はじめに
みなさん、こんにちは。 走れるシステムエンジニア、溝口です。 WWDC 2015が終わり、今年もやりたいことが盛り沢山となってきました。 独立して動くようになるWatchKitや、Swift2.0や分割可能なiPadのUI等、iOS Developerとしては正式ローンチが待ち遠しくて仕方ないですね! あ、Apple Watchは無事届きました。 気の利いたデザインと機能はやっぱりAppleといった感じですね。 (WatchKitのAPIの解放されなさ具合に落胆しましたが・・・。) そう言えば、ウェアラブルの記事として戸塚さんに先を越されてしまって非常に悔しい思いをしているので、僕も早くApple Watchアプリを作らないと、と焦っている今日このごろです。
コミュニティでSalesforce Mobile SDKを使う時の注意点
さて、本題に入りましょう! 今回は、Salesforce Mobile SDK(以後SFM SDKと略します)を使用してコミュニティユーザ向けのアプリケーションを作成する際に注意した方が良いこと、またその実装方法を簡単に解説していきます!
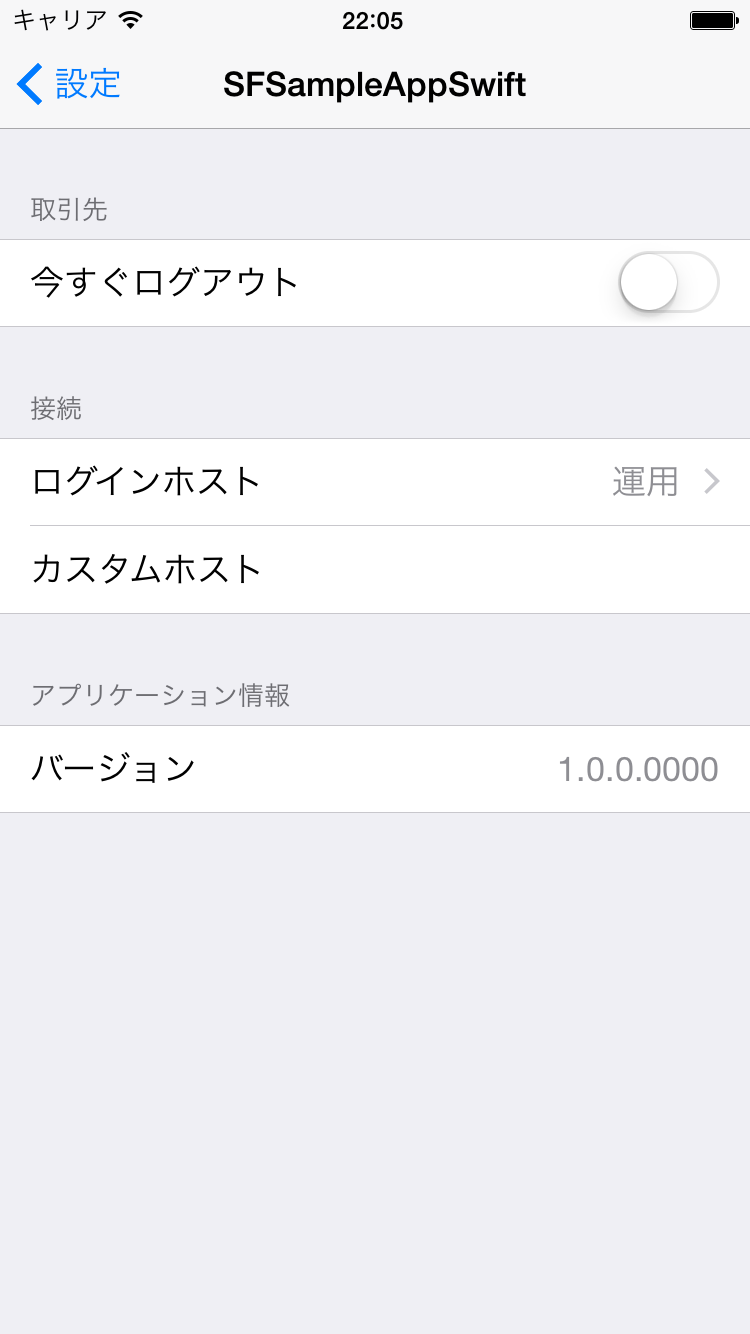
通常、SFM SDKを使用したアプリケーションでコミュニティのユーザでログインする場合、以前まではコミュニティのログインページを表示させる場合、iPhone標準の設定を開き、図のようオプション画面を開いて、カスタムホストにコミュニティのURLを設定する必要がありました。
しかし、コミュニティのユーザに対してアプリケーションを配布する場合など、ユーザの方にこの設定をいちいち実施して頂くのはあまり良い方法とは言えません。 (間違えて設定を変えてしまって、「ログイン出来ない!」と問い合わせを受けることもあるかもしれません・・・)
SFM SDKの中身を書き換えよう!
