Dreamforceも終盤にさしかかってきました。 今年はマーク・ベニオフのKeynoteが2日目でしたが、初日からSalesforce1 Lightningというキーワードが他のセッションで度々出てきていました。 参加者の間でこれが何なのか憶測を呼び、ある程度想像できることとなったため2日目のマークのKeynoteはサプライズ感が薄れてしまったような感じがしました。
2日目、ヒラリー・クリントンのKeynoteで賑わっている中、裏番組の「Hands-on Training: Get Started Coding S1 Mobile Apps with Lightning Components」を聴講してきましたので、こちらをレポートしたいと思います。
本会場とは少し距離のある会場でしたが、ほぼ満席でLightning Componentsの注目の高さを伺うことができました。 ハンズオンということでPCを持ち込んだ方が良いのかと思いましたが、このような感じで全席にPCが設置されていました。

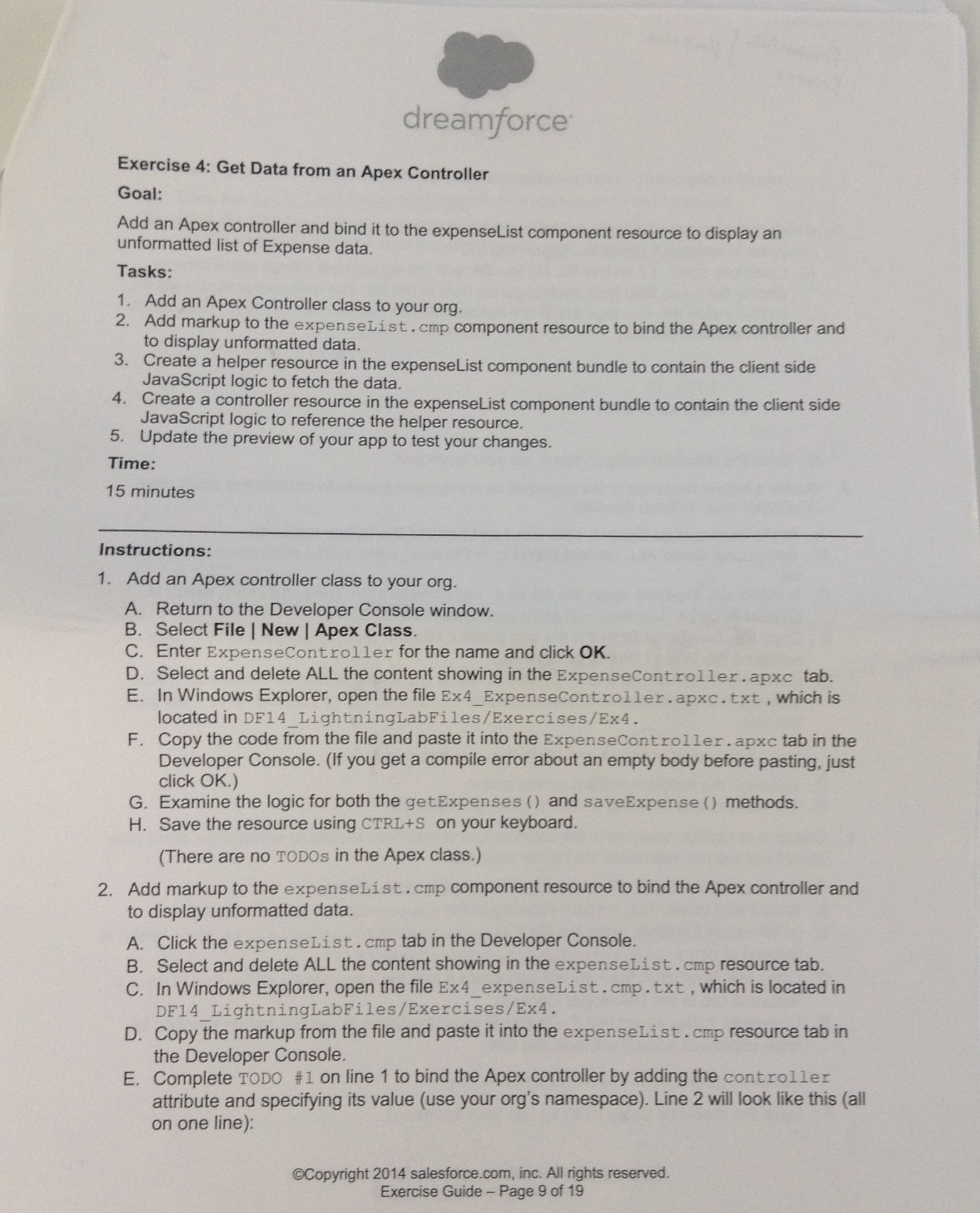
全て英語でしたが、手順がこのように詳細に載っているため、話していることが聞き取れなくても読めれば問題ない内容でした。

1日目の前日に「Aura」と名前がついたセッション名が全て「Lightning」に変わっていたため、AuraとLightningの違いがイマイチわかりませんでしたが、ハンズオンの冒頭で次のようなことを言っていました。
