はじめに
みなさん、こんにちは。 走れるシステムエンジニア、溝口です。
先日よこすかシーサイドマラソンの10kmに参加して、34分かかりました。 かなりショックでした。ここまで落ちたか・・・と。来月はフルマラソンが控えているので、しっかりと練習したいです。 目標は手堅くサブスリー狙います!
Salesforce Mobile SDK3.0
さて、本題ですが! 11月の終わりに、SalesforceMobile SDKの3.0がリリースされました。
今回のアップデートの目玉は何と言っても ・CocoaPods対応 ・NativeアプリのSmartSync対応 の2つではないでしょうか。
今回はこの中のCocoaPodsを使用しての既存アプリへのSalesforceMobile SDK(今後はSFM SDKと略します)の組み込み方と、せっかくだから今流行りのSwiftのアプリにSDKを組み込んじゃおうぜ!ということで、SFM SDKのアプリをSwiftで書くとどうなるか、ということをお伝え出来ればと思います。
CocoaPodsで既存のアプリにSDKを組み込もう
今までのSFM SDKのiOSアプリケーション開発では、forceiosコマンドを使用してnpmでテンプレートアプリを作成し、iOSアプリの開発を行っていたと思います。 ただ、これだとバージョンアップの度に手動でライブラリを入れ替えたり、入れ替えたは良いけどコンパイルが通らなかったり、「forceios update」コマンドを使用しているのにちゃんとアップデートされなかったり・・・と、割りと面倒な思いをされた方も多いと思います。
SFM SDK3.0でCocoaPodsというライブラリ管理システムでSFM SDKを組み込めるようになった事で、そんな面倒な思いをせず、「pod install」というコマンド1つで全てが解決する素晴らしい仕組みを導入することが出来ます。
では、どうやって既存のアプリケーションにSFM SDKを組み込むのか見て行きましょう (今回はCocoaPods自体の導入や詳しい使い方についての解説は控えさせて頂きます。公式サイトを参照下さい)
SFM SDKを組み込みたいプロジェクトの直下に「Podfile」というファイルを作成し、以下のように記述します
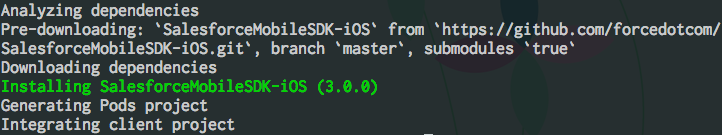
Podfileを保存後、コンソールから「pod install」と実行しましょう。 
SFM SDKの3.0.0が外部ライブラリとしてPodフォルダにダウンロードされ、プロジェクトに組み込まれました。 同フォルダに生成された「プロジェクト名.xcworkspace」というプロジェクトファイルを開くと、SFM SDKを含んだワークスペースが開きます。 たったこれだけです。非常に簡単ですね。
CocoaPodsを使用してライブラリ管理をすることにより、SFM SDKのバージョンアップを手軽に行えるようになったり、 逆にバージョンを指定してプロジェクトに組み込むことも容易になりました。
AppDelegateの内容をSwiftで書き直してみた
さて、既存のアプリにSFM SDKを組み込める様になったということは、もちろん、Appleの新言語Swiftで書かれたアプリにも導入が可能ということです。
今回はSwiftで新規にアプリケーションを作成し、SFM SDKをCocoaPodsで組み込んだことを前提としています。
まずSwiftでObjective-Cのライブラリを使用するのに、「ProjectName-Bridging-Header.h」というファイルが必要になります。 (この辺りの解説はこの記事が参考になるかもしれません) Objective-Cのファイルを何でも良いので新規作成しようとすると、上記のブリッジファイルを作成するか聞かれるので、そのまま作成します。 ファイルを作成後、本来AppDelegate、及びその他のクラスで使う想定のライブラリのインポート文を記述します。
これでCocoaPodsの中のSFM SDKをSwiftアプリで使用する準備が整いました。
それではAppDelegateの認証、及びログアウトの処理をSwiftで書き直してみましょう。
全然キモくないですね!!