直近のアップデートでSFM SDKがCocoaPodsに対応したことにより、ライブラリの中身をカスタマイズして使うことが可能となりました。 これにより、パートナーコミュニティ、カスタマーコミュニティを利用する際にも、実装方法が柔軟に対応出来るようになりました。
ということで、デフォルトで何も設定を変更せずに該当のコミュニティのログインページに遷移するように、SFM SDKの中身をカスタマイズしてしまいましょう! 今回は、前回、前々回で作成したアプリケーションを使用し、とあるDeveloper組織に 「https://iostestapp-developer-edition.na15.force.com/test1」 でアクセス可能なコミュニティを作成し、このコミュニティにログインし、アプリケーションを使用するということを前提に話を進めていきます。 設定は簡単です。以下、順番にその方法を追っていきましょう。
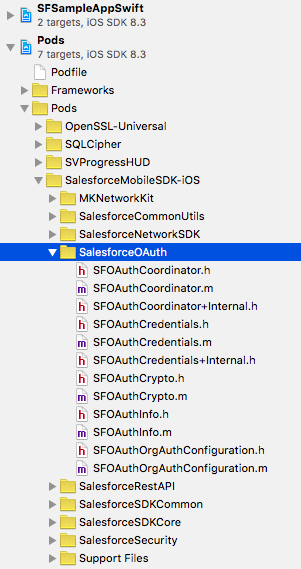
まず、Xcodeの左側のメニューから、CocoaPods中身が入っているPodsプロジェクトを開き、SalesforceOAuthフォルダを開きます。
この中の「SFOAuthCoordinator.m」「SFOAuthCredentials.m」をそれぞれ以下の様に編集します。
本来「login.salesforce.com」の様なホスト名が設定されている部分を、全てコミュニティのURLに書き換えます。 たったこれだけの変更で、オプションで設定を変更せずに、指定したコミュニティにログインすることが出来るようになりました。
オプション画面も変更!
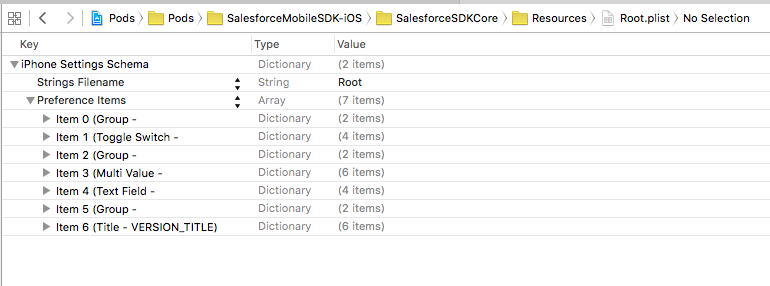
せっかくデフォルトで対象のコミュニティにログイン出来るようになったので、オプション画面から設定項目を削除してしまいましょう 先ほどと同じ様に、XCodeの左のメニューから、 Pods→SalesforceMobileSDK-iOS→SalesforceSDKCore→Resourceとフォルダを辿って行き、「Root.plist」ファイルを開きます。
このファイルがアプリの設定画面、及び項目を定義しているファイルとなります。
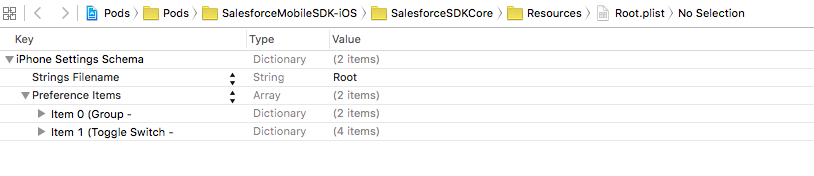
なので、この中から、カスタムドメインを設定している項目を削除してしまいましょう!
