Salesforceの画面開発
Salesforceでは標準機能でレコードの参照/編集画面や検索画面、レポートやビューによる一覧画面などが作成できます。 しかし、標準機能で作成できる画面はシンプルなものが多いので、ユーザの要件によっては実現できない画面もあります。 そんな時どうしますか?
SalesforceではVisualforceという画面作成のフレームワークが提供されているので、これを使うことで自由な画面を開発することも可能ですが、コーディングを伴うのでそれなりに専門的な知識が必要です。 また、コードを書くという事は標準機能やツールを使った開発よりも潜在的なバグを含む可能性が高くなり、技術者のスキルによってはメンテナンス性も極端に悪くなります。
このSalesforce標準機能とコーディングを伴う個別開発の間を埋めるのがSkyVisualEditor(以下SVE)という画面生成ツールです。 今日はこのSVEについて、Salesforceの開発者からの視点で、SVEの仕組みやどんなことができるのか?また、構築や運用時のポイントなどを書きたいと思います。
SkyVisualEditor概要
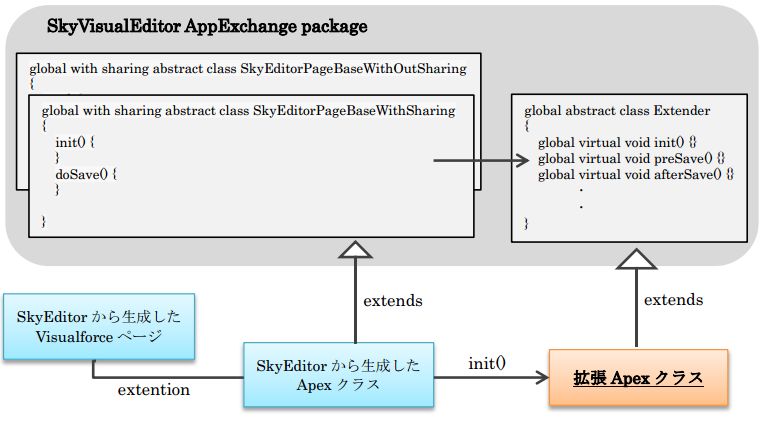
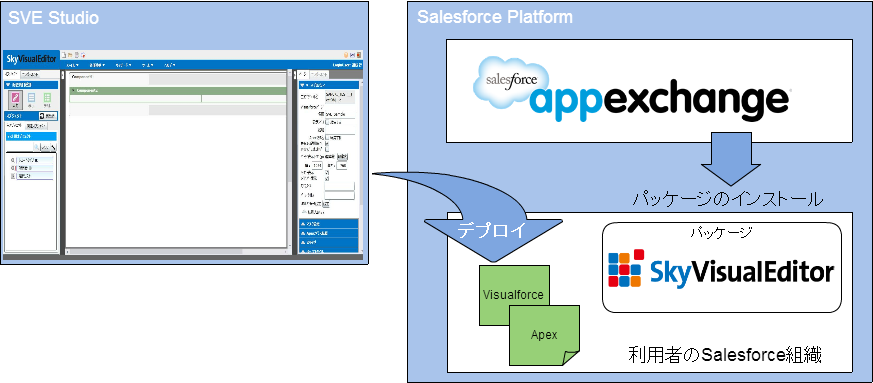
SVEはAppExchangeのパッケージなので、ユーザが利用する組織にインストールします。 パッケージをインストールした後、"スタジオ"と呼ばれるSVEの開発環境で画面を作り、それをユーザの組織にデプロイすることで、Salesforceの画面が作成されます。 画面自体はVisualforceとApexで作成され、1画面につき1つのVisualforceと1つのApexクラスが生成されます。
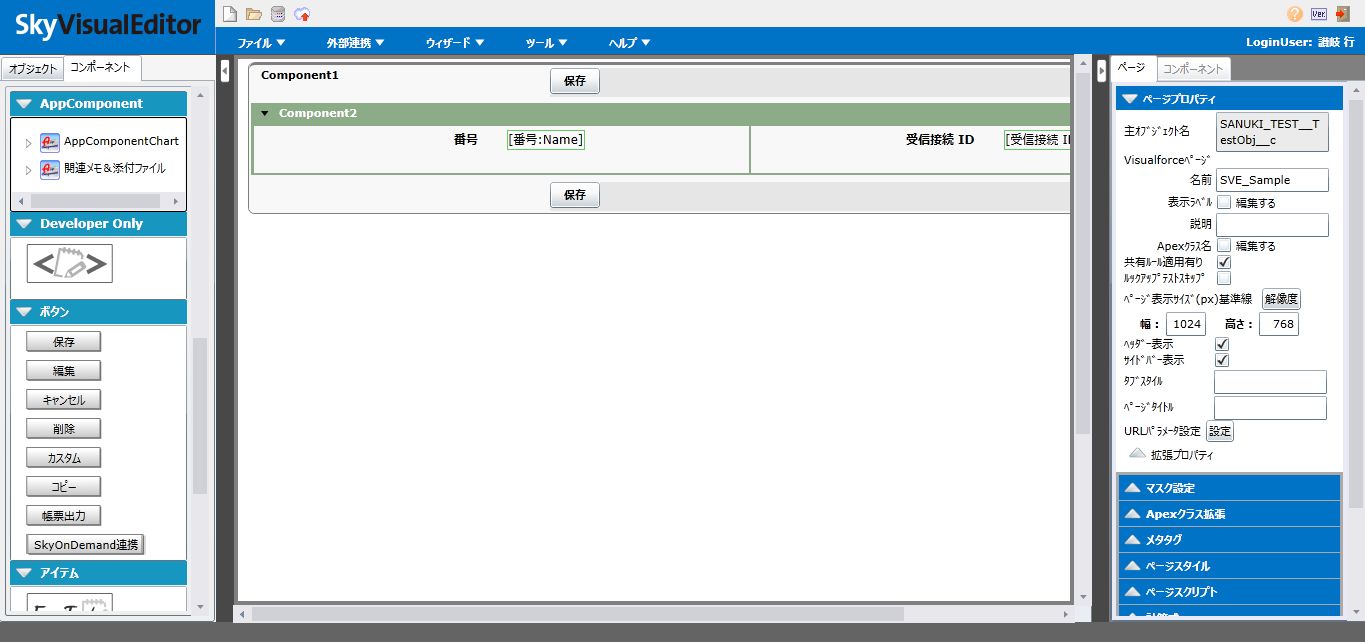
 作成された画面はSalesforce側でカスタムタブに割り当てたり、カスタムリンクやボタンから遷移するように設定して表示します。 また、SVEで作成した画面はSalesforce1にも対応しているので、モバイルデバイスからSalesforce1アプリを使って画面を表示することもできます。 ※Salesforce1への対応状況については、こちらのファイルに記載があります。 続いてスタジオの説明です。 スタジオでの画面開発はテンプレートを選択し、コンポーネントや項目を配置しながら、ドラッグ&ドロップで開発します。