書いていて非常に自然というか、今までが今までだっただけに、非常に気持ち良く書くことが出来ました。 文法が自然なだけでなく、オプショナルがついてnullに対しての操作がより厳密に行えるようになったり、型推論やジェネリクスが使えるようになったことでより型安全に書くことが出来るようになりました。
何よりクロージャの記法がものすごく分かり易くなり、今まで何となくしか理解出来ていなかったBlock構文がSwiftで書くことでよりしっかりと理解出来るようになりました。
SwiftでSalesforceと繋がるアプリを作ってみた
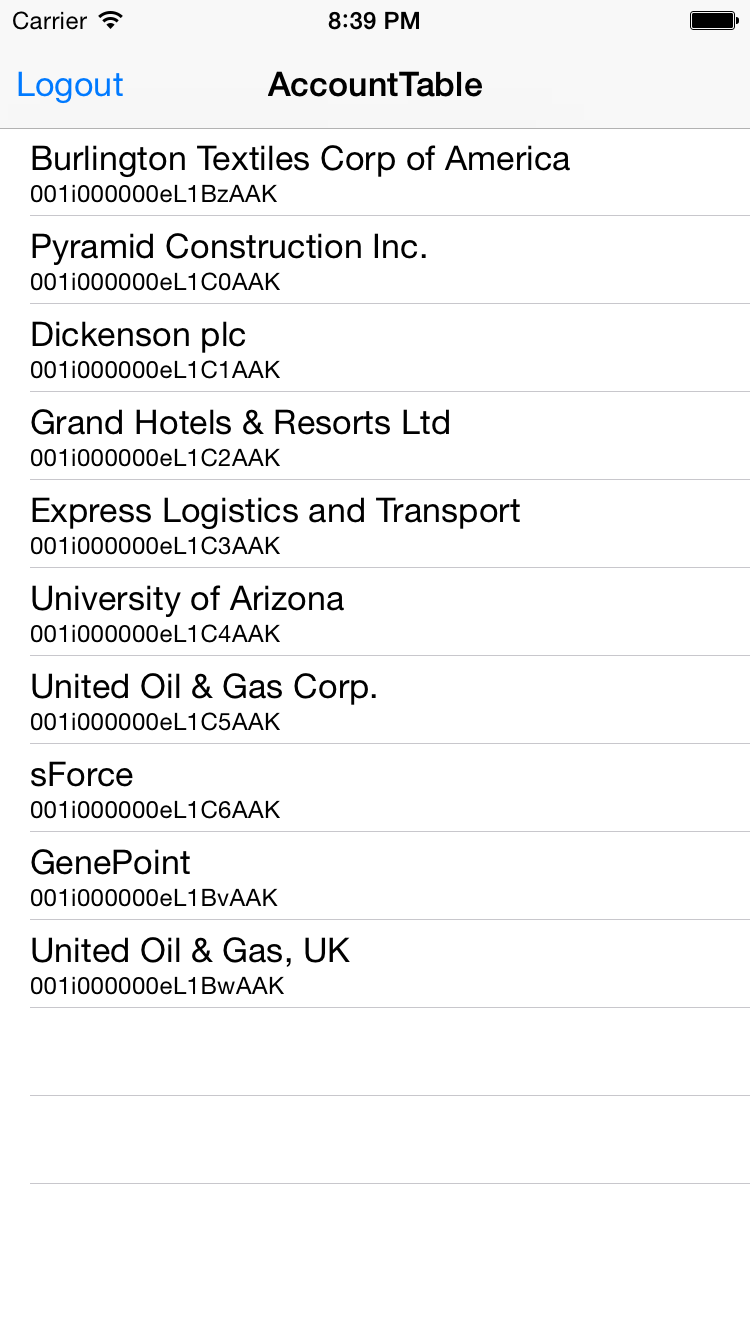
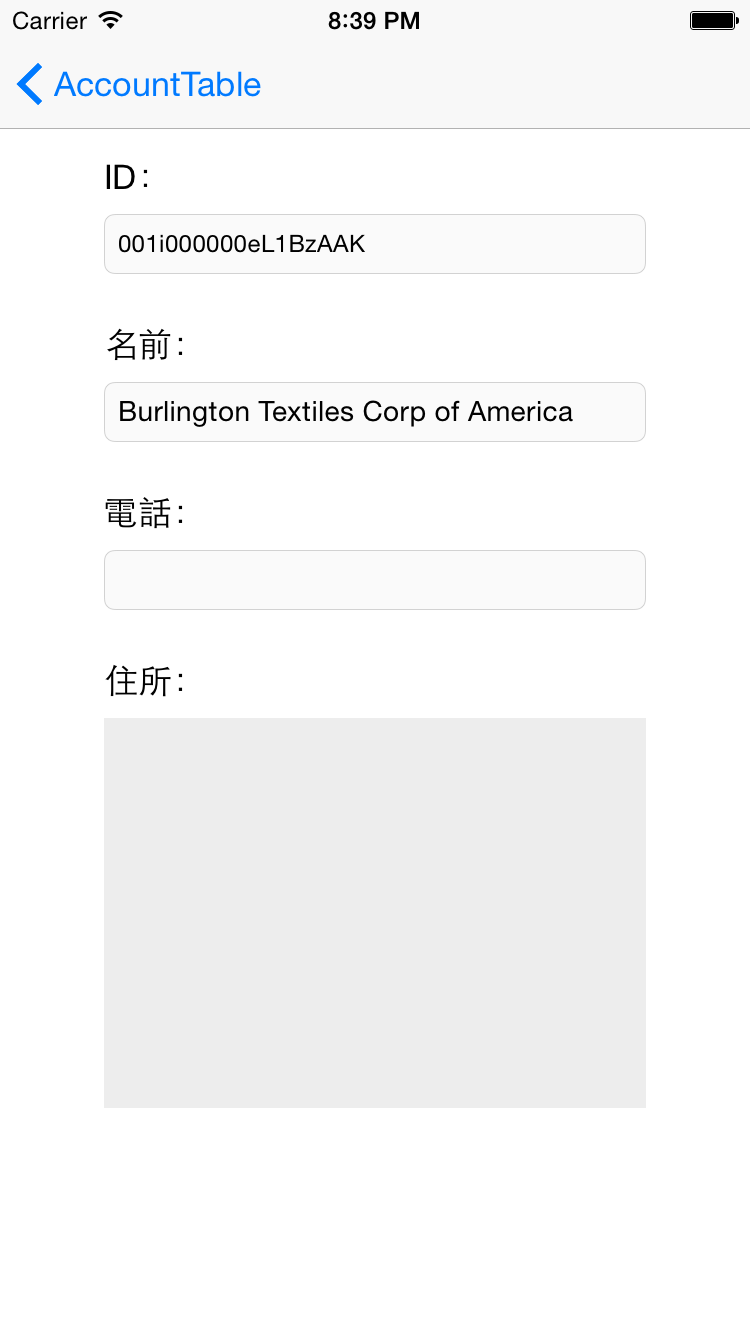
せっかくなので、上の様な取引先一覧を表示し、レコードをタップすると詳細情報が表示されるような簡単なアプリをSwiftで書いてみました。 ソースコードは私個人のGithubアカウントにアップしていますので、細かい内容はそちらを御覧下さい。
アプリのソースの内容をざっくりと解説していきたいと思います。
まずは今回のViewControllerの基底クラスです。
Salesforceへのクエリの処理はこのクラスに一任させることにしました。 コールバックのメソッドをサブクラスでオーバーライドさせることで、どのクラスでも汎用的にこのSalesforceクエリメソッドを使用することが出来ます。
次に、取引先一覧を表示させるRootViewControllerです。
54行目でクエリを投げて戻って来たリザルトデータをモデルマネージャに引き渡し、取引先モデル型に変換したものを返しています。
モデルマネージャでは汎用的に処理をさせる為、モデルの基底クラスとして設定しているBaseModel型としてリザルトデータを返すようにしているので、モデルマネージャから取得するデータは所定のクラスにキャストする必要があります。 後の処理はお馴染みのTableViewアプリケーションのよくあるパターンそのままです。