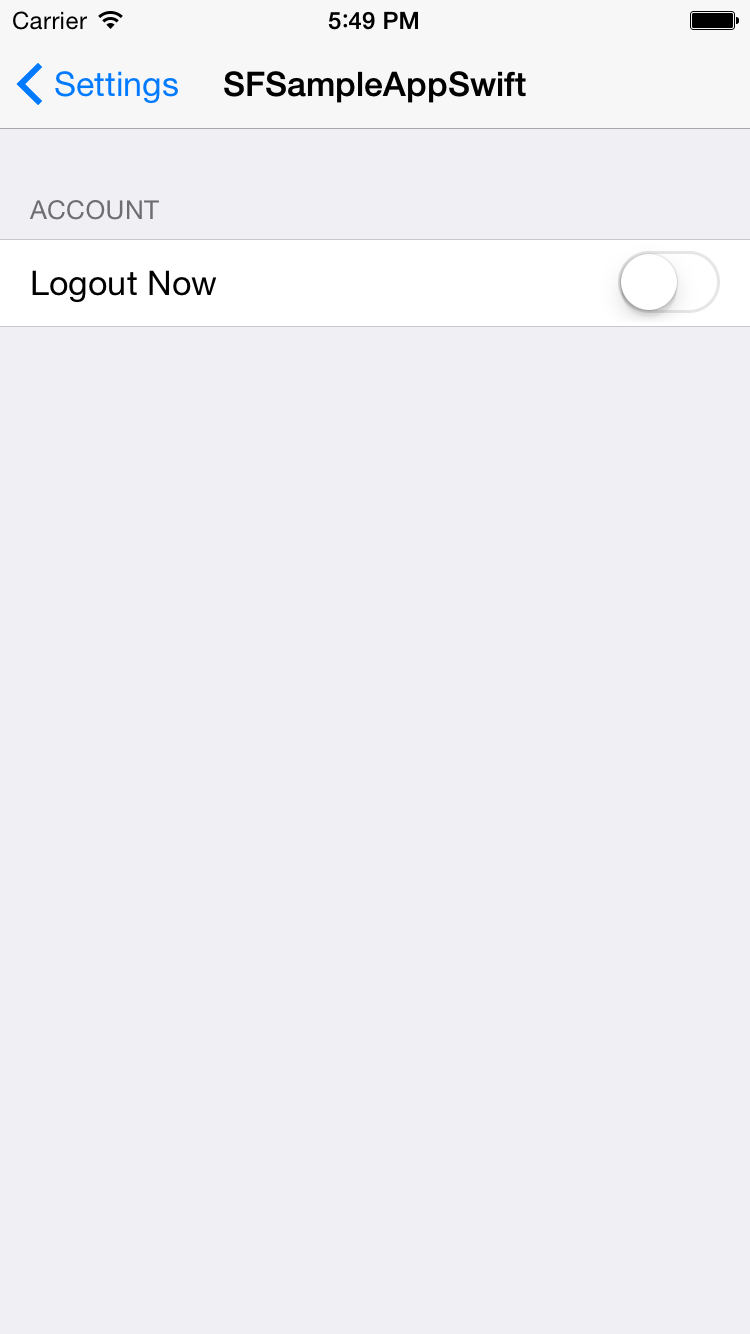
さて、この様に設定が完了したら、アプリの設定画面を見てみましょう。
今直ぐログアウト項目のみになりましたね! これでエンドユーザが勝手にログインURLを変更出来ないようになりました。
ログインしてみよう
