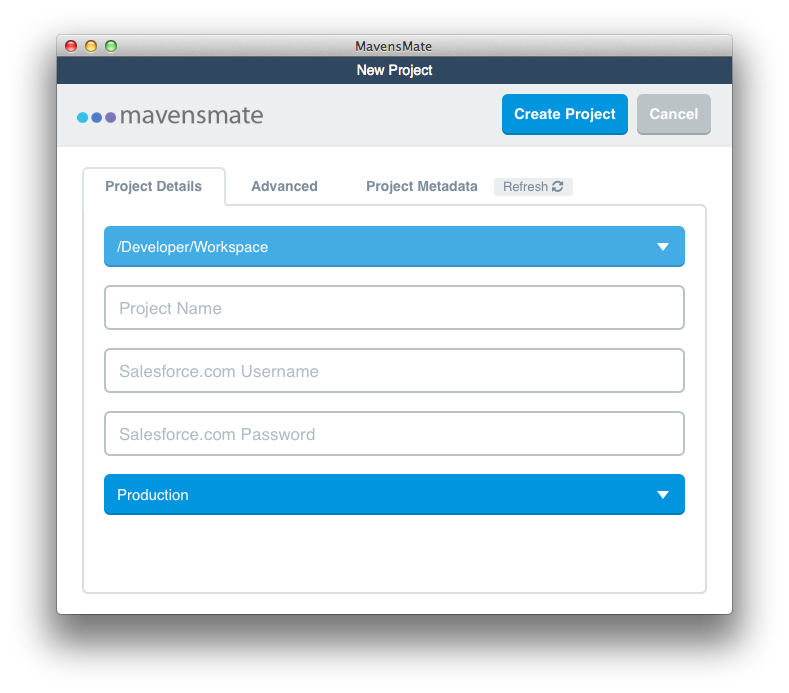
- MavensMate > Project > New Projectを選択します。
- 上から順に、ワークスペース・プロジェクト名・組織ID・パスワード・組織のタイプ (運用組織/Sandbox/Developer Edition) を設定します。
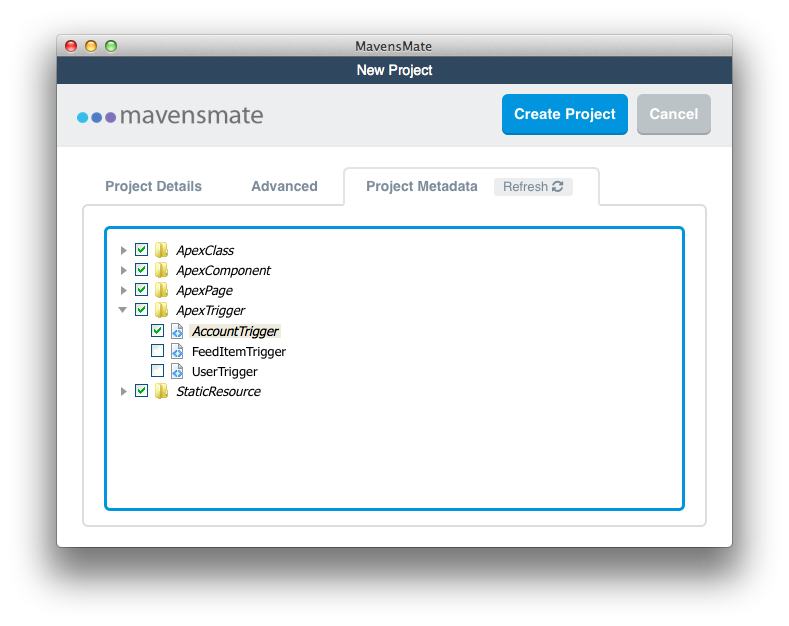
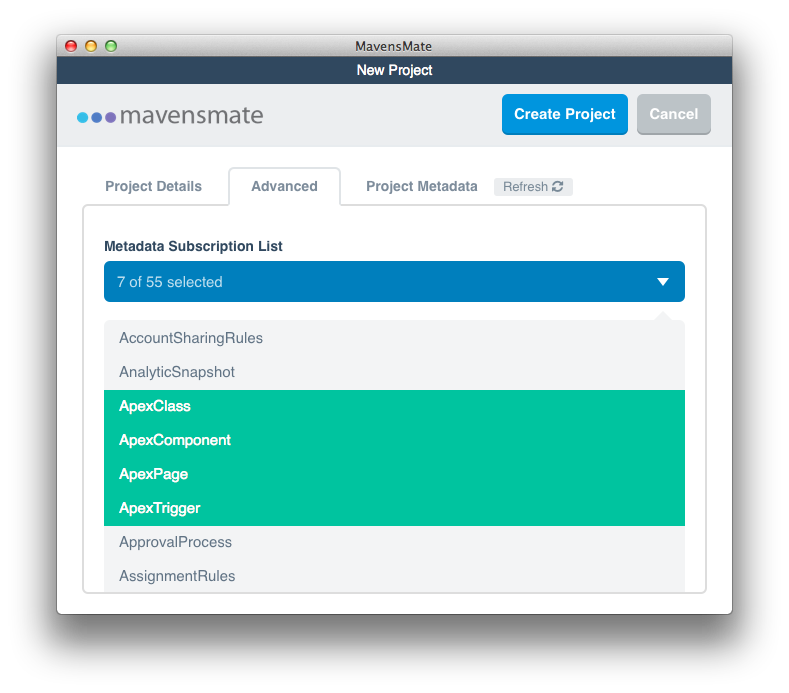
- Project Metadataタブをクリックし、取得するメタデータを指定します。 ここで表示されていないタイプのメタデータ (オブジェクトやレポートなど) を取得したい場合は、Advancedタブで選択することで取得できるようになります。
- Create Projectをクリックするとプロジェクトが作成されます。
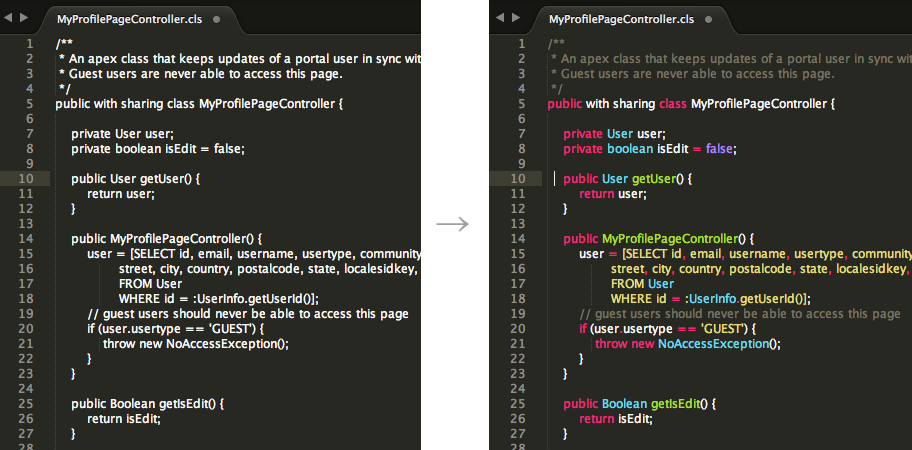
作成したプロジェクトを展開してソースを開くと、テキストが白一色で表示されています。色分けして見やすくなるように、シンタックスハイライトを設定します。
