2014年2月12日に投稿したVisualforceで使えるCKEditor - 導入編 -の続きの記事です。
今回はCKEditorのカスタマイズ方法について紹介したいと思います。 
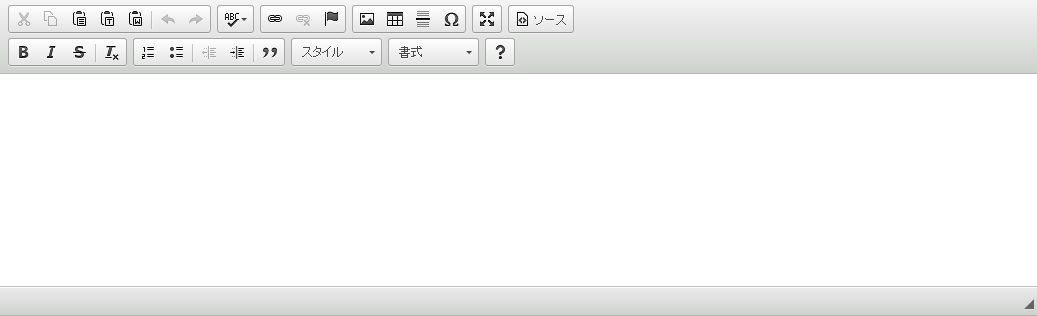
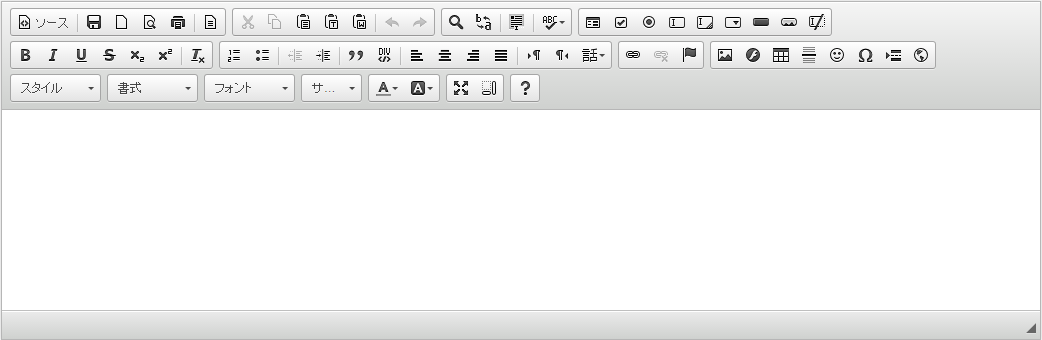
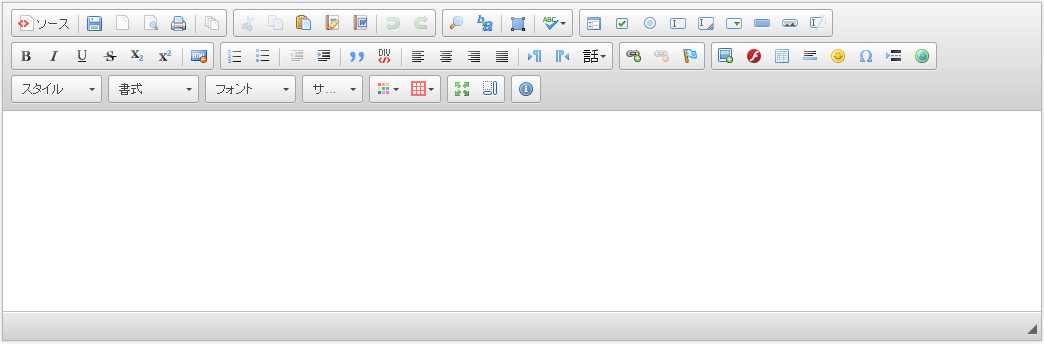
CKEditorはデフォルトではこんな感じに表示されています。 
これを好みのスタイルにカスタマイズしていきます。
ツールバーのカスタマイズ
表示アイコンの変更
まずはツールバーのカスタマイズ方法についてです。CKEditorのカスタマイズはJavaScriptで行います。静的リソースに「ckeditor_myconfigJs」というようにJSファイルをアップロードしてください。 
JSの内容は次のとおりです。
CKEDITOR.config.toolbar = [ ['Cut','Copy','Paste','PasteText'] ];
JSファイルの準備ができたらVisualforceページ側でapex:includeScriptを使いJSを読み込みます。
<apex:includeScript value="{!$Resource.ckeditor_myconfigJs}" />
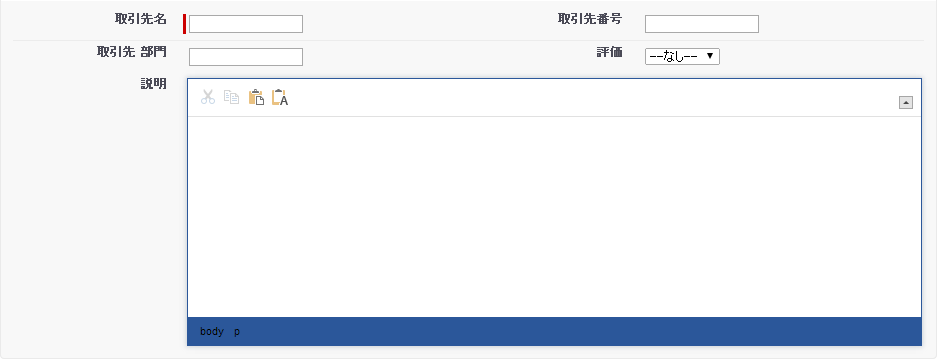
これでツールバーに表示されるアイコンが変更されます。

