FAQサイト展開AppExchange PKB
ナレッジを使っていると、当然ですが良い情報が社内に蓄積されていきます。中には外部に公開することで価値を生み出すものも当然出てきます。そういったナレッジに関しては、公開知識ベースにすることで外部の方々にも公開することができます。
ただ、外部の方々に公開するためには、Web サイトを別途作る必要があります。Salesforce には、グローバルに展開するための Web サイトを作る仕組として Sites という機能があります。これを使って外部公開用の Web サイトを展開することになります。
しかし!! この Sites を使って展開する Webサイトは Visualforce で作り上げる必要があります。つまり、ナレッジの検索画面、検索結果表示画面、詳細画面を Visualforce で作らなければいけないことになります。 この Visualforce を作り上げるという手間をあっという間に解決してくれるソリューションがあります。
それが、通称PKB と呼ばれるAppExchangeです。 PKBはナレッジに登録してあるデータを元に FAQ サイトを展開してくれます。 そんなPKBを展開する上で必要な設定方法を、今回は紹介します。 なお、Salesforce 標準の部分(ナレッジの設定など)は割愛していきます。
PKBのインストール
本国のAppExchangeサイトでPKBと検索します。 Public Knowledge for Mobile, Web and Facebook(PKB)が検索結果で表示されるので、任意の Salesforce 環境にインストールします。 インストール方法の詳細は割愛します。
記事タイプの作成
管理するナレッジの記事タイプを作成します。ここで1つ注意点が。PKB の詳細画面で表示できるのはカスタム項目のみです。そのため、FAQ で表示する項目をカスタム項目として追加しておく必要があります。 また、追加した項目は必ずページレイアウトに表示しておいてください。このページレイアウトが、そのまま詳細情報として表示されます。 記事タイプの設定に関する詳細は割愛します。
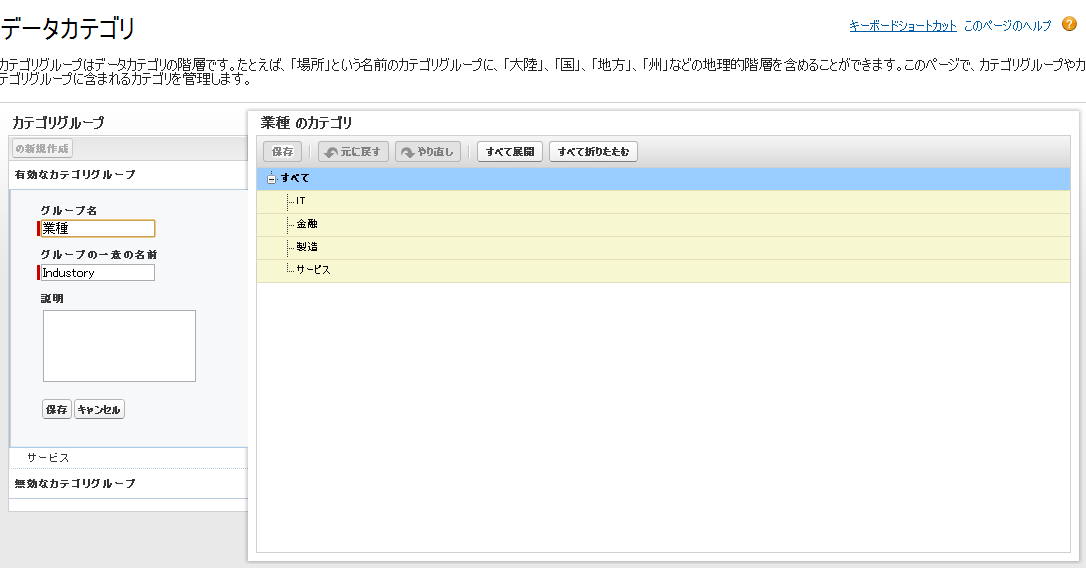
データカテゴリの作成
ナレッジを分類するデータカテゴリを作成します。 データカテゴリは、FAQ を検索するフィルターとして使用します。  データカテゴリの作成方法は割愛します。
データカテゴリの作成方法は割愛します。
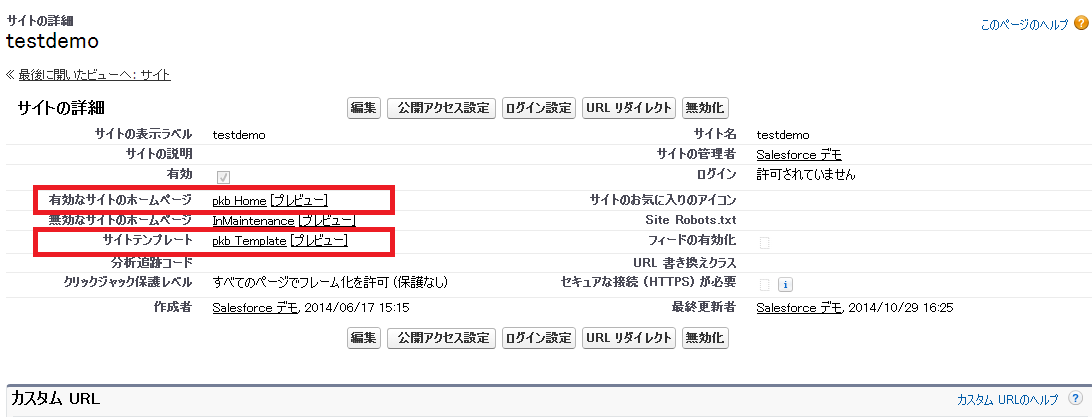
Sites の設定
PKB を展開するための Sites を作成します。 有効なサイトのホームページにpkb_Home、サイトテンプレートにpkb_Templateを設定します。それ以外は通常 Sites の設定でOKです。 