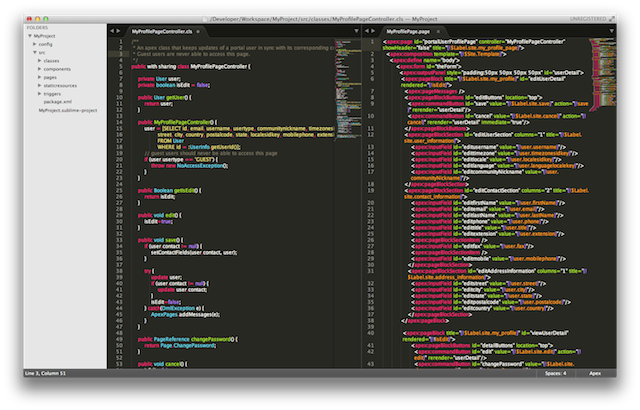
- Apex クラス 任意のApexクラス (.cls) を開いた状態で、View > Syntax > Open all with current extension as... > Mavensmate > Apexを選択します。
- Visualforce ページ 任意のVisualforceページ (.page) を開いた状態で、View > Syntax > Open all with current extension as... > Visualforceを選択します。
- 静的リソース 静的リソースはファイル拡張子が .resource で統一されているため、Javascript や CSS が混在している場合はファイルごとに設定が必要です。 任意の静的リソースを開いた状態で、それぞれ以下のとおり選択します。 Javascript:View > Syntax > Javascript CSS:View > Syntax > CSS
ここまで、開発を始めるための手順をひと通りご紹介しました。 次回は実践編 (仮) として、開発工程で使用する一連の機能についてお送りします。