表示位置の変更
ツールバーの位置はconfig.toolbarLocationで変更できます。
CKEDITOR.config.toolbarLocation = 'bottom';
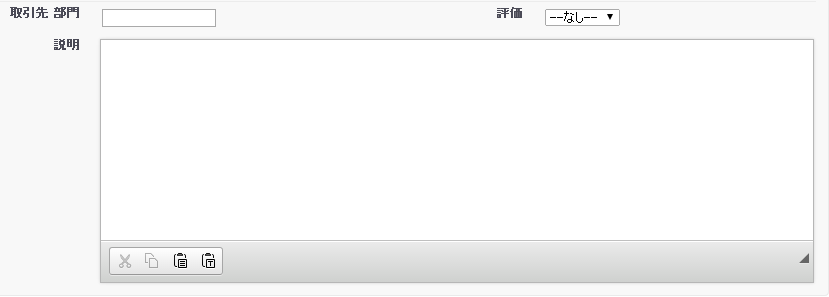
これでツールバーの位置が下側に変更されます。 
ツールバーの折りたたみ
config.toolbarCanCollapseをつかうとツールバーを折りたためるようになります。デフォルトではFalseとなっているので折りたためるようにしたい場合はTrueを指定してください。Trueにすると右側のアイコンから折りたたみが可能になります。
CKEDITOR.config.toolbarCanCollapse = true;
ツールバー表示

ツールバー非表示

サイズ変更の制御
CKEditorはデフォルトでサイズ変更できるようになっていますが、config.resize_enabledで制御できるようになっています。 CKEDITOR.config.resize_enabled = false;
CKEDITOR.config.resize_enabled = false;と指定することでリサイズができないようになります。