Aura : Salesforceが開発したOpen sourceのUIフレームワークの名称(Pilotのため、まだOpenではありませんが)タグも<aura:xxx></aura>です。
Lightning
Aura componentを含むSalesforce1プラットフォームテクノロジをリブランディングした総称
- Lightning Schema Builder (旧 Schema Builder)
- Lightning Process Builder (旧 Visual Workflow)
- Lightning Components
- Lightning App Builder - Lightning Connect
など Aura=Lightningではないようです。 Lightningの意味は閃光のような速さでアプリケーション構築ができるということだと思いますが、 この変わり身の速さもLightning感を演出したかったのでしょうか。
さて、ハンズオントレーニングの内容はLightning(Aura)フレームワークを使って簡単なSalesforce1のアプリケーションを作ってみましょう、というものでした。 個人的にはDrag & DropでSalesforce1画面が作成できるLightning App Builderのことも聞けるかと期待していたのですが、これには全く触れませんでした。
トレーニング概要
※現在使用中のWinter'15 SandboxでもNameSpaceまでは作成できますが、開発者コンソールにLightning componentなどの表示が出てこないため、作成はできませんでした。 新規のDeveloper組織を取得するとlightningコンポーネントが作成ができます。
1.Namespaceを作成する
Lightning componentはこのように全Salesforce組織の中で一意のNamespace Prefixを設定することが前提になります。(15文字まで)
2.Lightningコンポーネント、アプリケーションを作成する
開発者コンソールで作成することが前提のようです。
1.コンポーネントを作成する
<aura:component></aura:component>で囲ったコンポーネントを作成します。
2.コンポーネントを含んだアプリケーションをビルドする
・Lightning Applicationを新規作成してSubmitするとビルドされます
・赤枠のプレビューボタンを押すと、作成した画面がすぐに確認できます。
3.Markup、Styleをコンポーネントに追加する
・作成したComponentにVisualforceライクなHTML記述します。
・右のサイドバーの「STYLE」をクリックしてcssを記述します。
4.Apexコントローラを作成し、データを取得する
1.Apexコントローラを作成する