作成された画面はSalesforce側でカスタムタブに割り当てたり、カスタムリンクやボタンから遷移するように設定して表示します。 また、SVEで作成した画面はSalesforce1にも対応しているので、モバイルデバイスからSalesforce1アプリを使って画面を表示することもできます。 ※Salesforce1への対応状況については、こちらのファイルに記載があります。 続いてスタジオの説明です。 スタジオでの画面開発はテンプレートを選択し、コンポーネントや項目を配置しながら、ドラッグ&ドロップで開発します。
 ちなみにスタジオはブラウザで動作するインターネット上のサービスとして提供されています。Silverlightで動作しているので、画面開発をするPCにはSilverlightがインストールされている必要があります。 また、SVEはライセンス単位の課金になっています。 画面を利用するSalesforceユーザにSVEライセンスを付与することで、SVEで作成した画面にアクセスできます。
ちなみにスタジオはブラウザで動作するインターネット上のサービスとして提供されています。Silverlightで動作しているので、画面開発をするPCにはSilverlightがインストールされている必要があります。 また、SVEはライセンス単位の課金になっています。 画面を利用するSalesforceユーザにSVEライセンスを付与することで、SVEで作成した画面にアクセスできます。
標準機能
では、SVEの標準機能でどのような画面が作成できるのか見てましょう。
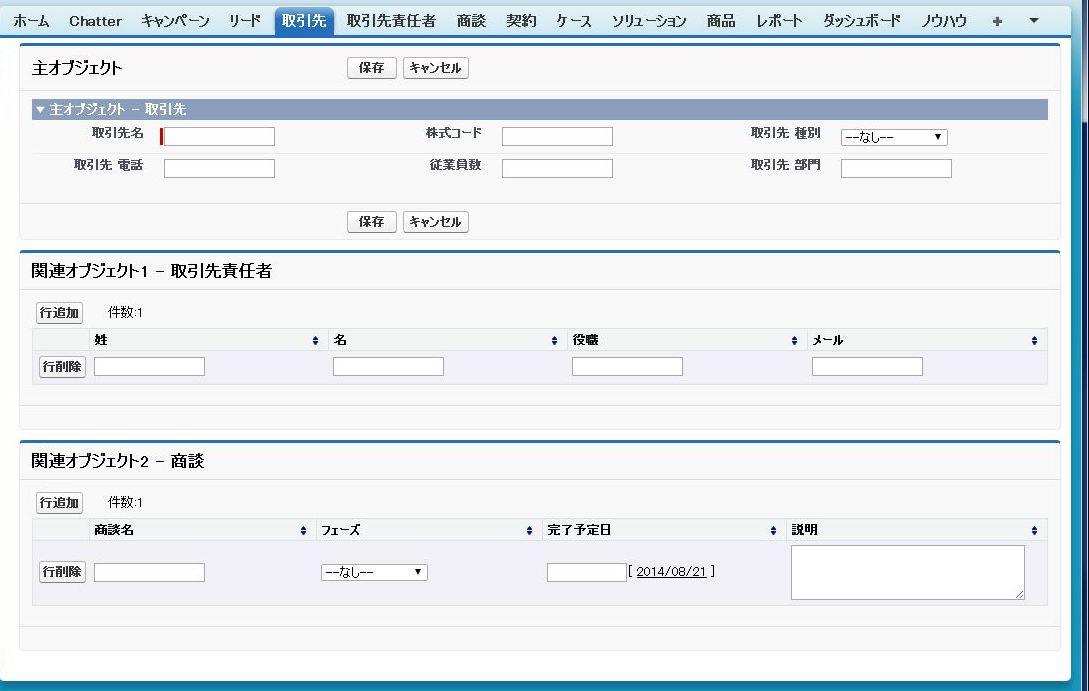
親子登録  親子とはSalesforce上で主従または参照関係のリレーションのあるオブジェクト同士のことを指します。 これらの関連のある親子オブジェクトを1画面で登録できる画面を作成できます。 例えば取引先と取引先責任者の標準オブジェクトや、受注や受注明細のような1対nの関係のオブジェクトを1画面で登録できます。
