はじめに
SSO(Single Sign-On)ですが、ニーズはよく聞くのでインターネットなどで調べてみたものの、何となく分かったような分からないような、正しく理解できているか不安に感じている方もいらっしゃることでしょう。
今回はそんな不安を払拭する「SalesforceだけでSSO(OAuth2.0)を試す」実装編です。簡単なVisualforceとApexですからお試しください。 環境の準備ができていない方は前回の準備編も合わせてご覧ください。
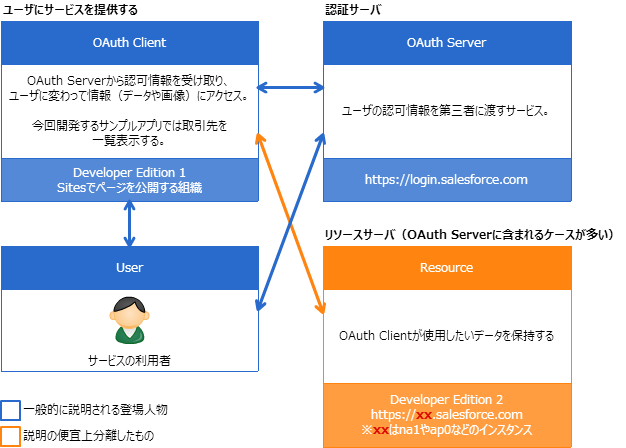
OAuth2.0の登場人物
実際の開発に入る前にOAuth2.0の登場人物と準備編で用意したSalesforceのDeveloper環境の関係を図で示します。
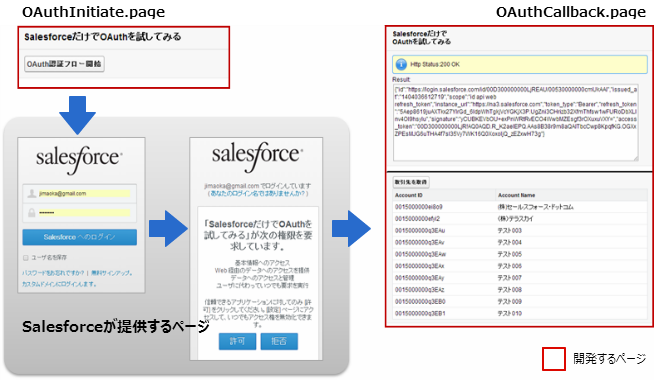
実際に動くものを作ってみる
最初に完成イメージと開発するVisualforce、Apexを説明します。
Sitesを設定した組織に以下のVisualforceとApexを開発していきます。
| Visualforce | Apex(コントローラー) | 概要 |
|---|---|---|
| OAuthInitiate.page | OAuthInitiateController.cls | OAuth認証を開始するためのページ |
| OAuthCallback.page | OAuthCallbackController.cls | ユーザの認可情報をOAuth Serverから受け取り(Callback)、取引先の一覧を表示する |
1.認証フローの開始ページ
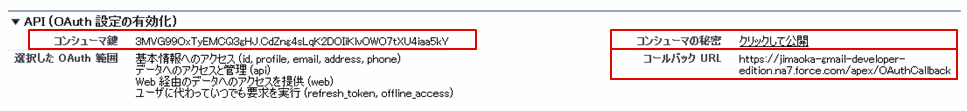
1. 最初に OAuthInitiateController.cls から作成します。 準備編で設定した接続アプリケーションを参照して値を設定します。
2.次に OAuthInitiateController.cls に initiateメソッドを追加します。 このメソッドはページ側の「OAuth認証フロー開始」ボタンに対するアクションで、認証フローを開始するためのURLを組立てて、レスポンスを返します。
URLおよびクエリパラメータには、認証サーバ、クライアントID、ユーザが許可/拒否した後にリダイレクトされるCallback URLなどが含まれます。 クエリパラメータに含む「prompt」は毎回ログイン画面や許可/拒否画面を出すかの設定となり、このパラメータのみ任意設定が可能なため、設定しないこともできます。
3.最後に認証フローを開始するためのVisualforceページ(OAuthInitiate.page)を作成します。 作成したVisualforceページをSitesで表示できるよう、Sitesユーザのプロファイルに忘れず割り当てておきます。
2.Callbackの処理
1. OAuthCallbackController.cls から作成します。 Salesforceからのレスポンスをデバッグ表示するための変数、取引先を一覧表示するためのメンバー変数、Salesforceから取得したアクセストークンなどの情報を保持するための内部クラスを定義しています。