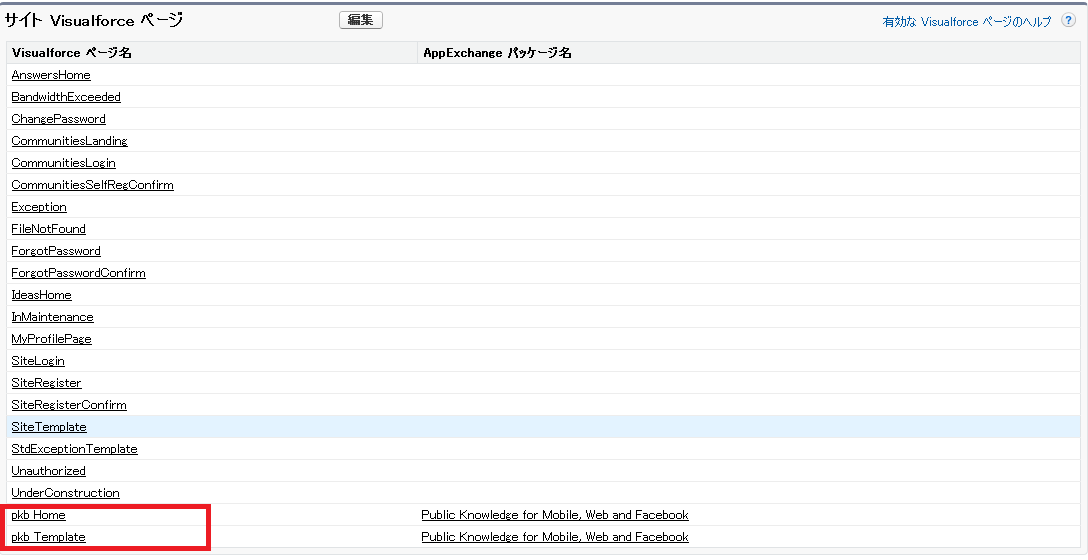
また、サイト Visualforce ページに、pkb_Home、pkb_Template が登録してあることを確認してください。 
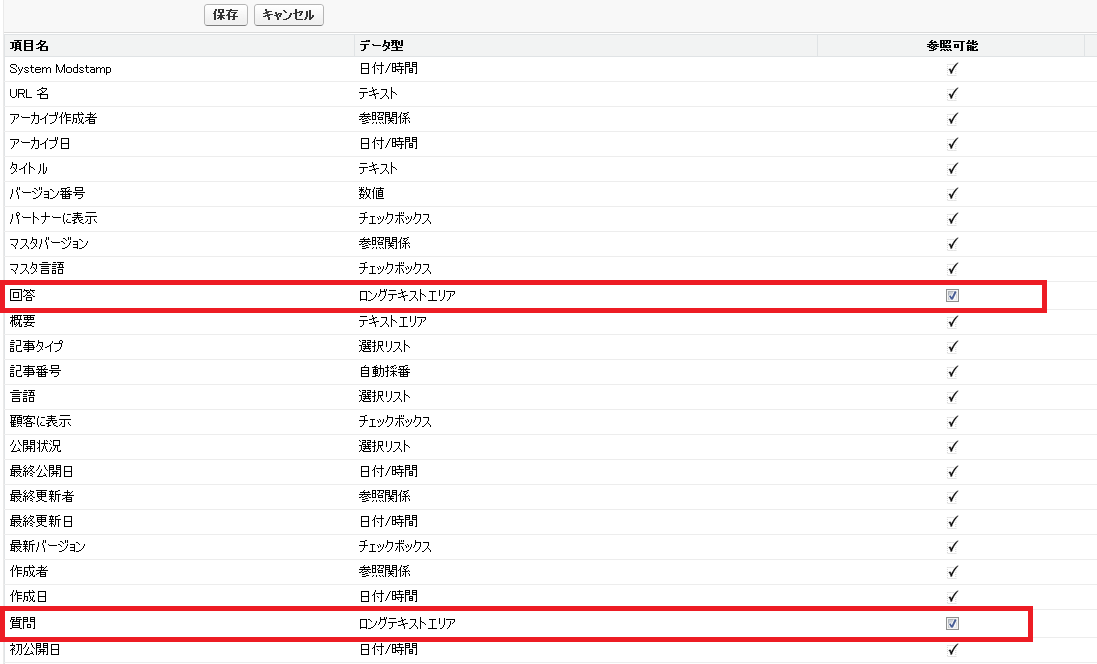
次に、公開アクセス設定をクリックし、記事タイプに追加したカスタム項目の参照可能をチェックして保存します。 
PKBの設定
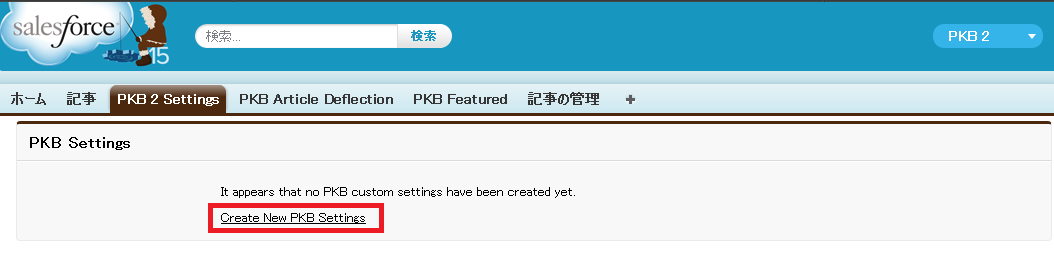
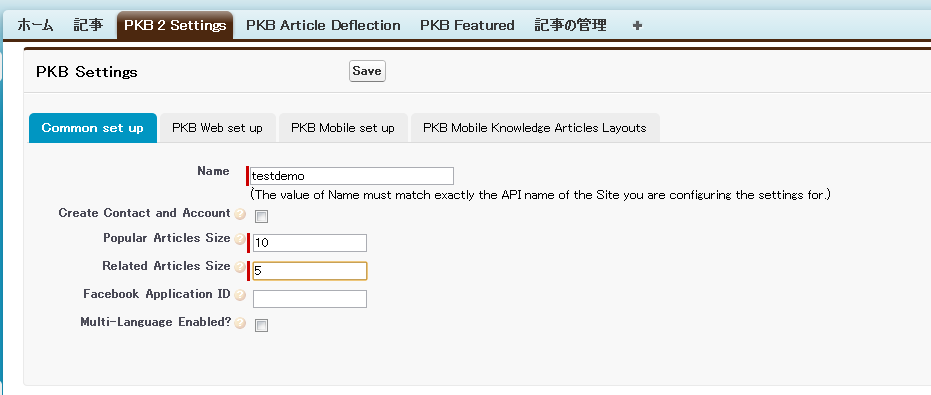
アプリケーションをPKB 2にし、PKB 2 Settingのタブを表示します。 Create New PKB Settingのリンクをクリックすると、PKB の設定画面になります。  Nameに Sites で設定したサイト名を設定します。なお、Popular Articles Sizeは人気のある記事を出す件数、Related Articles Sizeはある記事を表示したときに、それに関りのある記事を出す件数です。
Nameに Sites で設定したサイト名を設定します。なお、Popular Articles Sizeは人気のある記事を出す件数、Related Articles Sizeはある記事を表示したときに、それに関りのある記事を出す件数です。 
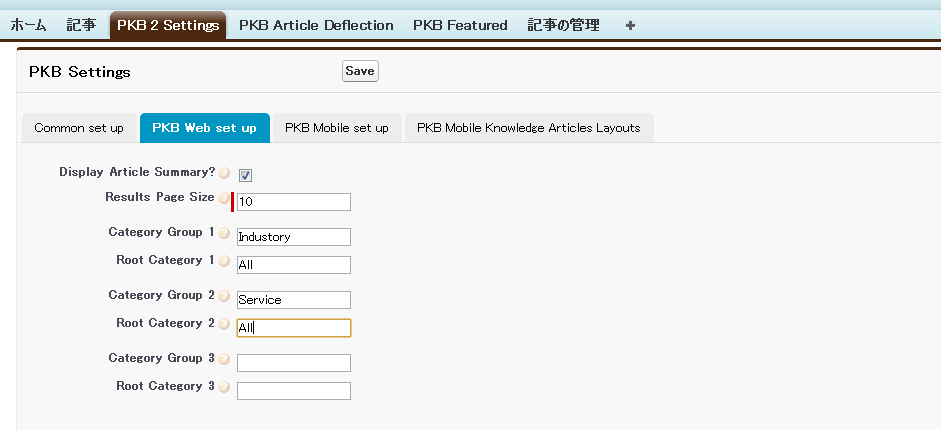