Apexコントローラのメソッドには@AuraEnabledアノテーションが必要なようです。
2.Helperクラスを作成する
右のサイドバーから「HELPER」をクリックして必要であればHelperクラスを作成します。
3.Controllerクラスを作成する
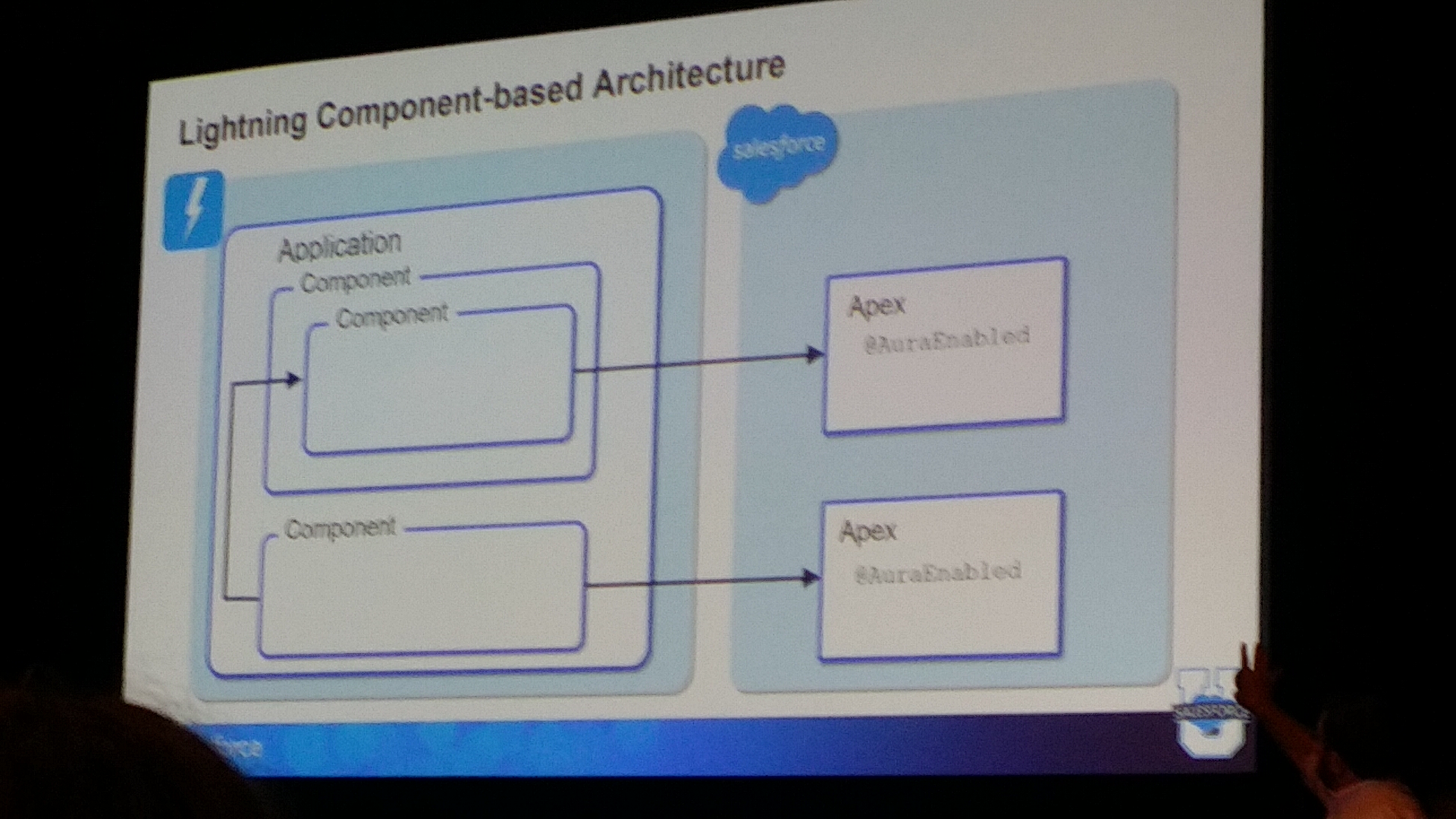
右のサイドバーから「CONTROLLER」をクリックして Controllerクラスを作成します。 ※こちらはLightning ComponentのコントローラでApexコントローラではありません。 コードを記述、修正するたびにプレビューで描画、動作を確認できるので便利です。 全体像はこのような感じです。左の枠がLightning Components(クライアントサイド) / 右の枠がSalesforce(サーバーサイド)です。

他、サイドバーにはDOCUMENTATION、RENDERがありますが、今のところバグがあるらしいです。 早口でまくしたてられて聴き取れなかったのですがとにかく「Don't touch, Don't touch!」と言っていました。
5,その他
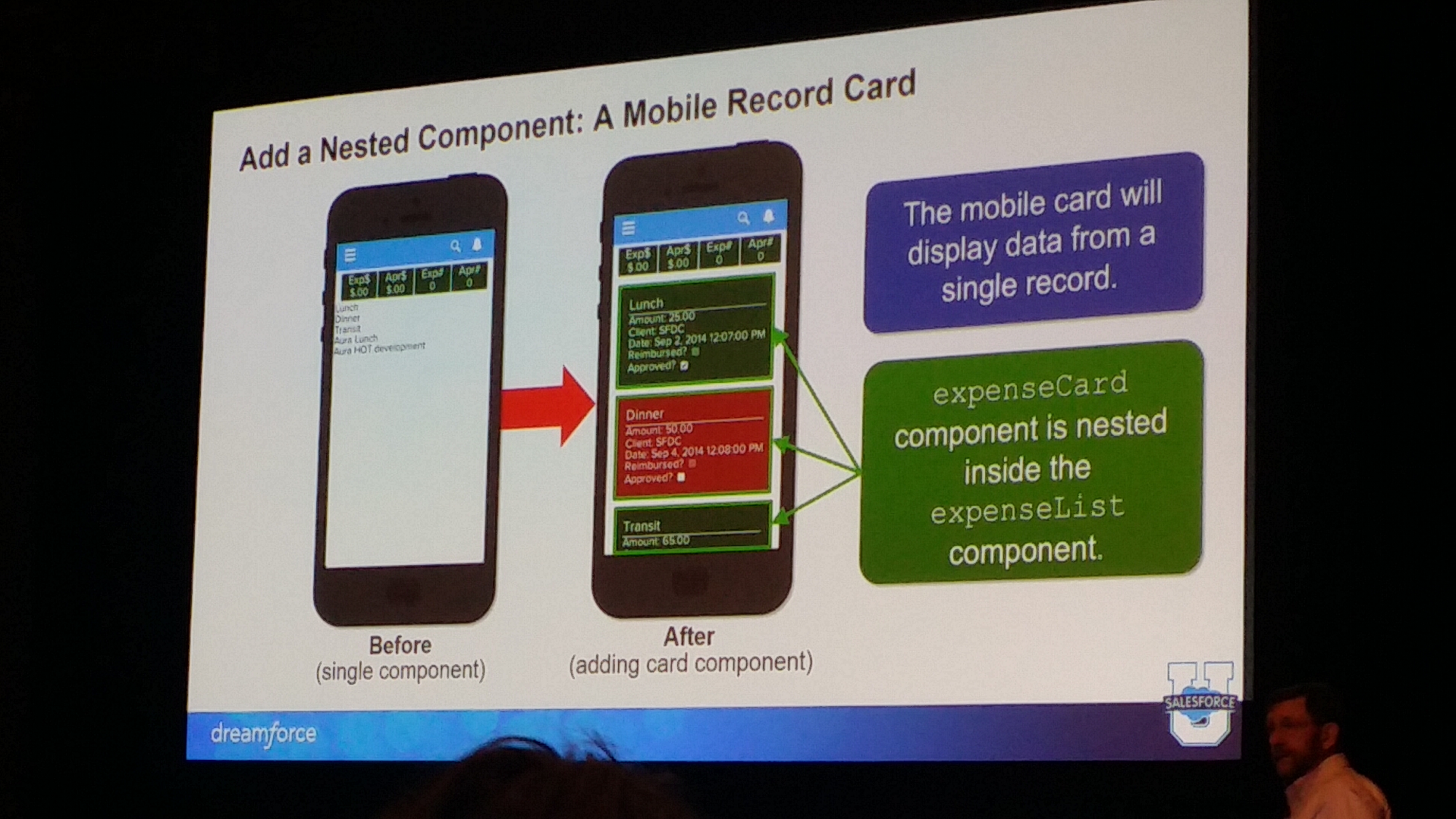
この後はその他と言ってはなんですがListやEventハンドラを作ったりして、最終的に以下のようにレコードのカードをリストで表示して、カードのチェックボックスを押すと動的にカードの色が変わる、というアプリケーションを作成しました。