親子とはSalesforce上で主従または参照関係のリレーションのあるオブジェクト同士のことを指します。 これらの関連のある親子オブジェクトを1画面で登録できる画面を作成できます。 例えば取引先と取引先責任者の標準オブジェクトや、受注や受注明細のような1対nの関係のオブジェクトを1画面で登録できます。
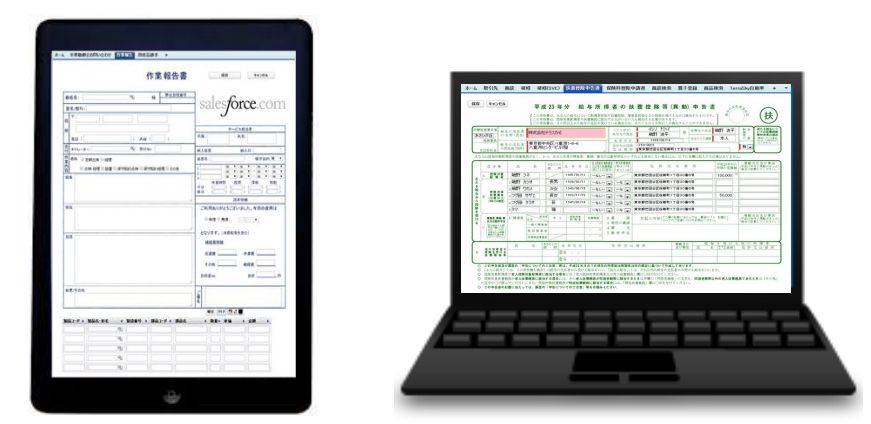
自由レイアウト  自由レイアウトとはSalesforceのデザインにとらわれず、自由に画面をデザインできるレイアウトです。 SVEが提供する部品を組み合わせてレイアウトを作ったり、あるいは既存帳票のレイアウトを読み込んでデザインすることも可能です。
自由レイアウトとはSalesforceのデザインにとらわれず、自由に画面をデザインできるレイアウトです。 SVEが提供する部品を組み合わせてレイアウトを作ったり、あるいは既存帳票のレイアウトを読み込んでデザインすることも可能です。
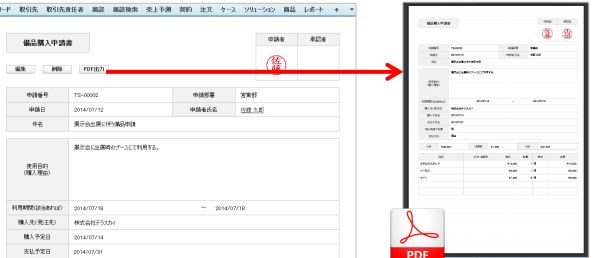
SVEで作成した様々な画面をPDF化して出力します。 PDFのページサイズ(A4,B4,A3など)や用紙の向き、余白設定などが可能です。
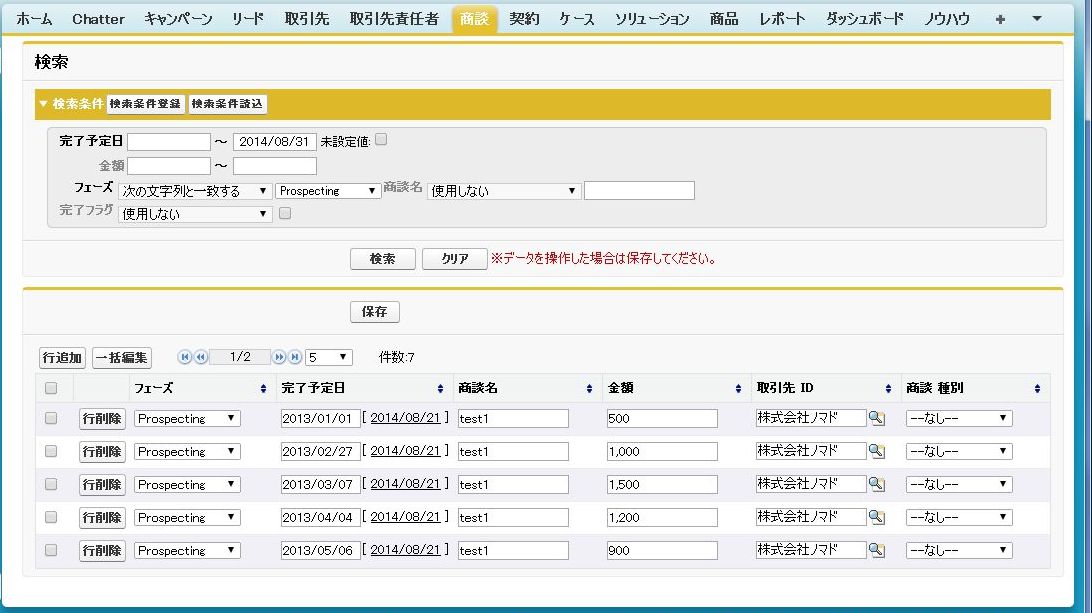
検索レイアウト  検索レイアウトはその名の通りレコードに対する検索ができる画面で、項目単位で検索条件を設定することができます。 また、検索結果を閲覧するだけではなく、検索結果のレコードを編集したり、新規レコードの追加をすることも可能です。
検索レイアウトはその名の通りレコードに対する検索ができる画面で、項目単位で検索条件を設定することができます。 また、検索結果を閲覧するだけではなく、検索結果のレコードを編集したり、新規レコードの追加をすることも可能です。
ただし、当然ながら検索結果のレコード数や表示項目数が多いとレスポンスの問題やVisualforceのViewStateのエラーが発生します。 その場合は表示項目を見直したり、検索結果のレコード数に上限を設定したり、あるいは検索結果保持方式を毎回クエリ(ページング毎にクエリ実行)にするなど対応が必要です。
カスタムルックアップ
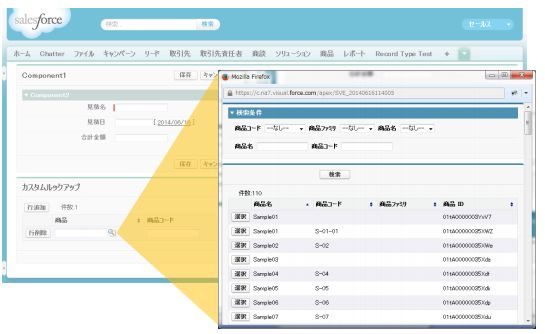
ルックアップ画面はSalesforceの参照/主従関係の項目を画面に配置した時に表示される、虫眼鏡のようなアイコンから呼ばれる検索画面です。この画面をSVEで作成するのがカスタムルックアップです。