次に、記事のカテゴリを設定します。画面内のPKB Web set upタブをクリックします。 Category Group 1~3に、FAQ サイトのフィルターとして使用するデータカテゴリのAPI名を設定し、ルートとなる値を設定します。すべてを検索値として使う場合はAllを設定します。(大概Allになるかと思います) 
クラスの修正
Common set upに、多言語対応を行う設定があります。 しかし、悲しいことに日本語を指定しても正しく動作してくれません。 (検索一覧から詳細画面へ移動できなくなってしまう!!) 試行錯誤した結果、設定ではなく、裏で動作するクラスを直接書き換えてあげれば正常に動くことがわかりました。 ということなので、言語を指定しているクラスを直接書き換えます。
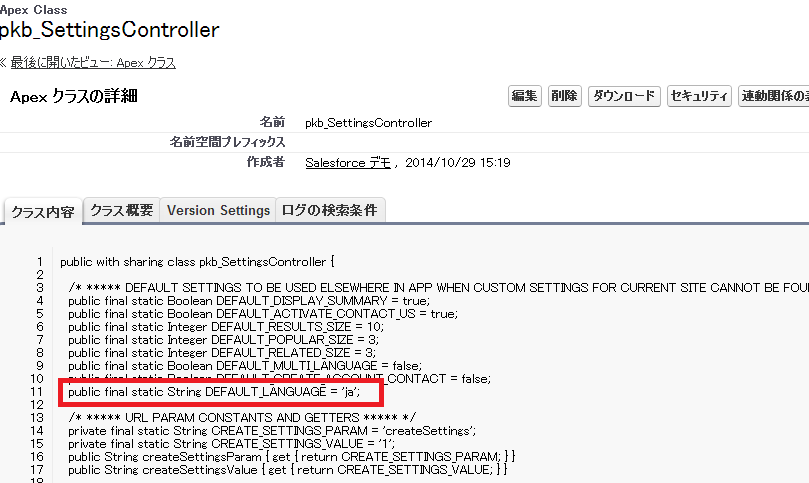
pkb_SettingsController.clsのDEFAULT_LANGUAGEの設定値をen_USからjaに書き換えて保存してください。  ここは PKB を使う上で、一番悲しい部分です...。
ここは PKB を使う上で、一番悲しい部分です...。
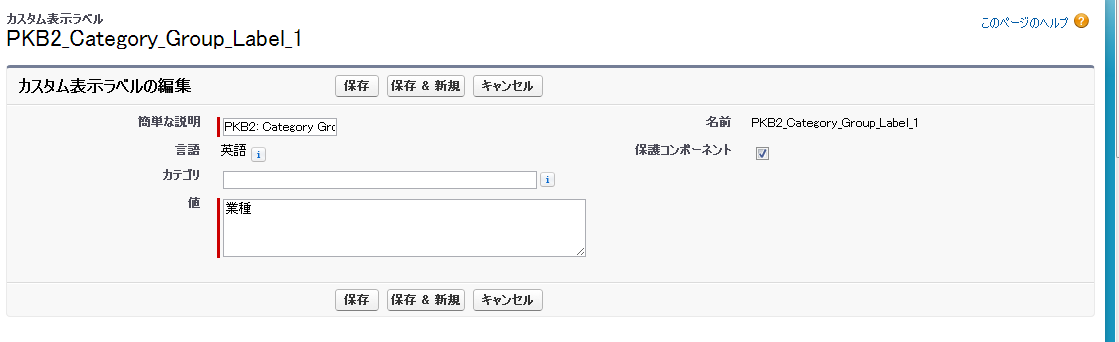
カテゴリ名の設定
先ほど設定したデータカテゴリの表示名を設定します。カスタム表示ラベルのPKB2_Category_Group_Label_1~3が設定先です。 