スキン(skin)のカスタマイズ
CKEditorはスキンを指定することで見た目を変更することが可能です。 はじめに各スキンの表示例を紹介します。
moono

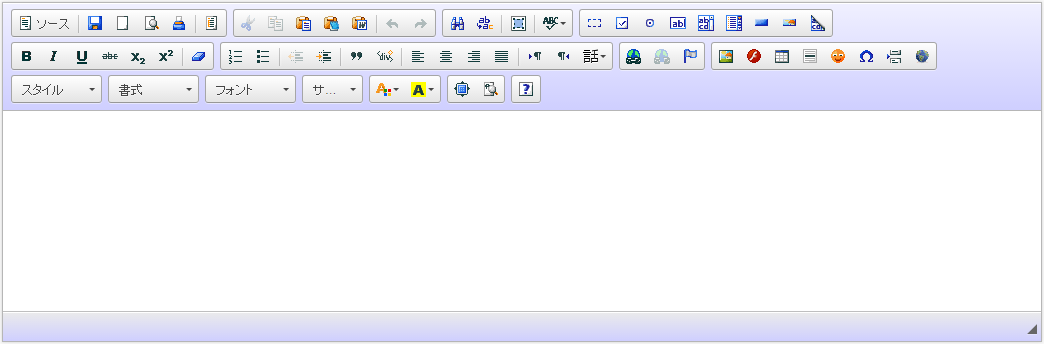
moono blue

moono color

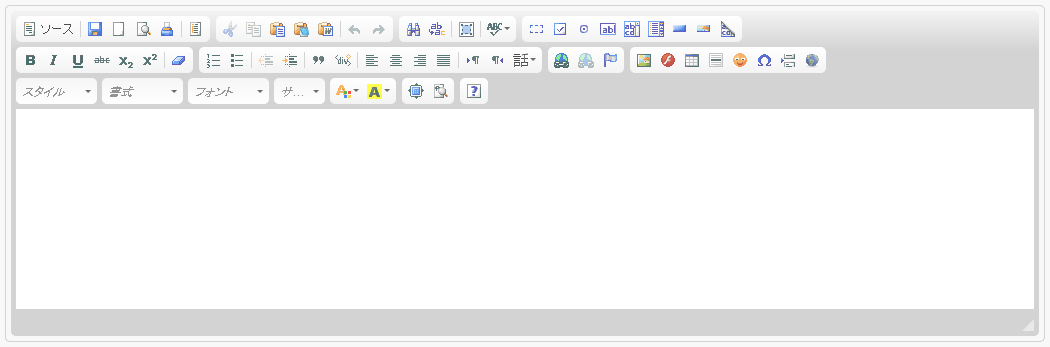
kama

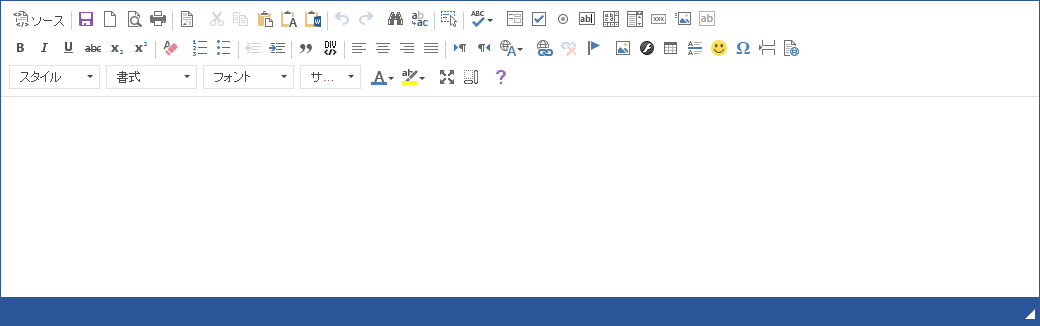
office2013

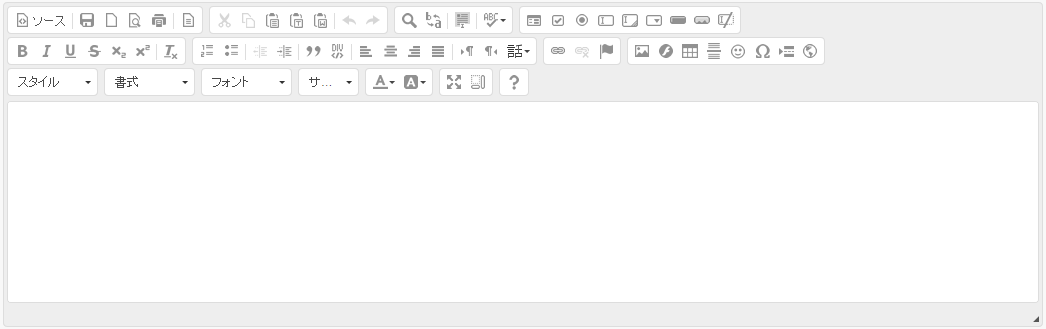
bootstrapck

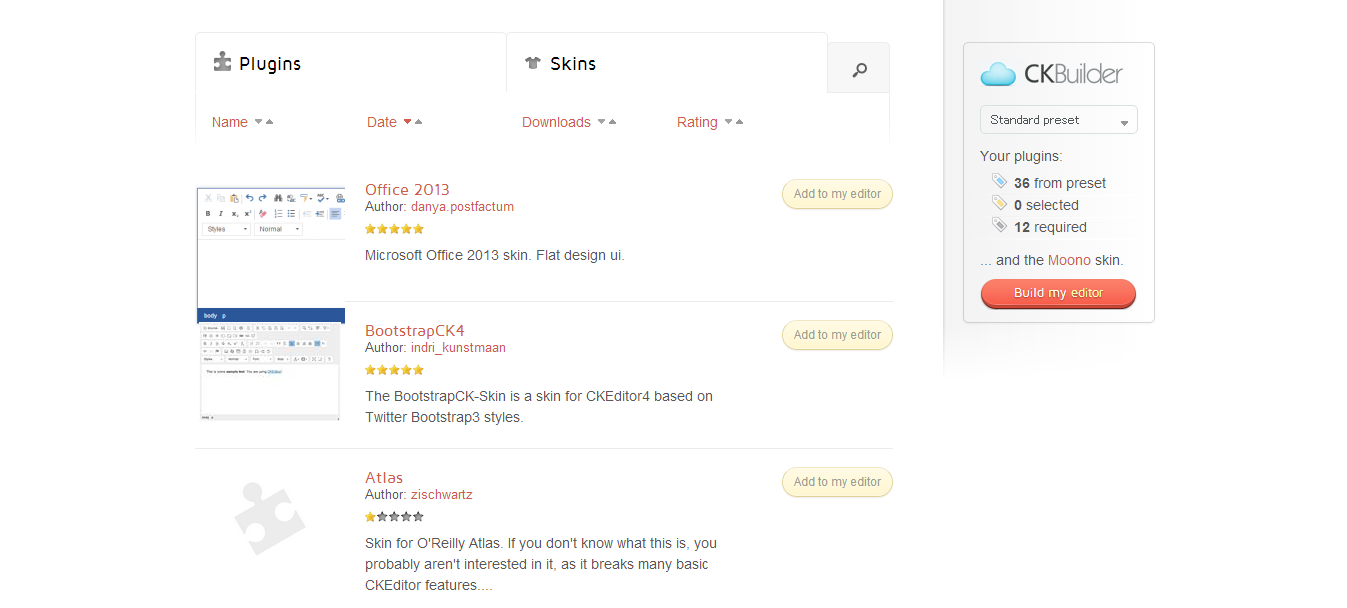
続いてスキンの変更方法について紹介します。 まず下記リンク先のサイトからスキンの設定ファイルをダウンロードします。
CKEditor - Skinshttp://ckeditor.com/addons/skins/all

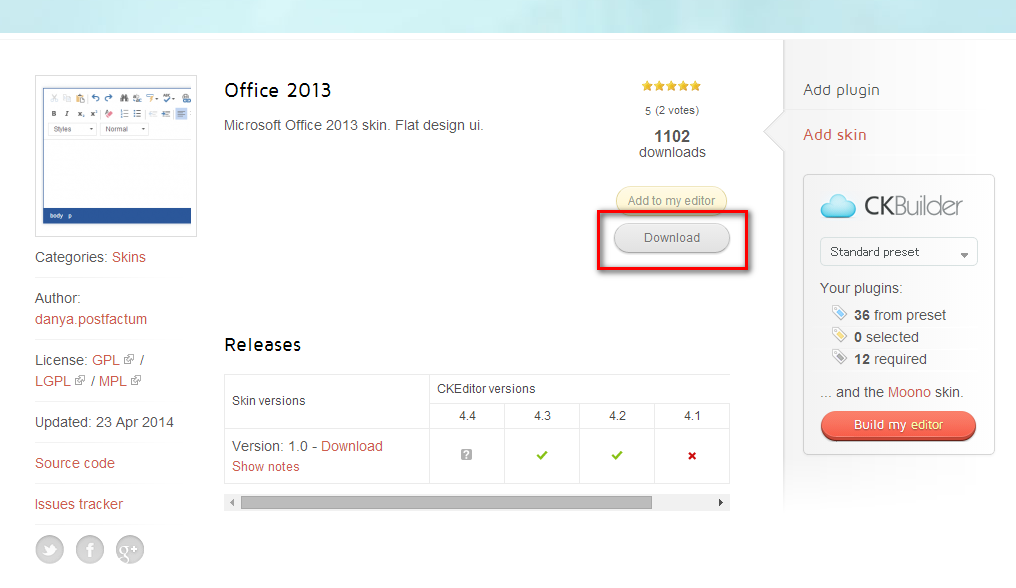
使用したいスキンを選択すると詳細ページが表示されるのでDownloadボタンをクリックしてZipファイルをダウンロードします。 
Zipファイルを解凍後、ckeditorフォルダ内のskinsフォルダに格納します。 
あとはJavaScriptで次の処理を実行するだけです。
CKEDITOR.config.skin = 'office2013';
これだけでCKEditorのスキンを変更することが可能です。 各スキンの読み込み処理は次の通りです。
CKEDITOR.config.skin = 'moono';
CKEDITOR.config.skin = 'moono_blue';
CKEDITOR.config.skin = 'moonocolor';
CKEDITOR.config.skin = 'kama';
CKEDITOR.config.skin = 'office2013';
CKEDITOR.config.skin = 'bootstrapck';
このようにスキンの設定は簡単に変更できるようになっていますので、用途に合わせて変更することでCKEditorが使いやすくなると思います。
CKEditorのカスタマイズ方法の紹介は以上になりますが、他にもいろいろなカスタマイズが可能になっています。詳しくは下記リンク先のDocumentationページをご確認ください。 CKEditor 4
Documentation http://docs.ckeditor.com/#!/guide