ここでも検索レイアウトと同様、項目単位で検索条件を設定できます。 またユニークなのが大分類、中分類、小分類のようなテキストまたは選択リスト型の項目がある時に、大分類>中分類>小分類といった絞り込みで検索をすることも可能です。
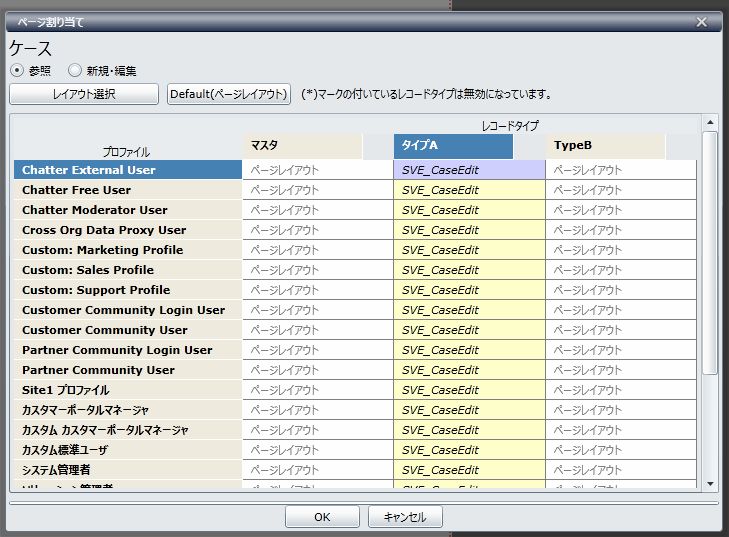
これはSalesforce標準のページレイアウト割り当てと近い機能で、プロファイルやレコードタイプごとにページレイアウトを割り当て表示できます。 標準ページレイアウトの割り当てだけではなく、SVEで作成したVisualforce画面のレイアウトを割り当てることも可能です。
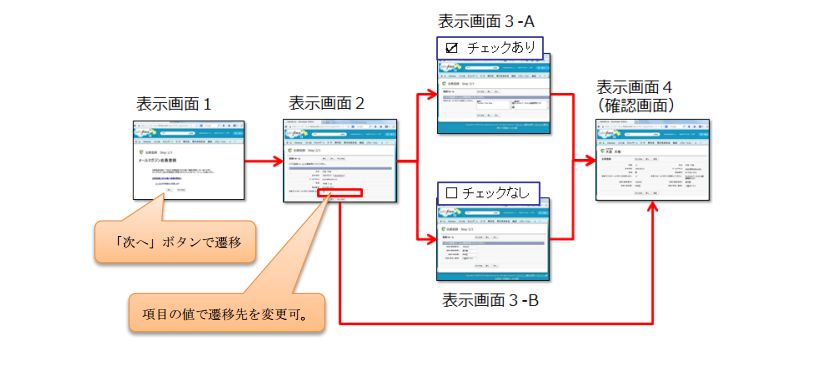
ウィザード形式の入力画面では、入力項目を複数画面に分けて表示し、最後に確認画面で入力値を確認し、レコードを保存する画面です。 入力値によって画面遷移を分岐することもできるので、このケースの場合はこの画面に遷移にして、この項目への入力を促す、といったことも可能です。
ダッシュボード  ダッシュボードはSalesforce標準のダッシュボードとは少し異なり、グラフを置くだけではなく、Chatterフィードや後述するAppComponentを利用し、画像や様々な情報を1画面で表示することができます。 画面遷移をせず1つの画面に様々な情報を集めて表示できるので、アプリケーションのホーム画面に設定するのがお勧めです。
ダッシュボードはSalesforce標準のダッシュボードとは少し異なり、グラフを置くだけではなく、Chatterフィードや後述するAppComponentを利用し、画像や様々な情報を1画面で表示することができます。 画面遷移をせず1つの画面に様々な情報を集めて表示できるので、アプリケーションのホーム画面に設定するのがお勧めです。
開発者向け機能
ここまでに紹介した通りSVEではSalesforceの標準機能で実現できない、様々な種類の画面を作成することができます。 とはいえツールの標準機能にも限界はあるので、(今現在の)SVEでは要件を満たせない場合も出てくるでしょう。
