Spring'15 のリリースまであと僅かとなりました。今回の記事では Spring'15 の新機能、Visualforce の地図コンポーネントについてご紹介します。
Visualforce 地図コンポーネントの登場
従来、Visualforce ページ上にインタラクティブな地図を表示するためには、主に Javascript による実装と地図サービス提供APIの知識が必要でした。地図コンポーネントの登場により、Visualforce と Apex を用いた簡単な記述のみでインタラクティブな地図を表示することができるようになります。
基本的な地図の表示
地図の表示は <apex:map>タグを使用します。 以下のコードは、弊社東京オフィスの住所を中心とした地図を表示します。
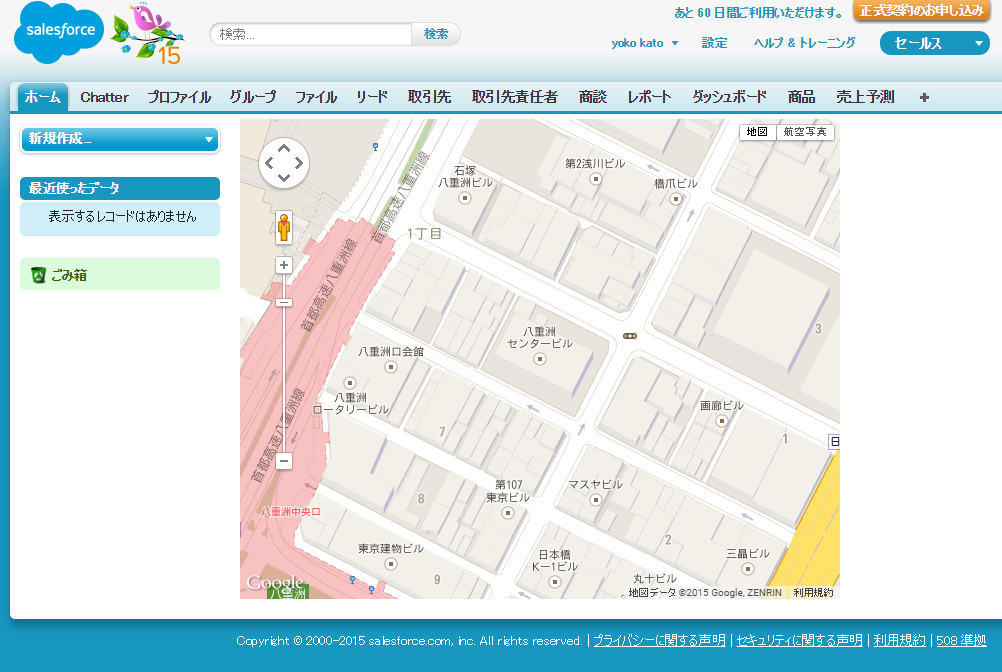
表示結果
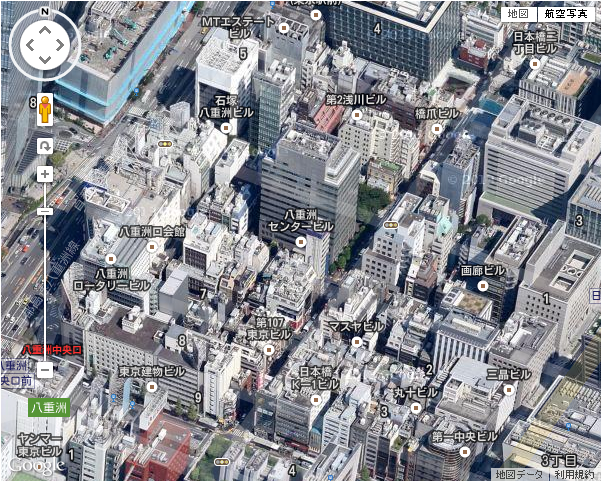
次に <apex:map> タグのプロパティを見ていきましょう。 mapTypeプロパティは、地図の表示形式を指定します。
<apex:map mapType="roadmap" ... />roadmap、satellite、hybrid のいずれかが指定可能です。
centerプロパティは、地図の中心点となる位置を指定します。 以下のように、住所、地名、緯度・経度の形式が指定可能です。
<!-- 住所 -->
<apex:map center="東京都中央区八重洲1-6-6 八重洲センタービル7F" ... />
<!-- 地名 -->
<apex:map center="八重洲センタービル" ... />
<!-- 緯度・経度 (JSON形式) -->
<apex:map center="{'latitude':35.6811802, 'longitude':139.7708589}" ... />
zoomLevelプロパティは、地図のズーム レベルを指定します。
<apex:map zoomLevel="18" ... />0~18の数値が指定可能で、数字が大きいほど拡大率が上がります。
地図にマーカーを表示する
地図マーカーの表示には <apex:mapMarker> を使用します。 <apex:map> の center プロパティと同様に、positionプロパティに住所、地名、緯度・経度のいずれかを指定します。 以下のコードは、東京駅を中心とした地図に弊社東京オフィスの位置を示すマーカーを表示します。
複数マーカーの表示
<apex:repeat>タグと組み合わせると、動的に複数のマーカーを配置できます。 以下のサンプルコードは、取引先の納入先住所を中心とした地図に、取引先責任者の送付先住所の位置を示すマーカーを表示します。
地図コンポーネントの制限事項
地図マーカー表示数の制限
<apex:mapMarker>タグによるマーカーは、1つの地図につき最大100件まで表示可能です。
ジオコーディング件数の制限
<apex:map> の center プロパティや <apex:mapMarker> の position プロパティに住所もしくは地名を指定した場合、自動的にジオコーディング(住所や地名から緯度・経度への変換処理)が行われます。このジオコーディングは1回のページリクエストにつき最大10件まで可能となっており、10件を超えた分は画面に描画されません。 多数のマーカーを表示したい場合は、あらかじめ緯度・経度を地理位置情報型の項目に格納しておき、以下のコードのように緯度・経度形式でを指定する必要があります。
参考リンク
場所データをより明確に表示するための Visualforce 地図コンポーネントの使用 - Spring '15 リリースノート Creating Maps with Visualforce - Visualforce Developer's Guide