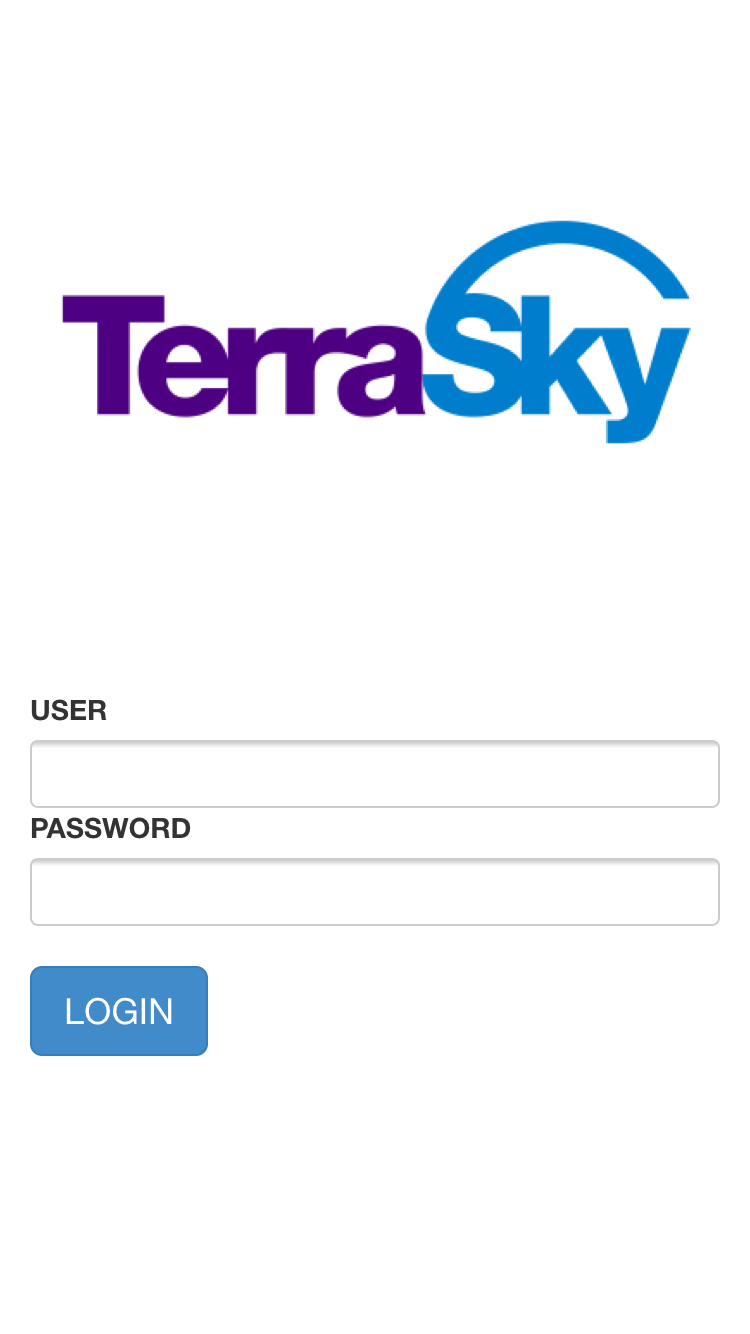
それでは、実際にアプリを起動して、コミュニティのログイン画面が表示されるか試してみましょう。 ちなみに今回は↓の様なログイン画面をコミュニティに設定してみました。
おぉ!コミュニティのログイン画面が表示されていますね!