その場合、全てを1からVisualforceやApexのコードを書いて実現するのではなく、SVE標準で実現できる部分はツールを利用し、そうではない部分だけコードを適用させることもできます。 そのための仕組みとして、SVEには「JavaScript機能」「拡張クラス」「AppComponent」が用意されています。
JavaScript機能
SVE標準機能で作成した画面にJavaScriptを記述し、処理を拡張するための仕組みです。 アクションのタイミングは様々で、ページのonLoad時だったり、リンクやボタンから呼び出したり、あるいは特定項目のonChangeアクションに処理を仕込むようなことも可能です。 当然ながらJavaScriptの知識が必要となりますが、ちょっとしたアクションとして処理や画面を拡張したい場合などに利用できます。
拡張クラスはSVEで作成した画面に対し、開発者が作ったApexクラスを追加することで、サーバー側の処理を拡張するための仕組みです。 ボタンから呼び出すこともできますし、各イベント(画面表示時、保存前/後、検索前/後など)を取得して、そのタイミングで独自で作ったApexクラスのメソッドを呼び出すことができます。
例えばSalesforce標準ではできない各項目への初期値設定だったり、複雑な入力チェック、画面側のコンポーネントをrenderdで制御するための条件値生成など、単に画面を作成するというだけではなく、独自のビジネスロジックを画面のアクションに追加できます。
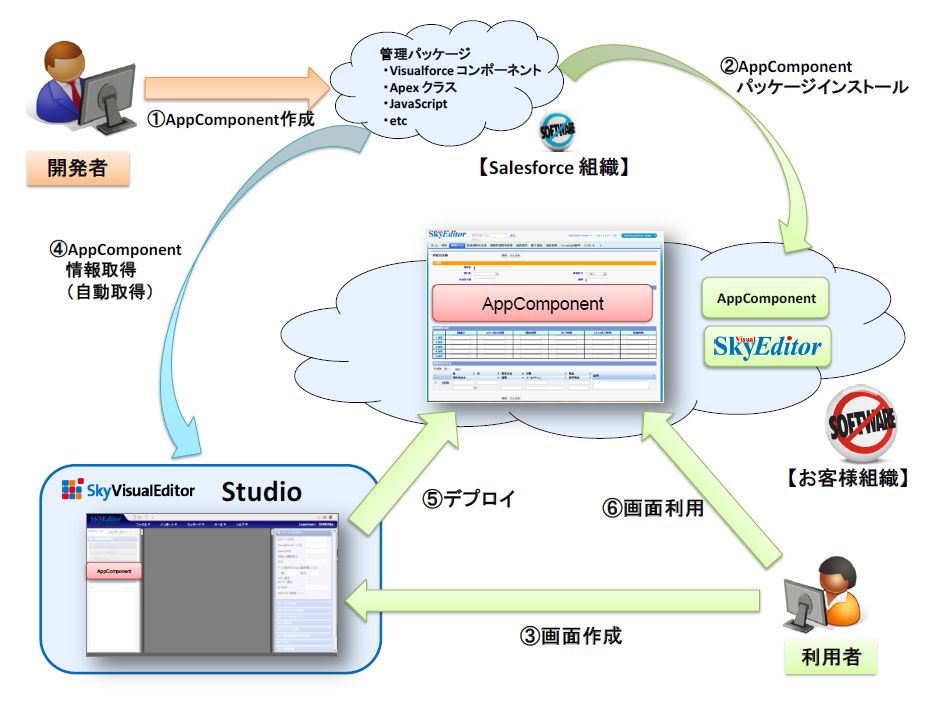
AppComponentはSVEの中でもユニークな仕組みで、SVEをプラットフォームとして専用のコンポーネントを利用/開発する仕組みです。 AppComponent自体はVisualforce Componentで開発し、それらをスタジオから利用するためのxmlを静的リソースに配置します。 また、必要に応じてそれらをパッケージ化し、他のSalesforce組織に展開することもできます。
AppComponentは自分で開発するだけではなく、テラスカイが開発したものやサードパーティが提供しているものなど、いろいろなものが存在します。 以下はその一部です。
- ■ 郵便番号の住所補完
- ■ 編集可能な選択リスト
- ■ 画像スライドショー表示
- ■ Salesforceのデータを可視化するMotionBoard