動作確認
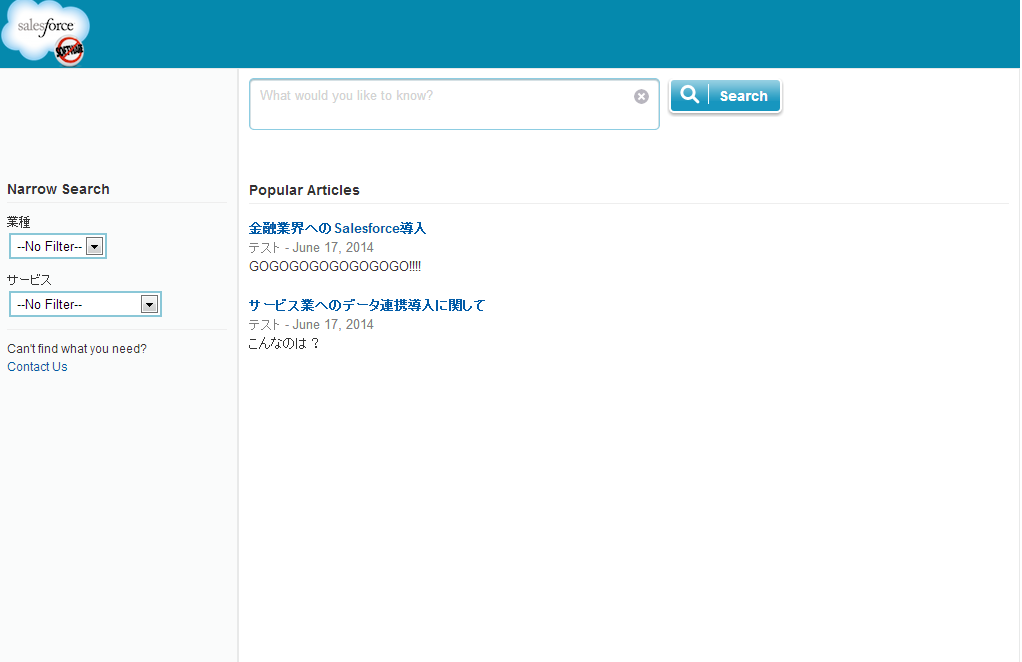
ここまでの設定が完了すると、Web サイトとして PKB を動かすことができます。Sites のカスタムURLをクリックして、PKB の Web サイトを表示してみましょう! 検索画面は↓な感じ。左側にある選択リストがデータカテゴリを利用したフィルターです。 
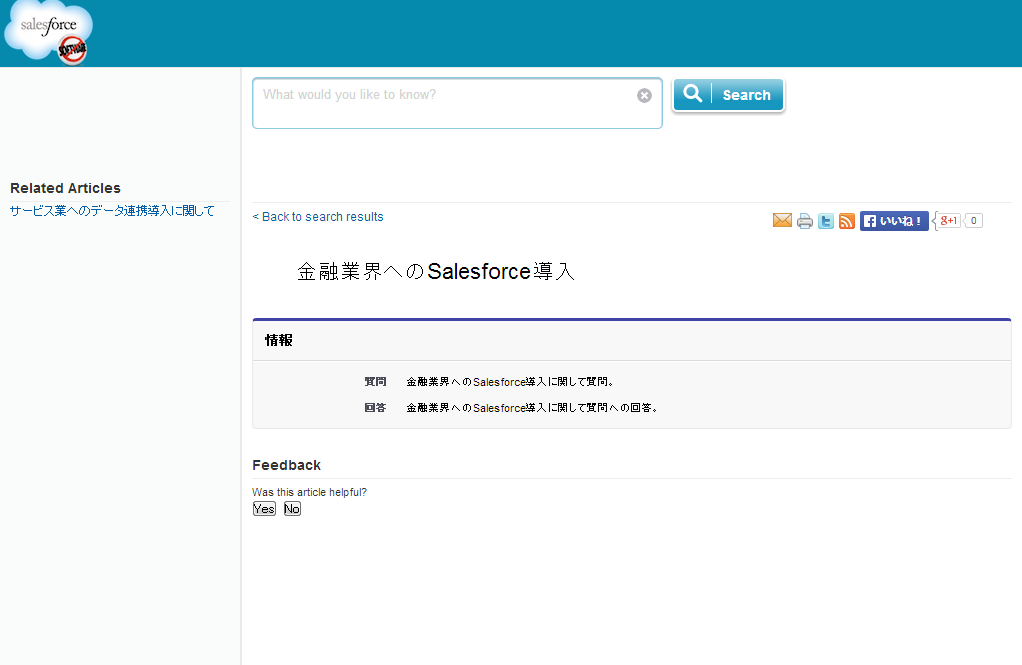
検索結果の詳細を表示すると↓な感じ。印刷やメール送信、Twitter への投稿や Facebook のいいねアイコンが付いています。 
ここまでは30分もあれば十分です。(FAQに利用するナレッジデータの登録は置いておいて) あとはインタフェース部分の修正となります。
文章の修正
PKBは米国のものなので、上図の通り表示する文字は当然すべて英語になっています。しかし、日本で使用する場合は、やはり日本語であるべき。 画面に表示している文字や表示するメッセージは、すべてカスタム表示ラベルで管理しています。そのため、それぞれのカスタム表示ラベルに設定してある英語を、適切な日本語で設定しなおしていく必要があります。
カスタム表示ラベルの数は結構あります。しかし、どの設定がどこの画面で、どのタイミングのメッセージで、ということが記されている文書は一切ありません。つまり、PKBを動かしてみて、表示してある英語からカスタム表示ラベルを検索し、設定しなおしていく必要があります。 ここは地道な作業です。
デザインの修正
企業で使うFAQサイトとしては、デザイン面でPKB標準そのままはきついです。Salesforce のロゴが出てますし、色も Salesforce のコーポレートカラーになっています。 ということで、PKBの最後の仕上げは、デザインを作り上げていくことです。これが一番手間と時間がかかります。 なお、スタイルシートは色々呼ばれているので、スタイルシートを変更する場合は、最後に呼ばれる Visualforce コンポーネントpkb_cssに追加、上書きしてください。
まとめ
今回ご紹介したPKBは少しずつ、国内でも利用されるようになってきています。どこかの FAQ サイトが、実はSalesforce&PKBで動いている!というのが今後増えてくるかもしれません。
今回のPKBのように、Salesforce には非常に有益なAppExchangeというものが多数存在しています。 SkyVisualEditorなんていう素晴らしいソリューションもAppExchangeとして存在しています。 世に出ているものはそれを一から作るより、使ってしまった方が早いと思います。 Salesforce でこういうことがしたい、こういう機能はないか、と思ったら、まずAppExchangeを探してみることをお勧めします。