最後に、詳細画面を表示させるDetailViewControllerです。
ここは特にこれと言って特徴は無いですね(笑) ごく普通の詳細画面です。
1点気をつけるとすれば、Objective-CではinitWithNibNameにnilを設定すると自動で自分と同じ名前のxibファイルを読み込んでくれましたが、Swiftではxibファイル名を正しく指定しないとエラーとなる様です。
今回はCRUDのRの処理だけなのでかなり簡単なアプリとなりましたが、これだけでもObjective-Cに比べて非常に書きやすく、Swiftの良さが十分に分かると感じました。
まとめ
みなさん、如何だったでしょうか? SFM SDKが3.0にアップデートしたことにより、今までより簡単に自分のアプリにSalesforceとの通信の仕組みを組み込む事が出来るようになりました。
更に新言語のSwiftで書くことで、より安全、よりハイパフォーマンスなアプリを作成することが可能になりました。 Salesforceでは若干HTML5やHybridアプリケーションに押され気味のNativeアプリケーションですが、やはりNativeにはNativeの強みや良さがあります。
みなさんも是非SalesforceMobile SDK3.0とCocoaPodsを使用してSalesofrceのNativeアプリケーション開発を始めてみては如何でしょうか?
おまけ
私事ですが、最近アプリを2本、AppleのApp Storeにリリース致しました。
Manawaというランナー向けの練習管理アプリと、Schedule Blockerという半分ネタ半分本気のSFM SDKを活用したアプリです。 Manawaの方はかなりUIに拘りを持って作ったので、DLして触って頂けると幸いです。 (もちろん、これを活用して頂けたらもっと幸いです!)