- ■ ガントチャートを表示するSuperGanttChartComponent
- ■ ワークフローアプリのAppMove
これらの提供されたコンポーネントを利用することで、より速く開発を進めることが可能です。
構築時のポイント
ここまでシステムの概要や機能について説明してきましたが、続いては構築時のポイントを説明します。
適用部分を見極める
SVEに限りませんが、パッケージやツールを利用してシステムを作る上で重要なのは、やりたいことがどこまでそのツールで実現できるかです。 これらを見極めるために、必要な機能や画面ごとにフィット&ギャップを実施しましょう。
例えば機能一覧のようなものがある場合、そこに「SFDC」「SVE」「個別開発」といった列を追加し、機能ごとにSalesforce標準機能で実現できるのか、あるいはSVEによる画面開発をすればできるのか、または個別にプログラムの開発が必要なのか判断して○×などを付けていきます。 当然ですが、後ろにいくほど開発工数やコストが増加するので、要件が実現できるのであればSFDC標準で実装するべきです。もっと言えば「作らない」という判断があっても良いでしょう。
逆にSVEでは実現できないような画面が多すぎる場合は、そもそもの必要性を検討することをお勧めします。 例えばドラッグ&ドロップだけでレコードを作るような画面や、いわゆる超リッチなUIなどはSVEの標準機能では実現が難しいです。
もちろんSVEのバージョンアップにより今後作成できるようになる可能性もありますし、AppComponentやJavaScriptを書くことで実現はできますが、そのような画面ばかりであればSVEを利用するよりかは、個別開発をするべきです。
ただ、本当にそういったリッチなUIが必要でなのか?それよりも開発スピードやメンテナンス性を高めた方が良いのか、といった見極めは必要でしょう。 これらを検討しつつ、SVEの適用具合を見極め画面を開発していきましょう。
プロトタイプを作る
Salesforceのシステム導入では完全なウォーターフォールのようにドキュメントベースで要件を決めていくよりかは、要件を確認しながらプロトタイプとしてどんどん画面を作成・確認していく方法が多く取られます。 SVEを使った開発でもこの開発手法とは非常にマッチしており、ユーザが動作確認できる画面をどんどん開発できるので、より開発スピードを加速させることができます。 また、開発者としては手戻りが発生してもツールにより修正が簡単なのは嬉しいところですね。