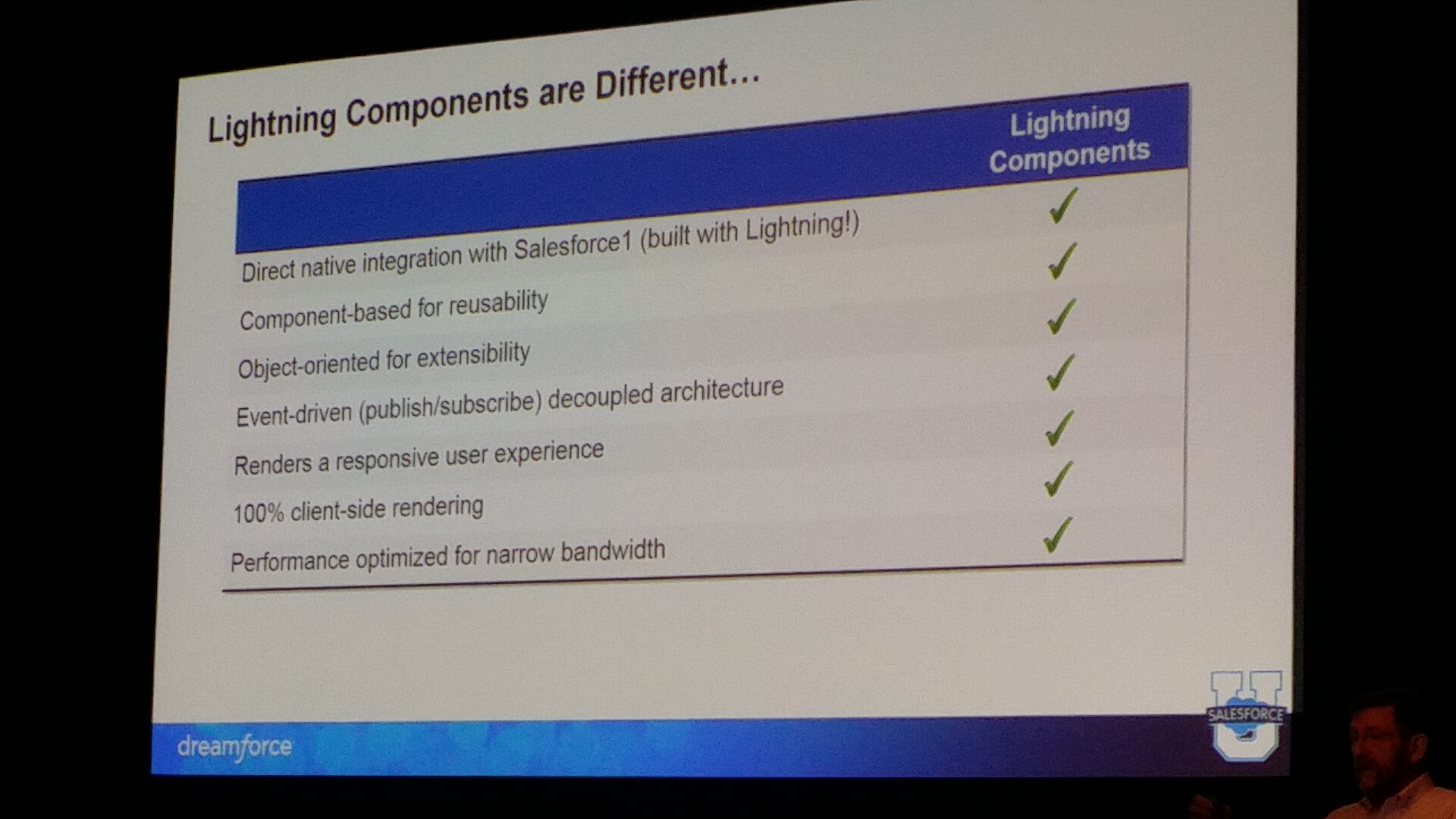
Visalforce開発と違う点として以下のスライドを上げていました

早くも以下にDeveloper GuideがUPされていますので、詳しくはこちらをご参照ください。 https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/
最後に3日目終わった時点の所感として、このLightning Componentは別として全体的にSalesforceは更にコーディングレスな方向に向かっていると感じました。(Salesforceに限ったことではないと思いますが) Lightning App Builderしかり、Lightning process builderしかり。
テクノロジが進歩していけば何でも自動化は必然だと思いますが、プログラミングに関してはまだまだ遠い先の話だろうと思っていました。 将来プログラマは一部の高度な技術者しか残らない、しかし要件定義、設計などはなかなか自動化ができないから早く上流工程に移りなさいという記事を読んだことがあります。
このDreamforce14に来てみてSalesforce開発に関しては個人的にその流れが加速度的に進んでいくのでは、、と夕方の肌寒いストリートを歩きながら感じました。 (そしてその後、夜のサンフランシスコでもSalesforceの影響力の凄さを感じることになりました(?))