なお、今回はサンプルということでSalesforceから取得した情報を内部クラスで保持させることで実装を簡略化しています。
2.次に OAuthCallbackControllre にコンストラクタを追加します。 コンストラクタでは、ユーザが許可または却下したかを判別しています。却下された場合、クエリパラメータに「error」というクエリパラメータが含まれてくるため、このパラメータで値が取得できているかを判定しています。
許可された場合には requestToken メソッドでアクセストークンの取得処理を行い、却下された場合にはメッセージを表示することとします。
3. requestTokenメソッドを追加します。 ここではアクセストークンを取得するためのリクエストボディの組立て、Salesforceに対するHTTPリクエスト(POST)、Salesforceからのレスポンス(JSON)の解析を行っています。
4. OAuthCallback.page を作成します。 このページでは、ユーザの許可/却下を識別するメッセージと、Salesforceからのレスポンスをデバッグ表示します。作成したVisualforceページをSitesで表示できるよう、Sitesユーザのプロファイルに忘れず割り当てておきます。
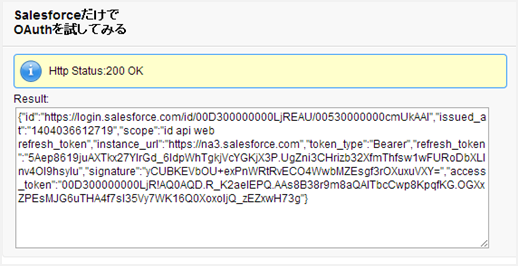
ユーザが許可した場合のイメージ
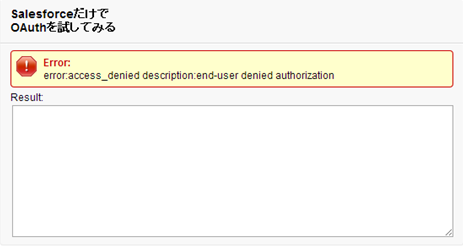
ユーザが拒否した場合のイメージ
3.取引先取得&一覧表示
1. OAuthCallbackController.cls に getAccountsメソッドを追加します。 このメソッドは、OAuthCallbackページの「取引先を取得」ボタンのアクションです。処理としては、Rest APIを使って取引先の取得を行い、そのレスポンスを解析して取引先のリストに追加しています。
ポイントは、Rest APIを使ってCalloutする際に Http Header にアクセストークンを設定している箇所になります。
アクセストークンには有効期限があり、有効期限切れのアクセストークンを使用した場合には、リフレッシュトークンを使用して再度アクセストークンを取得するといった実装が本来は必要ですが、サンプルでは割愛しています。アクセストークンを取得するコードと似たコードで実装できますので応用としてお試しください。
2. OAuthCallback.page を取引先一覧が表示されるよう以下のコードを追加します。
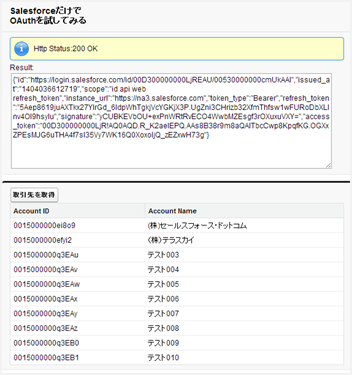
完成のイメージ
終わりに
2回連載でSalesforceだけでSSO(OAuth2.0)と題して実際に動作が確認できるものを紹介しましたが、如何でしたでしょうか? 無償のDeveloper Editionを準備して、ちょっとしたVisualforceとApexのコードを書くだけで簡単に試すことができるのは開発者にとって嬉しいですね!
今回実装したサンプルコード一式は以下から確認できます。