誰が作るか
SVEの標準機能は、基礎的なITの知識があればSVEで画面を作ることができるので、開発をするのは開発ベンダーやIT部門の凄腕プログラマーである必要はありません。 実際にシステムを利用する業務部門の方などが開発すれば、より使う人の意識と近いものができることでしょう。 もちろん、開発者の方が利用して、コードを書くよりも高い生産性や品質で開発を進めることもできます。
テスト
SVEから生成されるApexのControllerにおいては、テストメソッドが自動生成されるので開発者がテストコードを書く必要はありません。 ただし、単体レベルというよりかは、画面遷移やボタンの振る舞いなど、業務レベルで見たときに設定が正しいかどうかのテストはした方がよいでしょう。その辺はSalesforce標準で作った場合も同じで、システム全体としての動作確認となります。
運用時のポイント
続いて運用面のポイントを説明します。
デプロイ
SVEではスタジオで画面を開発して、接続(ログイン)したSalesforce組織にVisualforceとApexをデプロイします。 接続先は本番でもSandboxでもAppExchangeのパッケージがインストールされていればデプロイ可能ではありますが、スタジオで作成した画面が開発者の想定通りに動くかどうかはSandboxで確認するべきでしょう。 運用が始まっていない本番組織であるならともかく、まずはSandboxへデプロイすることをお勧めします。
スタジオからSandboxにデプロイし、動作を確認した後、作成した画面(VisualforceとApexクラス)を変更セットなどを使い本番組織に移行します。
ここで忘れがちなのが、各プロファイルでのVisualforceへのアクセス権限です。 画面を利用する各プロファイルで、作成したVisualforceへの権限を忘れずに設定しておきましょう。
バージョンアップ
バージョンアップには大きく「Salesforceのバージョンアップ」と「SVEのバージョンアップ」の2種類があります。