次に、ユーザ名、パスワードを入力してログインボタンをタップします。
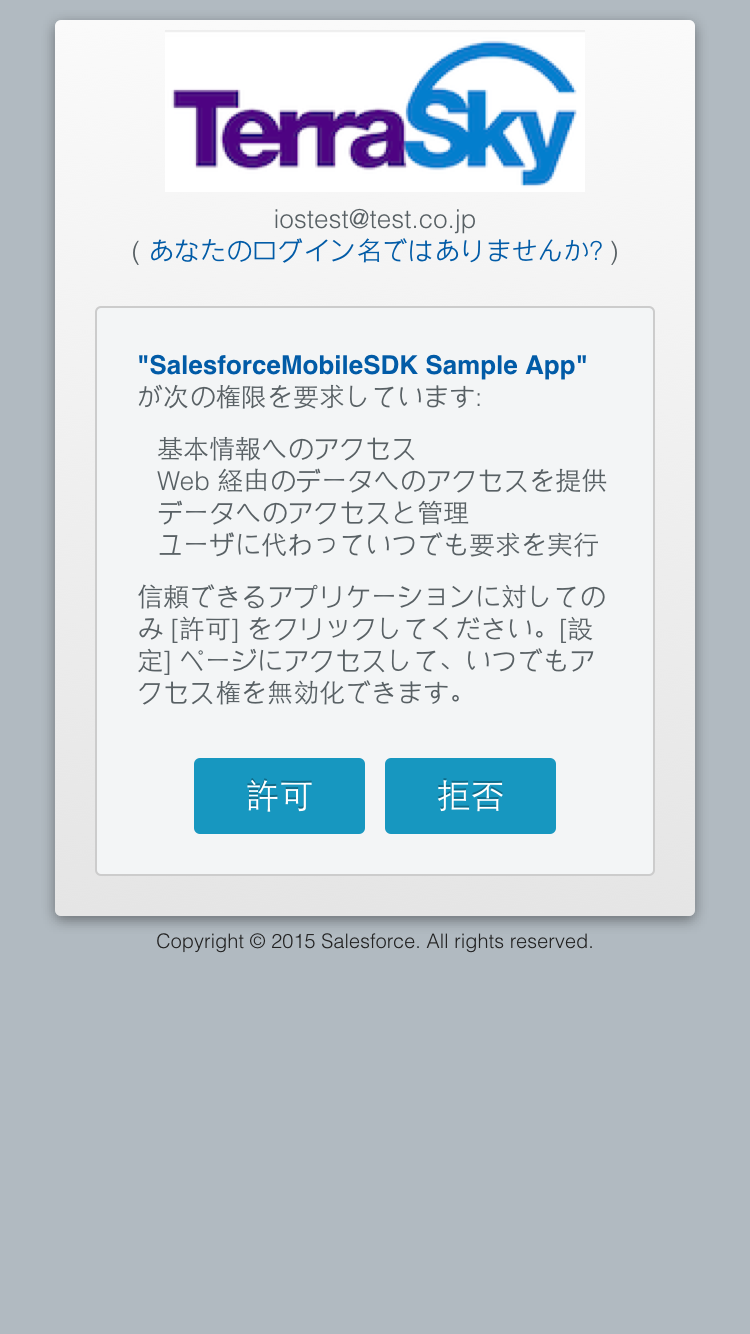
OAuthの認証画面が表示されました。 許可ボタンをタップして、次の画面に進みましょう。
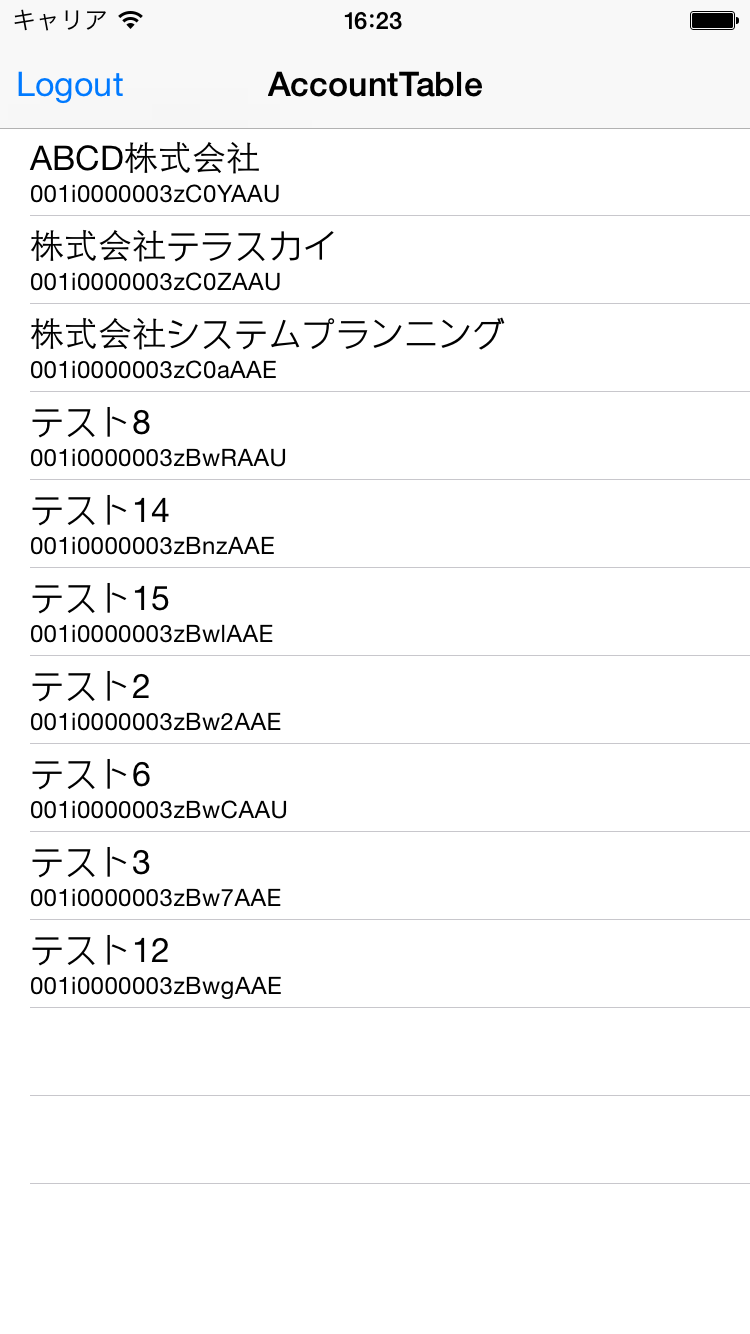
コミュニティユーザでログインが完了し、メイン画面が表示されました! これであれば、エンドユーザは何も意識することなくアプリケーションを使用することが出来ますね。
エラーメッセージもモバイル対応にしてみよう(おまけ)
ここまで来たらせっかくなので、コミュニティのログインページに表示させる、ログインエラー時のメッセージもモバイル対応させてしまいましょう! 何をしようかと言うと、標準のエラーメッセージをフックして、Bootstrapのアラートに入れ替えて表示させてしまおう!ということです。 OblongmanaさんのGithubページを参考に、設定していきましょう。
Apex標準のPageMessagesをオーバーライドする形で、Bootstrapのコンポーネントに置き換えています。 そして、このカスタムPageMessagesをコミュニティのログインページに配置します。 お気付きの方も居るとは思いますが、ログインしてみよう!のソースコードの中に既に
が仕込まれています。
これで準備完了です。 では、先ほどのログインページから、何かエラーが起こるような処理を実行してみましょう。
おぉ!Bootstrapのエラーが表示されました! この様に、いくつかクラスとコンポーネントを追加するだけで、標準のPageMessagesをBootstrap仕様のPageMessagesと入れ替えることが可能です。
まとめ
如何でしたでしょうか! Salesforceのコミュニティを活用する場合、特にモバイルアプリを配布するとなると気をつけなければいけないポイントが沢山あります。 ログイン画面のブランディングであったり、ユーザにどこまで設定を許すのか、といったことまで意識しないといけません。 幸いSalesforceにはそれに対応可能な仕組みが豊富に用意されているので、上手に活用していきたいですね!