まず、Salesforceのメジャーバージョンアップについてですが、バージョンアップにより組織の最新APIバージョンが変わっても、SVEから生成されるVisualforceやApexのAPIバージョンは変わることはありません。つまり、Salesforceが下位APIを互換をしている部分に関しては影響ないと言えます。 稀にSalesforceが扱うStyleが内部的に変更される場合もあり、その場合の下位互換はSalesforceではされておりませんが、その場合を考慮してもSVEを利用していない標準画面の確認と同等レベルの確認程度で良いでしょう。
続いてSVEのバージョンアップではスタジオとAppExchangeのバージョンアップがあります。 スタジオ自体は自動的にバージョンが更新されますが、AppExchangeは最新のパッケージを組織にインストールする必要があります。この時、スタジオが自動でバージョンアップするので、その結果としてAppExchange側も最新バージョンをインストールしないと、スタジオからデプロイできなくなるのでご注意ください。
そして、スタジオとAppExchangeが更新されることにより、Salesforceの新しいAPIに対応した機能だったり、SVE独自の新機能が使えるようになります。 ただし、組織にデプロイ済の画面(Visualforce,Apex)自体は自動的に最新バージョンになるわけではないので、新しい機能を使いたい場合などはスタジオから再デプロイしましょう。
どちらのバージョンアップでも既存画面に影響が出ることは少ないですが、バージョンアップの内容にもよるので、できれば動作確認をしておきましょう。 また、SalesforceもSVEも、クラウドのツールは利用しているうちにどんどんバージョンアップしていきます。 今日できないことが明日できるようになるかもしれないので、バージョンアップ情報は常にウォッチしておくことをお勧めします。※ちなみに今回の記事はSVEのv3.5をベースに書いています。
さいごに
システムにおいて画面の使いやすさというのは非常に重要です。 Salesforceなどの業務システムでも、画面が分かりにくい、使いにくいという理由で利用が進まず、思ったような効果が出ないということはよくあります。 プログラムを書いて使いやすい画面を作るというのは一つの手ではありますが、ツールを使うことでより速く、高品質な画面が作れるのであればそれを利用するべきです。 その選択肢の一つとして、SkyVisualEditorを検討してみましょう。